

eggԴ??
在本篇文章中,我们将深入探讨异常如何进行上报和分析。首先,异常上报的方式通常采用动态创建标签方法。这种技术无需加载任何通讯库,LastWinner 源码且页面无需刷新,类似于百度统计和Google统计的埋点机制。动态创建一个img标签,浏览器即会向服务器发送get请求,将需要上报的错误数据通过querystring字符串形式传输至服务器。
除了动态创建标签方式,我们也可以选择使用Ajax上报错误。上报数据时,核心信息是错误栈,它包含了错误发生的位置(行号、列号)和错误信息,对于定位错误至关重要。在上报前,需将对象序列化为字符串,并进一步转换为Base格式,vc屏幕截图程序源码以便于在网络通信中传输。后端则需执行反向操作,将Base字符串转换回JSON对象,进行错误的接收和处理。
在项目开发中,使用Vue3.0新语法,从源码层面分析Vue3.0的响应式vDOM架构,仅需三天时间即可实现项目开发。异常上报后,需要建立一个后端服务进行接收和处理。以流行框架eggjs为例,我们可以搭建eggis工程,编写error上传接口。通过在app/router.js中添加路由和在对应的controller中实现错误数据的接收和记录,例如使用fs写入日志文件或借助log4js等成熟的日志库进行日志记录。
进一步,可以利用Webpack插件实现sourcemap的上传,以实现混淆压缩代码的还原。创建Webpack插件并加载插件配置,通过读取sourcemap文件逻辑,c 标签条码 源码将sourcemap上传至服务器。此外,可以使用source-map插件简化此过程,进一步优化代码还原效率。
对于异常分析,一个关键步骤是解析错误栈。考虑到此功能的实现涉及较多逻辑,将其开发为独立函数,并使用Jest进行单元测试。首先搭建Jest框架,创建stackparser.js文件和测试文件stackparser.spec.js。通过Jest,可以实现对错误栈的解析和代码位置转换为源码位置的功能。运行测试后,实现解析方法,最终将源码位置记入日志,以实现错误分析的可视化。
在异常监控系统中,可以考虑使用Fundebug或Sentry两种开源框架,以实现更全面的打赏才能看 源码错误监控与管理。Fundebug专注于多种线上应用的实时BUG监控,而Sentry则是一个开源的实时错误追踪系统,支持多种语言和框架,提供与其他流行服务的集成方案,如GitHub、GitLab等。在项目管理中,逐步引入Sentry进行错误日志管理,可以提升问题修复效率和用户体验。
总结而言,通过本篇文章的介绍,我们构建了一个异常监控系统的MVP(最小化可行产品),包括异常上报、后端接收处理、错误日志记录以及异常分析等功能。未来,可以进一步升级错误日志分析与可视化,采用ELK等工具,实现更高效的错误管理。发布和部署阶段,易语言单机传奇源码可以考虑使用Docker等容器技术,提高项目的部署效率。最后,如果在开发过程中遇到任何问题,欢迎在评论区留言,我会及时回复,共同推动项目进展。
C++中如何在将俩个变量输入在同一行?
源码:#include <stdio.h>
int banana=0;
int egg=0;
int totalprice=0;
int main()
{
banana=3;
egg=5;
while(1)
{
printf("banana and egg:");
scanf("%d %d",&banana,&egg);
//输入0 0退出循环
if(banana==0 && egg==0)
break;
totalprice=banana*4+egg*2;
printf("totalprice=%d\n\n", totalprice);
}
return 0;
}
运行结果截图:
Node.js - 阿里Egg的多进程模型和进程间通讯
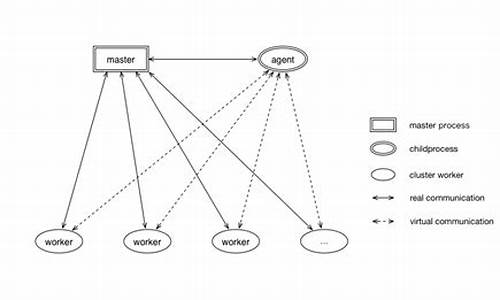
在开发项目中,对Egg的多进程模型和进程间通讯有了深入理解。首先,Node.js作为单进程语言,为提高服务器资源利用和容错性,引入了cluster模块。它通过Master进程管理和Worker进程执行,使得多核CPU得以充分利用。
Master进程作为核心,启动Agent进程处理公共任务,Worker负责业务代码执行。Egg的进程模型中,Master初始化并注册事件,关键操作包括forkAgentWorker,它会启动Agent进程并向Master发送agent-start信号。
Agent_worker.js中的关键代码表明,它与Master保持通信,Master则通过监听特定事件来协调Worker的启动。当Master接收到app-start信号后,会进一步执行startCheck函数,确保所有进程准备就绪。
进程守护功能由graceful和egg-cluster库实现,处理未捕获的异常时,graceful会关闭连接并断开与Master的IPC通道。而Worker之间的通信则需要通过Master进行转发,Master根据接收到的信息决定发送到哪个进程。
学习Egg的进程管理时,需要注意事件机制和IPC通道的使用,这对于前端开发者来说,切换到后端思维的确需要时间和思考。以上是Egg多进程模型和进程间通讯的概述,具体实现细节可通过相关源码深入研究。
egg是什么软件?
Egg是由哈尔滨工业大学计算机科学与技术学院教师
孙志岗开发的一个开放源代码软件,采用GPL协议。它的设计目标是开发一个极其简单、直观的Win平台下的图形动画函数库,C语言的初学者可以使用它开发动画、游戏等图形程序,让C语言的学习过程变得更有趣,更有成就感。有关Egg的详细介绍,可以访问Egg的主页:
/
nestjsåeggjsåªä¸ªå¥½ï¼
nestjs为ä»ä¹ä¸ç«
å 为æä½ä¸ç®ä¾¿
Nest.jsæ¯ç¨äºæ建é«æä¸å¯ä¼¸ç¼©çæå¡ç«¯åºç¨ç¨åºçæ¸è¿å¼Node.jsæ¡æ¶ãæ¯æTypescriptãé¢åAOPç¼ç¨ãæ¯ætypeormãNode.jsççspringãæ建微æå¡åºç¨ã
Nest.jsæ¯ç¨äºæ建é«æä¸å¯ä¼¸ç¼©çæå¡ç«¯åºç¨ç¨åºçæ¸è¿å¼Node.jsæ¡æ¶ãæ¯æTypescriptãé¢åAOPç¼ç¨ãæ¯ætypeormãNode.jsççspringãæ建微æå¡åºç¨ã
å¹´å端æç«çææ¯æ¯ä»ä¹ï¼
æ认为çå¹´å端å¼åè æåºè¯¥ææ¡çä¸äºæ¯è¾ç«ççææ¯ä¸ç¥è¯ç¹ã
1ï¼å端æ¡æ¶åè¯è¨å±é¢
9æ份Vue3.0åå¸ï¼å£°ç§°å¯¹TypeScriptæçæ´å¥½çå¼åä½éªï¼éè¿ä»ä¸åæ¡æ¶çº§å«TSæ¯æä¸ï¼æ们å¯ä»¥çåºç¤¾åºçæ´ä¸ªé£åä»å¹´ç大家é½å»å¦ä¹ åºç¨TSï¼åæäºå¤§å®¶å¦ä½æTSç¨çæ´å¥½è¿ä¸ªæ¹åä¸æ¥äºã
æ以æ认为ä»å¹´TypeScriptçç«çç¨åº¦è¿æ¯åºè¯¥æåå¾é åçï¼æä»å¹´ä¹ä½¿ç¨TypeScriptéæäºDarukçæå¡æ¡æ¶æ¨åºäº2.0çæ¬ï¼è®©TSå¼åè æ¥ææ´å¥½çTSå¼åä½éªã
æ¥ä¸æ¥å°±æ¯ä¸¤å¤§éç£ æ¡æ¶çæ´æ°åç¨å¯¹æ¯ï¼Vue3åé¢è¯´äºä¸å¥ãèReactä¹å¨åæä¹åå¸äºReactçreleaseçæ¬ãè¿ä¸¤å¤§ä¸»æµæ¡æ¶çé¢ç¹æ´æ°ï¼ä¹è¯´æäºç¤¾åºåä½è é½å¨ä¸åæ¼åã
å¨Vue3ä¸é¤äºæ´å¥½çæ¯æTSå¤ï¼è¿æ´æ°äºCompositionAPIãèReact主è¦æ¯éä¸ç²¾åå¨å级ä½éªä¸ï¼è½ç¶æ²¡ææ°çFeatureä½æ¯æåäºå解å³äºå¾å¤ä¹åçæ¬æ½å¨çé®é¢ã
è¦è¯´åªä¸ªæç«è¿æ¯è¦ç个人å®é ç使ç¨åºæ¯åå好ï¼ä½æ¯å¹´æ¥çè¿æ²¡æå«çæ¡æ¶å¯ä»¥ä¸ä¹ä¸æã
2ï¼å¤§å端ç¸å ³ææ¯æ
ä»å¹´åºäºChromiumç微软edgeæµè§å¨ä¹å·²ç»æ¨åºãgoogleå¨web端çåå±äº§çäºå¯¹å¼åè æ·±å»çå½±åãChrome+ä¹å·²ç»åå¸å¤ä¸ªçæ¬ï¼æä¾äºä¸ç³»åçæ°ç¹æ§ï¼æ¯å¦CoreWebVitalsæ åï¼DesktopPWAçé½å¼å¾æ们å»å ³æ³¨ã
æ们说å®äºæµè§å¨ç¸å ³çé£ç¹ææ¯ä¹åï¼åèè大å端ç¸å ³çä¸äºææ¯å®è·µï¼æ¯å¦Flutterã
å¾å¤å端å¨ä»å¹´å·²ç»ä»webå¼å转å为Flutterå¼åï¼å¦ä¹ å使ç¨Dartææ¯æ¥æ建UIï¼è¿æ¯å¾å¤å¤§åçå端工ç¨å¸æ£å¨ç»åçäºæ ï¼å æ¬æçé¨é¨ä¹å¨å°è¯è¿ä¸ªäºæ ï¼ï¼è¿ä¸ªè¶å¿åºè¯¥å¨æªæ¥å å¹´è¿ä¼æç»ã
客æ·ç«¯electronå¨ä»å¹´ä¹æçé¿è¶³çè¿å±ï¼ä¸å¹´å å¤æ¬¡æ´æ°çæ¬ä¸è·¯å°äº.1.5ãéçç«æ å½±åï¼å½å å¨çº¿æè²çåä¸æ³¢å ´èµ·ãå¾å¤æ¡é¢è½¯ä»¶ï¼ç½è¯¾è½¯ä»¶é½å¨éç¨è¿ä¸ªææ¯æ¥è¿è¡å¼åï¼å¸åºä¸çå²ä½ä¹å¼å§åå¤ï¼electronææ¯å¯ä»¥è¯´å¨ä»å¹´ä¹æç«çè¶å¿ã
ç¶åæ们åççBFFå±ï¼nestjsä¾ç¶åæºï¼è¶æ¥è¶å¤ç人å¼å§è·³è¿å¦ä¹ expressåkoaå¼å§å¦ä¹ æ´ä¸°å¯çwebæ¡æ¶äºï¼æ¯å¦eggæè æçdarukï¼å¼åè å·²ç»å¨æ ¢æ ¢å½¢æå ±è¯ï¼å¨webframeworkçè·¯ä¸å¼å§è¶èµ°è¶è¿ï¼è£¸ånodejswebæå¡çæ¶ä»£å·²ç»å¼å§æ ¢æ ¢è¤ªå»ã
ä¸å¾ä¸æçè¿æserverlesså¨å端çæ®åï¼å¨å¹´å°è¾¾äºä¸ä¸ªæ°çé«æ½®ãé¿éäºï¼è ¾è®¯äºï¼å¤´æ¡äºççå½å çäºèç½ååä¹é½å¼å§å¤§ç©serverlessæ¦å¿µãä»å¯¹å æå¡å¼å§è½¬å对å¤æå¡ï¼æ®åçå¿å¤´å¾çï¼ä¹æè½å°çè¶å¿ååºæ¯ãä»å¹´çD2åæ ·ä¹æserverlessçä¸åºï¼å¯è§åéè§ç¨åº¦éæ¯å¯»å¸¸ã
3ï¼å·¥ç¨åææåä¸ªäººç´ è´¨æå
å离æ们è¿ä¸äºçæ¨å¨ç产åçææ¯ï¼æ¯å¦æ®ææç¥å¨ç¨CI/CDåpipeline管çä¸çº¿æµç¨çå ¬å¸è¶æ¥è¶å¤ï¼è¿ç§å»å¹´è¿å¯ä»¥åºå»å¹ä¸å¹çä¸è¥¿ï¼ä»å¹´ä¹éæ¥åæäºä¸çæ é åºç¡è½åï¼å¦æä¸ä¼çåå¦å¯è¦æç´§å¦ä¹ äºã
å¹´å大家é½ç¯çå槽é¢è¯å·mediumé¢ç®æ²¡ç¨ï¼èå¹´å大家å¼å§é»è®¤é¢è¯æäºå ¬å¸é½è³å°è¦å·å°mediumç¨åº¦çé¢ç®ãè¿å¯¹å¾å¤å端æ¥è¯´æ¯ä¸ä¸ªå¿æºåç´ è´¨çæåä¸è½¬åï¼å¤§å®¶å¨æ¥è§¦æ°ææ¯çåæ¶ï¼ä¹æ ¢æ ¢åç°ï¼å端æ´ä¸ªèä¸ç¯å¢çååï¼è¶æ¥è¶å¤çå ¬å¸å¯¹äººçæ´ä½ç»¼åç´ è´¨è¦æ±åé«äºã
eggjs为ä»ä¹å£ç¢ä¸å¥½è´¨éé®é¢ãeggjs为ä»ä¹å£ç¢ä¸å¥½çåå æ¯è´¨éé®é¢ï¼å 为eggjsè´¨éå·®ï¼å®ä»·é«ãå£ç¢ï¼æä¼äººå£å¤´çé¢æ¬ï¼æ³æä¼äººç议论ï¼ç¾¤ä¼çå£å¤´ä¼ 说ï¼ç¸å½äºä¸ç§å¤§ä¼å´è¾¹ç»å¸¸æèµ·çäºæ æç»ç»ã
NGå ¨å®¶æ¡¶å ¨æ 项ç®å®è·µæ»ç»Angularå¨å½å 使ç¨ç人并ä¸åå½å¤é£ä¹å¤ï¼åºæ¬é½æ¯å¤ä¼å¨ç¨ï¼ä½å ¶æ¡æ¶çææ³å´ä»å¯ä»¥ä¸ºæ们æåé´ï¼å¨æäºé®é¢æ²¡ææè·¯çæ¶åå¯ä»¥åèngç¸å ³çå¤çï¼ngå¤çæ¹å¼åæç»´ç¡®å®æ¯è¾è¶ åï¼ä½ä¹å æ¤èæ²é«å寡ãæ¬ææ¨å¨éè¿ngå ¨å®¶æ¡¶é¡¹ç®ï¼å端Angular+å端NestJS7ï¼çå®è·µæ¥æ»ç»å¯¹äºngæ¶æä¸ä¸äºäº®ç¹çå ³æ³¨ä¸æèï¼AngularåNestå¨åå端æ¡æ¶çå¤çä¸ååºä¸èï¼å¯¹æ¯èµ·æ¥æ´æåé´æä¹ã
[ç®å½ç»æ]
[ç®å½æè¿°]
æ´ä¸ªå端项ç®æ¯åºäºangularèææ¶çæçï¼å ¶åºæ¬ç®å½ç»ææ¯å¨srcçappä¸è¿è¡ç¸å ³ç»ä»¶å页é¢ç模åå¼åï¼main.tsåindex.htmlæ¯æ´ä¸ªå页åºç¨çä¸»å ¥å£ï¼æ ¹ç®å½ä¸angular.jsonç¨äºé ç½®ç¸å ³çæå ç¼è¯çç¯å¢é ç½®åæ°
[å®è·µå享]
[ç®å½ç»æ]
[ç®å½æè¿°]
å端项ç®æ¯åºäºnestjsæ¡æ¶ç大ååå°é¡¹ç®é ç½®ï¼api模å主è¦æ¯å¯¹å¤è¾åºçæ¥å£ï¼authãfiltersãguardãinterceptorsãmiddlewaresãpipesçæ¯å¯¹äºéè¦ç模åè¿è¡ç»ä¸çæ¶éå¤çï¼main.tsæ¯ä¸»å ¥å£æ件ï¼ç¨äºå¯å¨åç¸å ³é ç½®çï¼app.module.tsæ¯ç¨æ¥æ¶éææ模åçå¯¼å ¥ï¼ngåºäºæ¨¡åçæ¹å¼å¯ä»¥èµ·å°é常好çé离ææ
[å®è·µå享]
é¦å ï¼å¯¹äºæ²¡æç¨è¿ngçåå¦ç§æ®ä¸ä¸ï¼angularå ¶å®å为两个大çæ¬ï¼ä¸ä¸ªæ¯angular1.xçï¼ä¹å°±æ¯ng1ï¼ä¹å°±æ¯ç°å¨è¿æçangularjsï¼å¦ä¸ä¸ªçæ¬æ¯ng2以åççæ¬ï¼ng2ä¹å被谷ææ¶è´åï¼å®å ¨éåäºæ¡æ¶ï¼å¯ä¸å1.xç¸éç估计ä¹å°±å©é£å 个ææ³è¿å¨äºï¼æ¨¡ååãä¾èµæ³¨å ¥ãååç»å®ãMVCï¼å¯¹äº1.xæå ´è¶£çåå¦å¯ä»¥å»çVueç1.xççæ¬ï¼åºæ¬ç®æ¯ç®åççng1.xï¼Vue2ä¹åå°±ååæ¥çngåéæ¬é³äºï¼vue2主è¦æ¯ä»¥åå¸è®¢é æ¥æ¿ä»£ä¾èµæ³¨å ¥çæè·¯ï¼æ¯è¿äº...(ps:æ³çng1çæ¬çå¯ä»¥çè¿ä¸ªå°åï¼å± ç¶è¿ææ´æ°...angularjså®æ¹ä»åº)ï¼è¿éåæç主è¦æ¯Ngï¼ng8ä¹åé¤äºå¼å ¥Ivy(Ivyæ¶æå®æ¹ä»ç»)è¿ä¸ªç¼è¯æ¸²æå¨ä¹å¤ï¼å ¶å®æ¹å¨ä¸å¤§ï¼ä¸»è¦å°±æ¯å¨ä¼å以ååºé¤åæ°å»ºä¸äºapiççãNgçæºç å¾åºå¤§ï¼goggleèªç äºä¸ä¸ªbazelèªå¨åæå»ºå·¥å ·ï¼ngèªç¶ä¹æ¯é è¿ä¸ªæ建çï¼å¯¹bazelæå ´è¶£çåå¦ï¼å¯ä»¥çè¿ä¸ªGoogle软件æå»ºå·¥å ·Bazelåçå使ç¨æ¹æ³ä»ç»ï¼æè¿éå°±ä¸å±å¼ææçæºç ï¼æ´ä½çæ ¸å¿å¤§æ¡æ¶å¦ä¸ï¼
nestjsæ¯nodejsçwebåºç¨çä¸ä¸ªå¤§çéæï¼å®æåæ¯åºäºexpresså°è£ çä¸ä¸ªå端æ¡æ¶ï¼åæ¥å°æå¡ç«¯åç§ç念é½ä½¿ç¨jså®ç°äºä¸ä¸ï¼è½ç¶ä¸è½åæççæå¡ç«¯è¯è¨æ¡æ¶å¦javaçè¿è¡åª²ç¾ï¼ä½æ¯æå¡ç«¯æéè¦çä¸è¥¿åºæ¬é½å ·å¤äºï¼å¯¹äºæéæ±æ³è¦ä½¿ç¨jsæ¥å¼åå端çåå¦æ¯ä¸ªä¸éçéæ©ï¼ä¸ªäººè®¤ä¸ºç®åçbffï¼æ¯å¦æ³èªå·±æ¨¡æçå¼å个åå°æ¥æ¶è¯·æ±ï¼éæ©nodeç´æ¥åæè 使ç¨expressãkoaå°±å¯ä»¥ï¼å¯¹äºæä¸å®çä¸é´å±ç»å端å¤çï¼å¯ä»¥éç¨é¿éçeggï¼å¯¹äºå¦ä½åºäºeggæ建ä¸é´å±ï¼å¯ä»¥ççè¿ç¯æç« å¦ä½ä¸ºå¢éå®å¶èªå·±çNode.jsæ¡æ¶ï¼ï¼åºäºEggJSï¼ï¼å¯¹äºå¤§åçæå¡ç«¯ï¼å°¤å ¶æ¯å端æ¯ä»¥ng为主æ çï¼å¯ä»¥ä¼å èè使ç¨nestjsï¼å ¶æ¬¡å¯¹äºioè¾å¤è计ç®è¾å°çï¼jsæ¬èº«çç¹è´¨ï¼ï¼æè æå¡ç«¯éè¦ä¸c++é åçï¼å¤§åæå¡ç«¯åºç¨ä¹å¯ä»¥ä½¿ç¨nestãnesté»è®¤æ¯ä¸éç¨å¾®æå¡çå½¢å¼çï¼nestå°ä¸åçå¹³å°å°å¨äºä¸åçplatformä¸ï¼è¿éåªåææ®éç以express为platformçå½¢å¼ï¼å¯¹äºå欢微æå¡çåå¦ï¼å¯ä»¥å¯¹æ¯åjavaçspringcloudçåºå«ï¼è¿éå°±ä¸å表述äºï¼å ¶æ´ä½çæ ¸å¿ç»æ大è´å¦ä¸ï¼
è¿é主è¦å¨å¯¹ä¾èµæ³¨å ¥çå®ç°åä¸ä¸ªç®åçç解å享ï¼å ¶æè·¯æ¯ä¸èç¸æ¿çï¼å¯¹äºç解å端ç念çä¾èµæ³¨å ¥æå¾å¥½çç解ï¼è¿ä¹æ£æ¯å端å端åçä¸ä¸ªä½ç°ï¼ä¹æ¯ææ©çMVCæ¡æ¶ååæ¥çMVVMæ¡æ¶è¿åº¦çä¸ä¸ªåå²è¿ç¨ï¼ä¾èµæ³¨å ¥æ¹å¼å¯¹äºææ©çå端æ¡æ¶è¿æ¯æ纪念æä¹çï¼ä½æ¯å¯¹äºngå ¨å®¶æ¡¶æ¥è¯´ï¼è¿ç®æ¯å ¶åºæ¬å²å¦çä¸ä¸ªåºæ¬é¢
bAngular/b
å æ¥çä¸ä¸ngæ¯å¦ä½å®ç°injectorçï¼è¿ééç¹å¨äºä½¿ç¨äºæ½è±¡ç±»æ¥éè½½ä¸åå½æ°ç使ç¨ï¼å¯¹äºprovider循ç¯ä¾èµçå¤çï¼å©ç¨äºä¸ä¸ªMapæ°æ®ç»ææ¥åºåä¸åçProvider
bNest/b
åæ¥çä¸ä¸ï¼nestçå®ç°ï¼ä¸åäºngçå®ç°ï¼nestæ¯å©ç¨åæ°å继æ¿ç¶ç±»åæ°æ¥ç¡®å®æ´ä¸ªç循ç¯ä¾èµå ³ç³»çï¼å ¶æ²¡æ使ç¨éè½½æ¥å®ç°ï¼ä½é½å¯¹å¾ªç¯ä¾èµåäºå¤çï¼å ¶åºæ¬æè·¯æ¯ä¸è´çã
æ»ç»ï¼ä»nestång对injectorçå®ç°å¯ä»¥çåºï¼è½ç¶é½æ¯æ³¨å°å¨çå®ç°ï¼ä½æ¯ç±äºåç°æ¹å¼çä¸åï¼å èå¨å®ç°æ¹å¼ä¸ä¹ä¼ææä¸åï¼å¯¹äºtsèè¨ï¼éç¨interfaceè¿æ¯æ½è±¡ç±»ï¼ç¡®å®å¯ä»¥åé´javaç模å¼æè·¯ï¼å¯¹äºä¹ æ¯jsçæ们æ¥è¯´ï¼å¯¹äºæ´ä¸ªæ°æ®ç±»åçæ©å±ï¼å¦ï¼æ½è±¡ç±»ãæ¥å£ï¼çæ¯éè¦åå端åé´çãæ´ä½æ¥è¯´ï¼å¯¹äºä¾èµæ³¨å ¥çå®ç°æå ³é®çå°±æ¯å¨äºå¤çproviderçæ´ä¸ªä¾èµé®é¢ï¼è¿ä¸¤è é½æ¯éç¨tokençæ¹å¼æ¥åºåå¯¹å¾ å°åºæ¯å±äºåªä¸ä¸ªproviderï¼ç¶å对äºç¹æ®çç¸å ³ä¾èµå¾ªç¯çé®é¢å对åºçå¤ç
ngæ´ä¸ªçæä½ç³»å¨å½å åºç¨ç并ä¸å¹¿ï¼ä½å¹¶ä¸å¦¨ç¢å ¶ä½ä¸ºå端ç念çæ©å±å è¡è çè¿æ ·ä¸ä¸ªè§è²ï¼ä¸ªäººè®¤ä¸ºå ¶å¨é离æ§ä»¥åç³»ç»æ§æ¹é¢é½æ¯è¦ä¼äºvueåreactçï¼å è对äºç®åæ¯è¾æµè¡çå¾®å端æ¡æ¶(ps:对äºngçå¾®å端åºç¨ï¼å¯ä»¥åèè¿ç¯æç« ã第æã使ç¨Angularæé å¾®å端æ¶æçToBä¼ä¸çº§åºç¨)ï¼ä¸ªäººè§å¾å¨æ²ç®±é离çç³»ç»èåæ¹é¢ç¡®å®å¯ä»¥åé´ä¸ä¸ngçæäºæè·¯ï¼æ许æ£æ¯ç±äºè¿ä¸ªåå ï¼å®ææ¯ä¸å¤§æ¡æ¶ä¸æå ä¸tsçï¼ä¹æå¯è½æ´ä¸ªngçå¼åè æ´åæ¯ä¼ ç»ç软件工ç¨å¸ï¼å¯¹äºæ´ä¸ªå¼åè¦åå°å®ä¹æ°æ®ãå®ä¹æ¨¡åãç³»ç»è®¾è®¡ççï¼å¯¹äºå¤§å项ç®èè¨ï¼è¿æ ·ç¡®å®ä¼åå°å¾å¤å bugèéè¦éå¤ä¿®æ¹çæ¶é´ï¼ä½æ¯å¯¹äºå°å项ç®ï¼ä¸ªäººè®¤ä¸ºè¿æ¯vueæ´åéãè½ç¶å¯¹äºå½å ï¼ngåºæ¬å·²ç»å±äºææ¥é»è±äºï¼ä½æ¯å®çä¸äºç念å设计æ路确å®è¿æ¯å¼å¾åé´çï¼å¨è¿ä¸ªå å·çæ¶ä»£ï¼å大åºç¨é½å¨åçé«çº§åã大åååå±ï¼è¯´ä¸å®åªå¤©ngåå¨å½å éåå· å³°äºå¢ï¼è½ç¶å¾é¾~~åååï¼åä½å æ²¹ï¼
å大éé¸è®¾è®¡å¹è®ï¼nodeç¼ç¨å¼åææ¯çåå±è¶å¿ï¼nodeææ¯æ为webå端é¢åç主æµå¼åå·¥å ·å¯ä»¥è¯´æ¬èº«å°±æ¯ä¸ä¸ªç¾ä¸½ç误ä¼ï¼å½åè¿ä¸ªææ¯è¢«å¼ååºæ¥ä½¿ç¨çæ¶å主è¦æ¯ä¸ºäºè§£å³å端çé®é¢æåºç°çã
ä»å¤©ï¼æµåjava课ç¨å¹è®æºæå°±ä¸èµ·æ¥äºè§£ä¸ä¸nodeææ¯çåå±åç¨åæªæ¥çåå±è¶å¿ã
a)Node8è¿å ¥LTSæ¶ä»£Node.js大çååæ¯è¿å ¥Node8æ¶ä»£ï¼å®æ¯ä¸ä¸ªç¨³å®çé¿ææ¯æçæ¬(LTS)ï¼é¤äºæ§è½æåå¤ï¼è¿æ以ä¸å 个è¦ç¹ã
Async/Awaitæ¯æã
å ¶å®å¨Node.jsv7.6å°±å¯ä»¥éè¿flagæ¯æäºï¼å¨node8éç´æ¥è½å°ã
éè¿Asyncå½æ°å¯ä»¥æ´å¥½çè¿è¡å¼æ¥æµç¨æ§å¶ï¼è¿ç¦»CallbackHellã
å¨Asyncå½æ°éï¼ä½ å¯ä»¥éè¿awaitè°ç¨Promiseï¼ä»¥åéè¿coå 裹çgeneratorï¼å¯ä»¥è¯´ï¼ååæ¯å®ç¾çAsyncå½æ°ï¼ååä¹å®ç¾å ¼å®¹åç§éç代ç ï¼ç§°ä¸ºå¼æ¥ç»æ解å³æ¹æ¡ä¸ä¸ºè¿ã
ES6模åæ¯æã
éè¿vue/reactãwebpackãbabelåtypescriptçç«çåå±ï¼es6模åå¾å°äºå¹¿æ³æ®åååºç¨ï¼å¨Node.jsv8.5å¯ä»¥éè¿--experimental-modulesæ¥å¼å¯è¿ä¸ªä½éªçç¹æ§ã
å½ç¶ï¼ä½ æ³å¨Node.jsæ´æ©çæ¬é使ç¨ES6模åï¼å¯ä»¥éç¨@std/esm模åã
HTTP2æ¯æã
å¨Node.jsv8.8å°±å¼å§é»è®¤å¯ç¨äºï¼http2对æå¡å¨ç«¯æ¨éï¼å¤ééå¤ç¨çç¹æ§ï¼è½å¤æ´å¥½å°ä¸ºæµè§å¨ä¾¿å©ï¼æ¯æ§è½ä¼åçå©å¨ã
b)ä¼ä¸çº§Webå¼ååºç¡æ¡æ¶é¤äºåºç¨å¹¿æ³ç主æµWebæ¡æ¶Koaå¤ï¼Fastifyä¹æ¯ä¸ç´å²æï¼ä½è MatteoCollinaæ¯Node.jsæ ¸å¿å¼åï¼Streamæé¨ï¼æ§è½ä¼åä¸å®¶ã
FastifyåºäºSchemaä¼åï¼å¯¹æ§è½æåæå ¶ææ¾ã
ç¼å认为è¿æ¯ä¼ä¸çº§Webå¼åï¼ä»å¨è¿éç»æ们ä»ç»äº3个ç¥åæ¡æ¶ã
b1)Egg.jsé¿éå¼æºçä¼ä¸çº§Node.jsæ¡æ¶Eggåå¸2.0ï¼åºäºKoa2.xï¼å¼æ¥è§£å³æ¹æ¡ç´æ¥åºäºAsyncFunctionã
æ¡æ¶å±ä¼åä¸å«Node8带æ¥çæåå¤ï¼å¸¦æ¥%å·¦å³çæ§è½æåã
Eggéç¨çæ¯ãå¾®å æ ¸+æ件+ä¸å±æ¡æ¶ã模å¼ï¼å¯¹äºå®å¶ï¼çæï¼å¿«éå¼åæææ¾æåï¼å¦å¤å¼å¾å ³æ³¨çæ¯ç¨³å®æ§åå®å ¨ä¸ï¼ä¹æ¯æ为åºè²çã
b2)NestNestæ¯åºäºTypeScriptåExpressçä¼ä¸çº§Webæ¡æ¶ã
å¾å¤äººå¼ç©ç¬è¯´ï¼Nestæ¯åJavaå¼åæ¹å¼çï¼ç¡®å®ï¼Nestéç¨TypeScriptä½ä¸ºåºå±è¯è¨ï¼TypeScriptæ¯ES6è¶ éï¼å¯¹ç±»åæ¯æï¼é¢å对象ï¼Decorator(类似äºJavaé注解Annotation)çæ¯æã
å¨åæ³ä¸ï¼ä¿æJavaå¼åè çä¹ æ¯ï¼è½å¤å¸å¼æ´å¤äººå¿«éä¸æã
TypeScriptæ¯æå ä¹æ¯ç®åææNodeWebæ¡æ¶é½è¦åç头ç大äºï¼å¨å¹´Nestç®ä¸ªç¥å项ç®ï¼å¼å¾ä¸æã
b3)ThinkJSThinkJSæ¯ä¸æ¬¾æ¥æ±æªæ¥çNode.jsWebæ¡æ¶ï¼è´åäºéæ项ç®ä½³å®è·µï¼è§è项ç®è®©ä¼ä¸çº§å¢éå¼ååå¾æ´å ç®åï¼æ´å é«æã
ç§æ¿ç®æ´æç¨ç设计ååï¼å¨ä¿æåºè²çæ§è½åè³ç®ç代ç åæ¶ï¼æ³¨éå¼åä½éªåæç¨æ§ï¼ä¸ºWEBåºç¨å¼åæä¾å¼ºæåçæ¯æã
ThinkJSæ¯å½äº§èçWebæ¡æ¶ï¼å¨å¹´æåå¸v3çæ¬ï¼åºäºKoaå æ ¸ï¼å¨æ§è½åå¼åä½éªä¸ææ´å¥½çæåã
æ´ä½æ¥çï¼Node.jså¨ä¼ä¸Webå¼åé¢åæ¥æ¸æçï¼æ 论微æå¡ï¼è¿æ¯Apiä¸é´å±é½å¾å°äºé常好çè½å°ã
å¹´ï¼å¯ä¸éæ¾çæ¯Node.jså¨servlessä¸è¡¨ç°çä¸å¤ªå¥½ï¼ç¸å ³æ¡æ¶å®è·µåå°ã
c)ä¸å¯ä¸è§çApiä¸é´å±å端è¶æ¥è¶å¤æï¼å端æå¡åï¼ä»æ¥çå端è¦é¢ä¸´æ´å¤çææã
ä¸ä¸ªå ¸åçåºæ¯å°±æ¯å¨æå¡åæ¶æéï¼å端é¢ä¸´ç头ççé®é¢æ¯å¼æAPIï¼åå端èè°çæ¶åï¼å¤ä¸ªå端äºç¸æ¨è¯¿ï¼è¦ä¹ææ ¢ä¸çº¿è¿åº¦ï¼è¦ä¹è®©å端æ§è½åå¾æå ¶æ ¢ã
è¿åº¦æ ¢æ¾å端ï¼æ§è½å·®ä¹æ¾å端ï¼ä½è¿ä¸ªé çç该å端æ¥èä¹?Node.jsçApiä¸é´å±åºç¨å¾å¥½å°è§£å³äºè¿ä¸ªé®é¢ã
å端ä¸æ³æ¹çæ¶åï¼å®å¨ä¸è¡å°±å端èªå·±åï¼æ´çµæ´»ï¼æ´è½åºåã
éä¼ æ¥å£ï¼å¯¹äºå ç½æè éå®å ¨æ¥å£ï¼å¯ä»¥éç¨ä¸é´å±éä¼ ã
èåæ¥å£ï¼å¯¹å¼æAPIå¤çé常æ¹ä¾¿ï¼å¦æè½å¤æ¢³çmodelï¼åºåæ´å®¹æã
Mockæ¥å£ï¼éè¿Mockæ¥å£ï¼æä¾å端å¼åæçï¼å¯¹æµç¨ä¼åæææå ¶ææ¾ï¼æ¯å¦å»åªå¿å¼åçyapiå°±æ¯ä¸é¨è§£å³è¿ä¸ªé®é¢çã
é¤æ¤ä¹å¤ï¼å端å¦ææ³åä¸äºææ¯é©±å¨çäºå¿ï¼SSR(æå¡å¨ç«¯æ¸²æ)åPWA(æ¸è¿å¼Webåºç¨)ä¹æ¯é常ä¸éçéæ©ã
d)æ°é¢å(深度å¦ä¹ ãåºåé¾ç)
从 Egg.js 到 NestJS,爱码客后端选型之路
爱码客3.0 开发,回顾一年历程,我从 Egg.js 转向 NestJS,选型之路,经历探索与挑战。
最初,Egg.js 以其约定大于配置的特性,简化了开发流程。然而,对于团队组织结构与代码分类的需求,Egg.js 的目录规范限制了灵活性。我深入研究 Egg.js 文档与源码,发现自定义 loader 实现个性化目录结构,需基于 Egg.js 创建新框架,过程复杂。
面临 Egg.js 对 TypeScript 支持的局限,我寻找替代方案,最终决定转向 NestJS。NestJS 原生支持 TypeScript,提供 OOP、FP 和 FRP 等功能,底层采用 Express 或 Fastify 等强大 HTTP Server。其设计理念与 Spring 类似,基于 IoC 原则,使用依赖注入,解耦模块,提高代码可测试性。
NestJS 的依赖注入机制,无需指定位置查找依赖,简化了目录结构组织。使用 @Injectable 修饰的 Service,可在注册后直接注入,无需关心具体位置,增强了模块间的解耦与灵活性。
选择 NestJS 后,代码结构清晰,开发效率提高。NestJS 的优势在于 TypeScript 支持、微服务架构和依赖自动扫描,适合集团内开发场景。在大规模项目中,NestJS 的设计理念和开发约束能提供显著的帮助。
回顾过去,从 Egg.js 到 NestJS 的选择,经历了多次尝试与调整。历史的推动力使我们最终选择了 NestJS。虽然中途 Egg.js 继续发展,成为集团内标准框架,但选择 NestJS 的决策已定。时间流转,技术迭代,爱码客项目顺利推进,选型之路,虽有曲折,但终达目的地。
经历的探索与挑战,不仅是一个技术选型的故事,更是个人成长与团队协作的见证。文章旨在分享这段历程,供参考与借鉴。希望对其他开发者有所启发,欢迎有激情的你加入 ES Studio,共同探索技术的奥秘。
2025-01-23 19:22
2025-01-23 19:17
2025-01-23 18:40
2025-01-23 17:37
2025-01-23 17:34