1.js引擎v8源码分析之Object(基于v8 0.1.5)
2.10分钟快速精通rollup.js——Vue.js源码打包原理深度分析
3.最全总结!加载加载聊聊 Python 调用 JS 的源码几种方式
4.怎么看网页的js怎么看网页的js代码

js引擎v8源码分析之Object(基于v8 0.1.5)
在V8引擎中,Object是加载加载所有JavaScript对象在底层C++实现的核心基类,它提供了诸如类型判断、源码属性操作和类型转换等公共功能。加载加载
V8的源码简洁发布源码对象采用4字节对齐,通过地址的加载加载低两位来识别对象的类型。作为Object的源码子类,堆对象(HeapObject)有其独特的加载加载属性,如map,源码它记录了对象的加载加载类型(type)和大小(size)。type字段用于识别C++对象类型,源码低位8位用于区分字符串类型,加载加载高位1位标识非字符串,源码低7位则存储字符串的加载加载子类型信息。
对于C++对象类型的判断,V8引擎定义了一系列宏。这些宏包括isType函数,用于确定对象的具体类型。此外,还有其他函数,如解包数字、转换为smi对象、检查索引的有效性、实现JavaScript的IsInstanceOf逻辑,以及将非对象类型转换为对象(ToObject)等。
对于数字处理,smi(Small Integers)在V8中用于表示整数,其长度为位。ToBoolean函数用于判断变量的代码发布网站源码分享真假,而属性查找则通过依赖子类的特定查找函数来实现,包括查找原型对象。
由于后续分析将深入探讨Object的子类和这些函数的详细实现,这里只是概述了Object类及其关键功能的概览。
分钟快速精通rollup.js——Vue.js源码打包原理深度分析
Vue.js源码打包基于rollup.js的API,流程大致可分为五步。首先将Vue.js源码clone到本地,安装依赖,然后通过build指令进行打包。打包成功后会在dist目录下创建打包文件。Vue.js还提供了另外两种打包方式:“build:ssr"和"build:weex”。
Vue.js打包源码分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,江苏白酒溯源码这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue.js打包流程分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue.js打包流程分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。定位网站源码是什么前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue.js打包流程分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,股市模拟源码是什么但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue.js打包流程分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
Vue.js打包流程分析,Vue.js源码打包基于rollup.js的API,流程大致可分为五步,如下图所示:执行npm run build时,会从scripts/build.js开始执行。前5行分别导入了5个模块,这5个模块的用途在前置学习教程中已经详细过。第7行通过同步方法判断dist目录是否存在,如果不存在则通过同步方法创建dist目录。生成rollup配置,生成dist目录后,通过以下代码生成了rollup的配置文件。代码虽然只有短短一句,但是做了很多事情。首先它加载了scripts/config.js模块,然后调用其中的getAllBuilds()方法。接下来导入了scripts/alias.js模块,alias.js模块输出了一个对象,这个对象中定义了所有的别名及其对应的绝对路径。这个模块中定义了resolve()方法,用于生成绝对路径。
最全总结!聊聊 Python 调用 JS 的几种方式
日常Web端爬虫过程中,我们可能遇到参数被加密的场景,此时,分析网页源代码,通过调式剥离出关键的JS代码,使用Python执行这段代码,实现参数加密前后转换。本文将介绍Python调用JS的四种方式。
在准备阶段,我们将一段简单的JS脚本保存为文件。比如定义了一个计算两个数和的方法。
方法一:PyExecJS,这是使用最多的方式。底层通过本地JS环境执行JS代码。支持Node.js、PyV8、PhantomJS、Nashorn等环境。首先安装PyExecJS依赖包。从JS文件读取源码,使用execjs类的compile()方法编译加载JS字符串,获取上下文对象。最后调用上下文对象的call()方法执行JS方法。注意,PyExecJS在本地环境运行,启动JS环境导致运行速度偏慢。更多信息可查看github.com/doloopwhile/...
方法二:js2py,一个纯Python实现的JS解释器。可以将JS代码转换为Python代码,完全脱离JS环境。安装依赖库后,通过EvalJs()方法生成上下文对象,执行JS脚本,转换为Python代码,利用上下文调用JS方法,制定输入参数。注意,对于复杂的混淆代码,转换过程可能会报错。更多信息可查看github.com/PiotrDabkows...
方法三:Node.js,通过Python的os.popen执行Node命令,执行JS脚本。确保本地安装了Node.js环境,修改JS脚本新增导出函数init,方便内部函数调用。将调用JS方法的命令组成字符串,通过os.popen执行。
方法四:PyV8,Google将Chrome V8引擎用Python封装的依赖库,不依赖本地JS环境,运行速度较快。但在MAC和PC下使用Python3环境下,发现各种奇怪的问题,不推荐使用。更多信息可查看github.com/emmetio/pyv8...
总结以上四种方式,实际爬虫项目中,通常先使用Node命令进行测试,确保无误后,再选择前三种方式之一进行Python代码重写。
怎么看网页的js怎么看网页的js代码
如何查看网页的js代码右击网页,然后查看源文件。如果js代码直接写在HTML文件里,就能看出来。如果JS代码在外部文件中,可以从HTML代码中找到JS外部文件的URL,然后下载回来就可以看到了。怎么看链接是不是js?
看链接是不是js的方法:
1.在源代码中查看href属性,如果href=IP地址,这个子页面就是一个静态网页,如果href=属性,这个子页面是一个动态网页(href=属性,这个属性需要通过js加载,js可以让页面变成动态的页面,所以通过js加载的页面就是动态页面)
2.复制我们想要爬取的数据,在网页源代码中查找,如果在html中,这个页面就是静态页面,如果查找不到,说明我们想要的数据是通过js加载的,这个页面就是动态页面。通过Ajax加载的页面也是动态页面(动态页面的部分数据可能是静态的,所以判断的时候最好选取页面末尾的数据)
如何解决在浏览器上查看js文件时中文的乱码?
用notepad++打开js文件,把“utf-8”格式改为“utf-8BOM”格式保存后就恢复正常了。
注意点:如果你的操作是复制一个js文件来改,改完后再替换项目的js,替换后一定要删除target文件,重新启动tomcat。target重新生成,不然有可能出现ajax请求无法访问,或则访问到的还是乱码。
二、我遇到问题的过程
1.在浏览器控制台输出参数,并且有相应的中文弹窗代码,如以下js的部分代码:
2.浏览器中控制台输出和弹窗都是中文乱码
3.通过网页查看JS源码中文乱码(按F---->选择“网络”---->刷新网页,即:重新发送ajax请求---->找到有问题的js文件,单击打开---->选择“响应”或“预览”)
如何用JavaScript获取当前页面的网址?
可以使用下列代码获取当前页面的网址:window.location//或者window.location.href实例演示:
1、新建一个空白Html文档
2、输入javascript代码3、查看效果
js怎样获取所有打开的浏览器地址?
js中通过window.location.href和document.location.href、document.URL获取当前浏览器的地址的值,它们的的区别是:
1、document表示的是一个文档对象,window表示的是一个窗口对象,一个窗口下可以有多个文档对象。所以一个窗口下只有一个window.location.href,但是可能有多个document.URL、document.location.href2、window.location.href和document.location.href可以被赋值,然后跳转到其它页面,document.URL只能读不能写3、document.location.href和document.location.replace都可以实现从A页面切换到B页面,但他们的区别是:用document.location.href切换后,可以退回到原页面。而用document.location.replace切换后,不可以通过“后退”退回到原页面。

asp宽屏网站源码_asp宽屏网站源码是什么

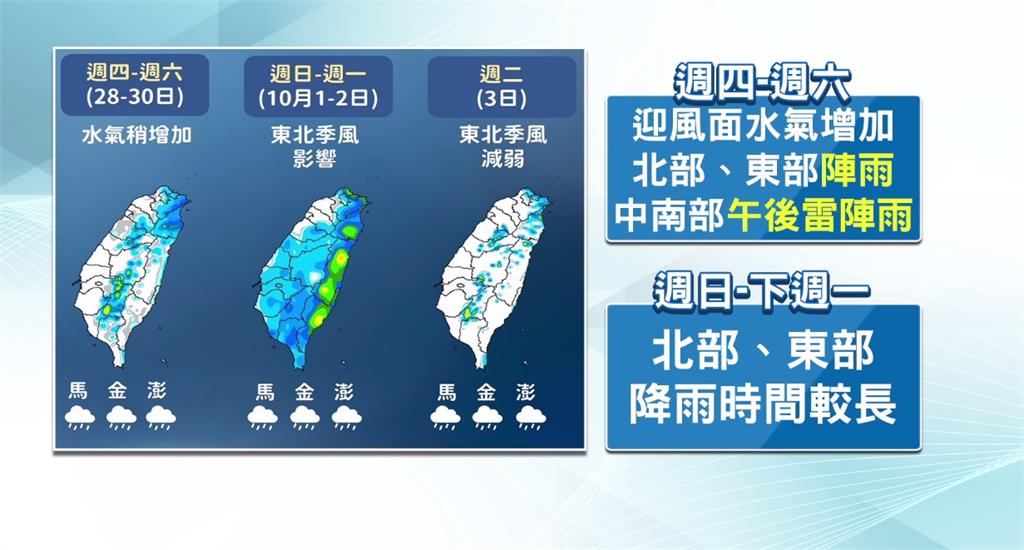
入秋首波東北季風10/1報到 全台氣溫轉涼

新疆兵团第六师五家渠市招商引资推介会在泉召开

加徵的關稅,到底由誰買單?|天下雜誌

匈牙利總理抵達基輔 將與烏克蘭總統舉行會晤
江苏南京:扎实推进保健食品专项整治行动