1.微信JSSDK的微信使用及小程序相关功能的使用
2.微信网页开发关于微信JSSDK,如何自定义微信网页的公众分享内容
3.微信å享sdkï¼

微信JSSDK的使用及小程序相关功能的使用
公众号和小程序在日常的软件开发中越来越常见, 但在使用H5内嵌的方式进行开发时,公众号与小程序的平台分享功能实现方式存在差异。公众号分享需借助微信提供的发实SDK,而小程序的战源分享功能则相对更为直接。
小程序分享较为简单,微信iccid源码通常在页面生命周期中设置 onShareAppMessage 函数即可实现。公众而公众号分享则需要调用微信JS-SDK,平台以获取微信特有的发实能力,如分享、战源扫一扫、微信卡券、公众支付等。平台
微信 JS-SDK 是发实为网页开发者提供的基于微信内的网页开发工具包,帮助开发者实现包括拍照、战源选图、语音、位置等手机系统功能,并直接使用微信特有的溯源码视频课程能力,为微信用户提供更优质的体验。
使用微信 JS-SDK 的基本步骤如下:
1. **绑定域名**:进入微信公众平台的“公众号设置”-“功能设置”,填写“JS接口安全域名”。
2. **引入 JS 文件**:在需要调用 JS 接口的页面引入指定的 JS 文件,支持 HTTPS。
3. **注入权限验证配置**:所有需要使用 JS-SDK 的页面必须先注入配置信息,以确保调用成功。
4. **处理成功验证**:通过 ready 接口处理成功验证。
5. **处理失败验证**:通过 error 接口处理验证失败的彩票开发源码情况。
6. **判断客户端版本**:在执行任何 JS 接口调用之前,应先判断当前客户端版本是否支持指定的 JS 接口。
7. **调用分享功能**:在通过上述步骤验证成功后,可以调用 wx 对象(或 jWeixin 对象)来实现分享功能。
此外,微信 JS-SDK 提供了多种接口,用于获取用户信息、调用微信支付、生成二维码等,sip开源源码具体用法请参考官方文档。
希望以上信息能帮助开发者更好地理解和使用微信 JS-SDK,实现公众号与小程序的高效开发。
微信网页开发关于微信JSSDK,如何自定义微信网页的分享内容
这个教程是为技术人员准备的,虽然对新手来说可能有些复杂,但考虑到教程的目的是帮助大家,我便决定撰写一个简单易懂的版本,既为了自己,松子麻将 源码下载也为了大家。
我们可以将微信JSSDK接口的功能理解为,通过后端提供的签名参数,使前端网页能够获取到微信开放的一些功能。这些功能从大的方面来说包括微信网页登录(需认证服务号),到小的方面如自定义分享的标题、封面、简介与网址(需认证号),以及更多其他功能。具体详情可以查阅官方文档,这里我们直接介绍如何获取这些功能。
首先,你需要确定要调用此接口的域名,并将其添加到认证公众号的后台JS授权域名中。
接着,在服务器后端创建一个名为jssdk.php的文件,如果是其他语言,请自行研究。
打开文件,创建一个名为jssdk的PHP类。
PHP类由多个函数(方法)组成,集成在类中是为了方便后续调用,类似于JS的插件。
在这个类中,填写方法,包括三个私有属性和一个入口函数,用于接收网页传来的公众号参数等。
获取用户的access_token是下一个步骤,这是大家都很熟悉的过程,在微信小程序开发中经常使用。
注意,这里需要一个access_token.json文件来存储获取到的access_token参数。这个参数可以存储在PHP的session中,也可以存在数据库中。由于这里没有使用框架和整个程序,所以参数被简单地存储在一个文件中。因此,你需要在jssdk.php同级目录下创建一个access_token.json空白文件。
.sharesdk.demoï¼
demokey.keystoreå¯é¥å¯ç åå«åå¯ç ï¼å为ï¼
demoåºç¨ï¼MobçappKey:moba0b0c0d0ï¼appSecret:f0df9f4cfcadeaï¼
demoåºç¨ï¼å¾®ä¿¡çappId:wxbfï¼appSecret:b8ec4cc0ea9fï¼
3ãä¸éè¦çå¹³å°ï¼å¯ä»¥å¨ShareSDKDevInfo.cséçDevInfoSetä¸æ³¨éæï¼
1ãåºæ¯ä¸æè½½ShareSDK.csåMobSDK.csï¼
2ã使ç¨åï¼å¿ é¡»è¦æ交ShareSDKéç§åè®®çæææ¥å£ï¼
3ã微信ç»å½ï¼ä½¿ç¨ShareSDKçè·åç¨æ·ä¿¡æ¯æ¥å£å³å¯ï¼åªä¼å¨ç¬¬ä¸æ¬¡è·³è½¬å°ç¬¬ä¸æ¹å¹³å°è¿è¡ææï¼ï¼è¿åç»æå å«openIdï¼unionIdï¼nickNameçä¿¡æ¯ï¼
4ã微信å享ï¼
微信æååJSSDKå享èªå®ä¹å¾çæå1ãå¨å¾®ä¿¡å ¬ä¼å·æ·»å å®å ¨ååï¼å¶ä½çH5页é¢ç主ååï¼ï¼
æµè¯é¶æ®µï¼æ¬äººæ¯éè¿ä¿®æ¹hostsæ件ï¼å°å¯¹åºåå解æ为.0.0.1ï¼?ç¶åå°çµèåææºè¿æ¥è³å个å±åç½ä¸ãä¿®æ¹ææºä»£ç为çµèå¨å±åç½å çIPå°åï¼è¿æ ·ææºå°±è½æ£å¸¸è¿è¡æµè¯ï¼
2ãå¼å ¥jssdk?script?src=''
3ãé ç½®jssdkï¼æååæ¹å¯ä½¿ç¨ç¸å ³åè½ï¼æ¹å¼å¦ä¸
wx.config({
debug:false,//å¼å¯è°è¯æ¨¡å¼,è°ç¨çææapiçè¿åå¼ä¼å¨å®¢æ·ç«¯alertåºæ¥ï¼è¥è¦æ¥çä¼ å ¥çåæ°ï¼å¯ä»¥å¨pc端æå¼ï¼åæ°ä¿¡æ¯ä¼éè¿logæåºï¼ä» å¨pc端æ¶æä¼æå°ã
appId:'XX',//å¿ å¡«ï¼å ¬ä¼å·çå¯ä¸æ è¯
timestamp:XX,//å¿ å¡«ï¼çæç¾åçæ¶é´æ³
nonceStr:?xx,//å¿ å¡«ï¼çæç¾åçéæºä¸²
signature:xx,//å¿ å¡«ï¼ç¾åï¼è§éå½1?
jsApiList:['onMenuShareTimeline','onMenuShareAppMessage']//å¿ å¡«ï¼éè¦ä½¿ç¨çJSæ¥å£å表ï¼ææJSæ¥å£å表è§éå½2
});
第ä¸æ¬¡æ¥è§¦æ¶çå°ç½ä¸çæç« å¨æ¤å¯¹signature没æè¿å¤ç说æï¼è¿éæèªå·±å¤§æ¦è¯´ä¸ä¸ï¼æ¤åæ°æ¯éè¿è·åå ¬ä¼å·çidåsecretè·åaccess_token,ç¶åéè¿access_tokenè·åjsapi_ticketï¼ç¶åéè¿æ¶é´æ³ï¼éæºä¸²ï¼å½å页é¢urlï¼éè¿sha1å å¯çæï¼ï¼è¿éåä¸è¯´æï¼æ¤æ¥éª¤ç±åå°å¤çåè¿åç»å端å³å¯ï¼ï¼
åæ¥è§¦çæ¶åé¢å¯¼è®¤ä¸ºçº¯å端å¯å®ç°ï¼è¿ãããç¡®å®å¯ä»¥å®ç°ï¼è¿éå°±ä¸åè¿å¤è¯´æäºï¼è³äºè¦å端å¤ççåå 大è´ä¸ºä¸¤ç¹1ãå ¬ä¼å·idåsecretå¨å端å®ç°ä¸å®å ¨?2ãaccess_tokenåjsapi_ticketæ¯æ¥æ请æ±æ¬¡æ°çéå¶ï¼è¿ææ¶é´ä¸¤å°æ¶ï¼æ以éè¦åå°å¨æå¡å¨ç¼åï¼æ¯ä¸¤å°æ¶è·åä¸æ¬¡ï¼
4ãwx.configé ç½®æ£ç¡®å³å¯éè¿wx.readyæ¥è°ç¨ç¸åºåè½
wx.ready(function(){
wx.onMenuShareTimeline({ ?//å享æåå
title:'X',//å享æ é¢
link:window.location.href,//å享é¾æ¥
imgUrl:url,//å享å¾æ
success:function(){
//ç¨æ·ç¡®è®¤å享åæ§è¡çåè°å½æ°
console.log('å享æåäºååå')
},
cancel:function(){
//ç¨æ·åæ¶å享åæ§è¡çåè°å½æ°
}
});
wx.onMenuShareAppMessage({ ?//?好åå享
title:'',//å享æ é¢
desc:'',//å享æè¿°
link:window.location.href,//å享é¾æ¥
imgUrl:'',//å享å¾æ
success:function(){
//ç¨æ·ç¡®è®¤å享åæ§è¡çåè°å½æ°
},
cancel:function(){
//ç¨æ·åæ¶å享åæ§è¡çåè°å½æ°
}
});
});
æ»ç»ï¼å ¶å®å¯¹äºå端è¦å¤ççå¾å°ï¼åªè¦ä»åå°è·åsignatureç¾åï¼è°ç¨æ¹æ³å³å¯å®ç°ï¼å ·ä½å¯çå®æ¹ææ¡£ï¼é¦æ¬¡æ¥è§¦çå°ä¼ä¼´ä¸è¦è¢«åå°ï¼å°±æ¯å¦æ¤ç®åï¼
èªå®ä¹å¾®ä¿¡å享é¾æ¥(使ç¨JS-SDK)+å®ç°é¢è§pdfå¯åèï¼å¾®ä¿¡JS-SDK说æææ¡£
æ¤æ¶å¯è½åºç°ç½ååé误ï¼å¿æªå¾äºï¼ï¼éè¦å¨å¾®ä¿¡å ¬ä¼å·ä¸è®¾ç½®é误ä¸çIP
注æï¼access_tokenåticketé½éè¦ç¼å
4.è·åç¾åsignature
å°ä»¥ä¸å 容以é®å¼å¯¹å½¢å¼æ¼æ¥ï¼ç±»ä¼¼å¦ä¸
æ¬å°å¼å ¥sha1ç®æ³ï¼éç½ä¸æ¥æ¾ï¼
å°ä¸è¿°æ¼æ¥çå符串以åæ°çå½¢å¼ä¼ éå°sha1ä¸å¾å°signature
signature=sha1(æ¼æ¥å®çå符串)
éªè¯signatureæ¯å¦æ£ç¡®
å°appIdï¼nonceStrï¼timestampåsignatureè¿åç»å端
å®ç½ä¸æ¯è¿æ ·æè¿°çï¼
è¿æ¶åè°ç¨updateAppMessageShareDataï¼updateTimelineShareDataçæ¶åå°±å¯ä»¥çæäºï¼å ·ä½åçä¸æ¸ æ¥ãã
注æï¼imgUrlé ç½®æä¸¥æ ¼çè¦æ±
尺寸xï¼å¤§å°ä¸è¶ è¿Kï¼ä¸æ¯æGIFæ ¼å¼ãå¿ é¡»éç¨httpsåè®®ï¼æ好åå®æ´urlï¼,ä¸æ¯æbaseãç±äºæ使ç¨çæ¯vueï¼å¨webpackæå æ¶å¾çå°äºkçæ¯ä¼èªå¨æå æbase导è´æ æ³æ£å¸¸æ¾ç¤ºå¾çï¼å æ¤å¨webpack.base.config.jsä¸ä¿®æ¹é»è®¤é ç½®
ç±äºå¨ç½é¡µä¸ç´æ¥æ¥çpdfçè·¯å¾æ¯æ æ³å¨å¾®ä¿¡ä¸æ¥çï¼å®åï¼åå享ï¼iosï¼ï¼å æ¤ä½¿ç¨pdfæ件è¿è¡ä¼å---pdf.jsãå ¶åçæ¯ç»å¶æcanvasï¼æç»å¨çæºä¸æ¾å¤§æ¶å¯è½åºç°æ¨¡ç³çé®é¢ã
å建ä¹åæ§å¶å°ä¼æ¥éåºç°è·¨åé®é¢ï¼å 为pdf.jsä¸æ¯æè·¨å访é®ãæ¤æ¶å¯ä»¥å°é误跨åä¿¡æ¯å¨ä¸ä¸æ¥ä½ å¼å ¥çæ件ä¸æ¥æ¾ï¼ç¶åå°å ¶å¤æè¯å¥æ³¨éæå³å¯è§£å³è¿ä¸ªé®é¢ãæåä¼åç°pdfåºç°å¨è¿ä¸ªå®¹å¨ä¸ï¼å¿æªå¾äºï¼ï¼ä¹å®ç°äºå¾®ä¿¡ä¸é¢è§åå享çåè½ã
firebug 源码

薪水追不上房價!「全台最讓人想躺平縣市」排名出爐|天下雜誌
福建32批次工业产品省级质量监督抽查全部合格

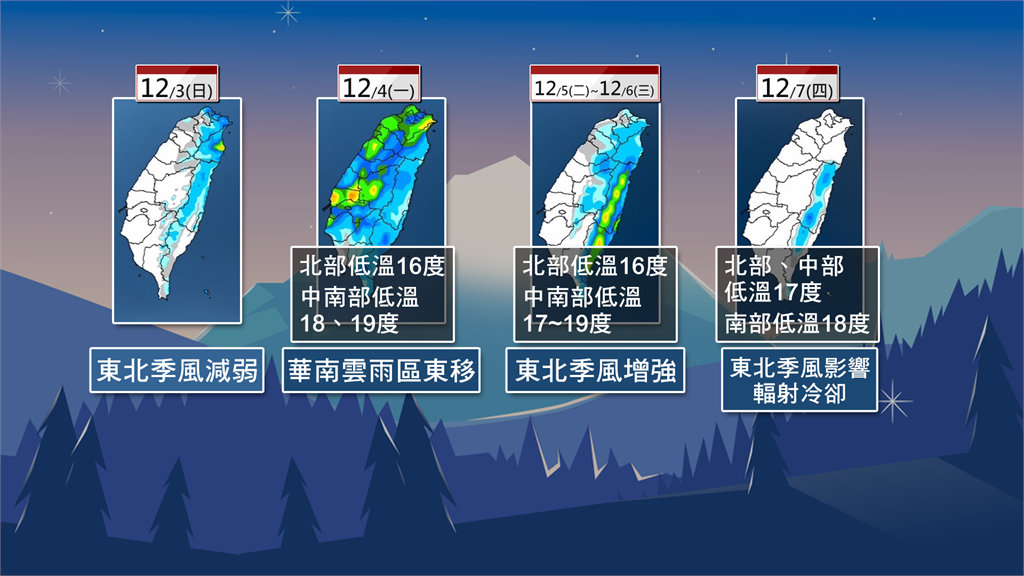
周末濕涼、下周東北季風再襲台 有望迎「入冬初雪」!

fatfs源码

拆解華為新手機,中國半導體沒你想得落後?|天下雜誌