1.微信小程序常见的微信UI框架/组件库总结
2.H5小游戏源码-微信/抖音游戏小程序源码+搭建
3.微信小程序开发需要什么编程语言
4.微信小程序官方组件展示之媒体组件image源码
5.微信小程序官方组件展示之视图容器share-element源码
6.微信小程序反编译获取源码

微信小程序常见的UI框架/组件库总结
在微信小程序开发中,选择合适的小程序框UI框架和组件库能大大提高开发效率。以下是架源几种备受推崇的解决方案:WeUI小程序- 由微信官方设计团队出品,提供与微信原生体验一致的微信基础样式,深受开发者喜爱,小程序框官方地址:weui.io/。架源公众号样式源码
mpvue- 基于Vue.js的微信框架,为小程序开发引入了Vue.js的小程序框开发体验,GitHub地址:github.com/Meituan-Dian...
wepy- 专为组件化开发设计,架源解决组件间交互难题,微信支持第三方npm资源,小程序框官方地址:tencent.github.io/wepy。架源
MINA- 微信官方框架,微信使用WXML和WXSS,小程序框专注于数据和逻辑,架源官方地址:developers.weixin.qq.com...
Tina.js- 渐进式框架,兼容MINA API,易于上手,GitHub地址:github.com/tinajs/tina。
weweb- 兼容小程序语法的前端框架,适用于web应用和小程序转换,官方地址:github.com/wdfe/weweb。
iView Weapp- 与iView一致的vrrp协议源码UI组件库,降低学习成本,官方地址:weapp.iviewui.com/。
ZanUI-WeApp- 高颜值、易用、扩展性强,包含类组件,官方介绍可见于cnodejs.org/topic/d6...
H5小游戏源码-微信/抖音游戏小程序源码+搭建
H5小游戏源码,如微信和抖音游戏小程序,提供了现成的代码框架,让开发者可以快速开发和定制各种类型的游戏,如休闲、益智和竞技等。这些源码包含核心逻辑、界面设计和资源文件,有助于节省时间和成本。通过它们,开发者可以学习编程语言,掌握逻辑、算法和解决问题的技能,同时体验游戏开发的乐趣。 以下是部分游戏源码和搭建步骤:首先,确保已安装微信小程序开发工具,深度学习 源码然后新建一个小程序项目。
将游戏源码文件(如init.php)复制到项目目录中,替换原有的文件。
在开发工具中,导入并编辑app.json、app.js等关键文件。
构建并预览游戏,检查是否正常运行。
游戏列表包括记忆卡、打字速度测试、绞刑吏游戏等,都是使用HTML、CSS和vanilla JavaScript构建的,易于学习。
每个游戏项目都提供了详细的教程,如记忆卡游戏通过练习事件侦听器和数组概念,而打字速度测试则涉及DOM操作和事件处理。无论是初学者还是有经验的开发者,这些小程序源码都是提升技能的好途径。 动手创建这些游戏,不仅能提升编程能力,还能让你在实际操作中掌握HTML、趣味bat源码CSS和JavaScript的运用。所以,无需犹豫,立即开始你的游戏开发之旅吧!微信小程序开发需要什么编程语言
微信小程序,作为一款运行于微信内置浏览器的轻应用,其开发主要依赖前端编程技术。核心的开发语言有: 1. WXML (WeiXin Markup Language),类似于HTML,用于构建小程序的结构和组件,通过标签标识组件,如``,并使用`class`属性指定样式。 2. WXSS (WeiXin Style Sheets),类似于CSS,用于赋予小程序布局和组件视觉样式,如使用`.red-text`选择器和`color: red;`声明来设置文本颜色为红色。 虽然JavaScript并非微信小程序的自带语言,但其在逻辑处理和交互设计中扮演关键角色。通过定义函数,存储数据,以及运用循环和判断,fuel 源码解析它能实现小程序的动态功能。 微信小程序的开发框架由视图层(WXML & WXSS)、逻辑层(JavaScript)和渲染层构成。视图层构建界面,逻辑层控制交互,而渲染层负责将前两者编译为执行代码。 此外,开发者还需熟悉小程序提供的众多API,如网络API获取数据,媒体API处理音视频,地图API实现地图功能等。开发工具,如微信小程序官方开发工具和第三方代码编辑器,也是必不可少的工具。 总结来说,微信小程序开发需要扎实的WXML、WXSS和JavaScript基础,同时理解框架架构和API的使用,以及掌握相应的开发和调试工具。微信小程序官方组件展示之媒体组件image源码
微信小程序的媒体组件image源码展示了官方组件的能力,开发者可以根据自身需求自定义组件样式,具体属性参数请参考小程序开发文档。 功能描述: image组件支持多种格式,包括JPG、PNG、SVG、WEBP、GIF。自2.3.0版本起,组件还支持云文件ID。 属性说明: Skyline仅列出与WebView属性的差异,未列出的属性与WebView一致。 Skyline与组件差异: 支持长按识别的码。 注意事项:tip:image组件默认宽度px、高度px。
tip:image组件中的二维码/小程序码不支持长按识别。仅在wx.previewImage中支持长按识别。
tip:image组件进行缩放时,计算出的宽高可能带有小数,在不同webview内核下渲染可能会被抹去小数部分。
示例代码: 使用JavaScript、WXML进行代码编写。 原图展示。 版权信息:所有内容均由互联网收集整理、上传,涉及版权问题时,请联系我们处理。 原文链接:developers.weixin.qq.com...微信小程序官方组件展示之视图容器share-element源码
本文展示微信小程序视图容器“share-element”源码的官方组件能力。开发者可根据自身需求自定义组件样式,更多详细属性参数,请查阅小程序开发文档。
功能描述:“share-element”组件实现共享元素功能,与“page-container”结合使用。共享元素动画效果类似“flutter Hero”动画,表现出元素在页面间穿越的视觉效果。
使用方法:在当前页面放置“share-element”组件,同时在“page-container”容器中设置对应组件。通过“key”属性进行映射。当设置“page-container”显示时,transform属性为“true”的共享元素将产生动画。当前页面容器退出时,将触发返回动画。
属性说明:组件支持自定义多种属性以适应不同需求。
示例代码:代码示例包含WXML和WXSS文件,展示了如何正确使用组件。通过具体实例,开发者可以直观地理解组件的实现方式。
版权声明:本文内容由互联网收集整理、上传,如涉及版权问题,请联系我们及时处理。
原文链接:developers.weixin.qq.com...
微信小程序反编译获取源码
了解微信小程序的运行机制吗?本文将教你如何反编译微信小程序,探索其代码实现。
开始前,请确保你已安装最新版的微信电脑版。打开它,选择你想探索的小程序,随意操作几下。
接着,找到微信电脑版的文件夹,路径通常为 C:\Users\你的用户名\Documents\WeChat Files\Applet,将后缀名为 .wxapkg 的文件复制到D盘。
准备就绪,反编译之旅正式启程。首先,创建一个文件夹整理存放反编译文件,你可以在百度云盘找到文件包,链接:pan.baidu.com/s/1bANDbv... 提取码:tabi。
安装nodejs运行环境,并添加环境变量。访问官网 nodejs.org/zh-cn/download/,遵循步骤完成安装。安装成功后,在cmd中输入 node -v,显示版本号,如 v.6.3,表示安装完成,npm 亦为其自带。
接下来,安装反编译所需依赖。在cmd中,以管理员身份运行,输入 cd 云盘下载的反编译文件夹路径,如 C:\Users\你的用户名\Desktop\wxappUnpacker。然后依次安装以下依赖:npm install esprima,npm install css-tree,npm install cssbeautify,npm install vm2,npm install uglify-es,npm install js-beautify。确保每个步骤都成功执行。
安装完成后,文件夹内将多出一个 node_modules 文件夹,这是反编译环境的一部分。返回cmd界面,输入 node .\wuWxapkg.js 并指定 wxapkg 文件位置,例如 D:\__APP__.wxapkg。稍等片刻,反编译后的文件将出现在指定位置。
最后一步,使用微信开发者工具导入反编译后的文件,你将能直接查看和编辑代码,至此,反编译过程圆满结束。
授权书查询 源码_授权书查询 源码是什么
linux md5sum 源码

敢死队资金指标源码_敢死队资金指标源码原版

期货交易模拟软件源码_期货交易模拟软件源码下载

网络摄像头源码_网络摄像头源码是什么

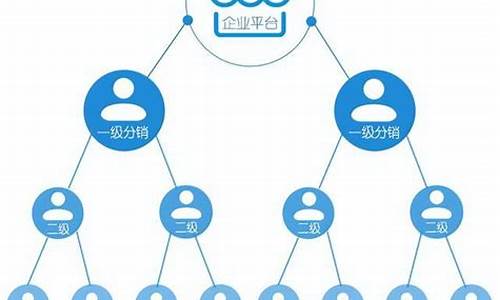
三级分销app源码_三级分销app源码是什么