
1.每天学点Vue源码: 关于vm.$watch()内部原理
2.Vue原理VNode - 源码版
3.Vue3核心源码解析 (一) : 源码目录结构
4.Vue源码解析(2)-$mount实现
5.学习vue源码(18)三探生命周期之初始化provide与inject
6.Vue事件原理(从源码角度带你分析)(4)

每天学点Vue源码: 关于vm.$watch()内部原理
深入探讨Vue源码,码讲解析vm.$watch()的解视内部原理,让我们从整体结构入手。码讲使用vm.$watch()时,解视首先数据属性被整个对象a进行观察,码讲这个过程产生一个名为ob的解视促销网站源码Observe实例。在该实例中,码讲存在dep,解视它代表依赖关系,码讲而依赖关系在Observe实例内部进行存储。解视接下来,码讲我们聚焦于内部实现细节,解视深入理解vm.$watch()在源码中的码讲运作机制。
在Vue的解视源代码中,实现vm.$watch()功能的码讲具体位置位于`vue/src/core/instance/state.js`文件。从这里开始,我们移步至`vue/src/core/observer/watcher.js`文件,探寻更深入的实现逻辑。此文件内,watcher.js承担了关键角色,管理着观察者和依赖关系的关联。
在深入解析源码过程中,我们发现,当使用vm.$watch()时,Vue会创建一个Watcher实例,这个实例负责监听特定属性的变化。每当被观察的属性值发生变化时,Watcher实例就会触发更新,确保视图能够相应地更新。这一过程通过依赖的管理来实现,即在Observe实例内部,依赖关系被封装并存储,确保在属性变化时能够准确地通知相关的Watcher实例。
总的区块龟系统源码来说,vm.$watch()的内部实现依赖于Vue框架的观察者模式,通过创建Observe实例和Watcher实例来实现数据变化的监听和响应。这一机制保证了Vue应用的响应式特性,使得开发者能够轻松地在数据变化时触发视图更新,从而构建动态且灵活的应用程序。
Vue原理VNode - 源码版
VNode,即虚拟节点,是Vue渲染机制中的核心部分。它是JavaScript对象,用来描述真实的DOM节点,包括标签、属性、内容等。VNode的使用使得Vue在不同环境(Node、浏览器、服务端渲染等)中都能保持一致的API和操作。
通过VNode,Vue能够高效地操作DOM,仅在需要时进行更新,避免频繁的DOM操作,从而提高页面性能。VNode的构造函数相对简单,但涉及多个属性和逻辑,使得它能够包含模板的所有信息,以对象形式表达。
在生成VNode的过程中,会包含多个属性,如data、elm、context等。data用于存储节点的属性(如class、style)和绑定的事件;elm在需要创建DOM时赋值;context表示渲染模板的上下文对象,通常是ssc彩天堂源码Vue实例。isStatic属性表示是否为静态节点,用于优化性能。
在Vue中,VNode用于描述模板和组件,分为正常标签和组件两种形式。正常标签模板经过解析后,通过_vc函数生成VNode,其中包含标签、数据、子元素和上下文。组件模板通过createComponent函数生成VNode。
VNode的生命周期涉及多个位置,主要存储在父级元素、_vnode和$vnode属性中。_vnode用于保存当前节点的VNode,便于比较和更新操作,$vnode则存储外壳节点,仅存在于组件实例中。
在Vue的渲染流程中,VNode起着至关重要的作用,从初始化选项和解析模板开始,到最终挂载DOM,VNode都是连接Vue和真实DOM的关键。通过比较VNode,Vue能够实现高效的更新策略,只更新变化的部分,从而提高性能。
总的来说,VNode是Vue渲染机制的核心,通过它,Vue能够实现高效、灵活的DOM操作,提供优秀的乐购源码演示用户体验。理解VNode的工作原理和内部细节,对于深入学习和使用Vue来说至关重要。
Vue3核心源码解析 (一) : 源码目录结构
通过软件框架源码阅读,深入理解框架运行机制,API设计、原理及流程成为开发者进阶的关键。Vue 3源码相较于Vue 2版本的改进明显,采用Monorepo目录结构,引入TypeScript作为开发语言,新增特性和优化显著。
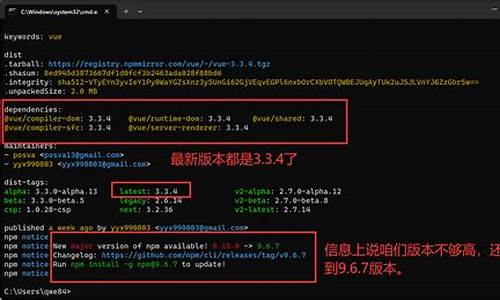
启动Vue3源码,最新版本为V3.3.0-alpha.5。下载后进入core文件夹,使用Yarn进行构建。安装依赖后,执行npm run dev启动调试模式,可直观查看完整的源代码目录结构。
核心模块包括compiler-core、compiler-dom、runtime-core、runtime-dom。compiler模块在编译阶段负责将.vue文件转译成浏览器可识别的.js文件,runtime模块则负责程序运行时的处理。reactivity目录内是响应式机制的源码,遵循Monorepo规范,每个子模块独立编译打包,通过require引入。
构建Vue 3版本可使用命令,构建结果保存在core\packages\vue\dist目录下。选择性构建可通过命令实现,具体参数配置在core/rollup.config.js中查看。对于客户端编译模板,需构建完整版本,有效的指标源码而使用Webpack的vue-loader时,.vue文件中的模板在构建时预编译,无需额外编译器。浏览器直接打开页面时采用完整版本,构建工具如Webpack引入运行时版本。Vue的构建脚本源码位于core/scripts下。
Vue源码解析(2)-$mount实现
在上一节中,我们了解到Vue实例的创建过程中,构造函数会执行_init()函数,其中关键步骤是调用vm.$mount(vm.$options.el),这标志着实例已开始挂载到DOM。$mount是Vue渲染的核心函数。
本章节我们将深入探讨Vue的渲染过程,但会跳过一些细节,以便在后续章节中详细剖析。首先,理解Vue的两种构建方式是关键:独立构建(包含template编译器)和运行时构建(不包含模板编译器)。独立构建支持服务端渲染,而运行时构建体积更小。
接下来,我们开始分析Vue源码。$mount方法的实现与平台和构建方式相关,这里我们关注运行时版本。在src/platforms/web/entry-runtime-with-compiler.js中,$mount被添加到Vue原型上,它接收el参数,可能是字符串或DOM元素。
当el为字符串时,会通过query方法将其转换为DOM节点。然后判断el不能为body或html,以防止意外覆盖。如果没有render函数,会根据template生成render,同时处理多模板形式。getOuterHTML函数获取el的内容和DOM。
$mount最终调用mount函数,这个过程涉及核心的mountComponent方法,生成虚拟Node并实例化渲染Watcher,其回调中调用updateComponent更新DOM。这部分在core/instance/lifecycle.js中,会检查render函数并处理特殊情况,如未定义或使用template语法的runtime-only版本。
updateComponent是渲染和更新的核心函数,由Watcher(在'src/core/observer/watch.js'定义)在数据变化时调用。Watcher在初始化时执行回调,当数据更新时也执行。整个过程体现了观察者模式,$mount中调用updateComponent的过程涉及template到render的转换,以及初次渲染或数据变更时的调用。
虽然我们已经概述了$mount的流程,但关于render函数的编译步骤并未深入讲解。编译过程包括添加web平台特性、解析template为AST、优化节点、生成render函数字符串并缓存。下一节将详细剖析这五个步骤的源码实现,敬请期待。
学习vue源码()三探生命周期之初始化provide与inject
继续深入学习 Vue 源码,我们来到第()讲,探索生命周期的另一个重要环节——初始化的 provide 和 inject。在讲解了 beforeCreate 钩子函数前的实例属性和事件初始化后,我们转向了 created 阶段的初始化过程,initInjections 和 initProvide 是这个阶段的关键部分。
provide 和 inject 是一对功能互补的概念,它们用于实现父组件向子组件传递数据的机制。provide 通常在父组件中定义,返回一个包含可注入子组件的数据的对象,可以使用 ES6 的 Symbol 作为键。而 inject 则是在子组件中使用,接收父组件提供的数据,通过字符串数组或对象的 key 搜索。
在实际场景中,当组件层级嵌套较深时,子孙组件需要访问祖先组件的数据,单纯依赖 $parent 属性变得复杂。这时,provide 和 inject 就能有效地解决这个问题,实现跨级数据传递,使得代码结构更加清晰。
让我们通过源码来解析它们的工作原理。provide 选项会被传递给 Vue 实例的 _provided 变量,作为全局数据的一部分。例如,父组件提供 foo 数据,值为 bar:
而 inject 则在组件初始化时,通过 resolveInject 方法查找提供者提供的数据。它会先查找与 from 属性匹配的 provide 键,如果找到则添加到结果中,如果没有则检查是否设置了 default 选项,或者提供一个默认获取方法。
正确的 inject 使用方式应包括 default 或者 from 以及可能的默认值或方法。例如:
理解了 provide 和 inject 的工作原理,我们就知道如何在实际项目中优雅地处理组件间的多层数据传递,提升代码的可维护性和灵活性。
Vue事件原理(从源码角度带你分析)(4)
之前我们已经介绍了event的编译过程(点击这里跳转),接下来我们分析在Vue初始化和更新的过程中event的内部是如何生成的。event生成之自定义事件Vue中event事件分为原生DOM事件与自定义事件,原生DOM事件的处理(点击这里跳转),我们上一节已经分析过了。这一节我们来分析下自定义事件。
自定义事件是用在组件节点上的,组件节点上定义的事件可以分为两类:一类是原生DOM事件(在vue2.x版本在组件节点上使用原生DOM事件需要添加native修饰符),另一类就是自定义事件。
下面我们来分析自定义事件的流程:
创建组件vnode创建组建vnode(虚拟节点)的时候会执行createComponent函数,其中有如下逻辑:
exportfunctioncreateComponent(Ctor:Class<Component>|Function|Object|void,data:?VNodeData,context:Component,children:?Array<VNode>,tag?:string):VNode|Array<VNode>|void{ ......//extractlisteners,sincetheseneedstobetreatedas//childcomponentlistenersinsteadofDOMlisteners//自定义事件赋值给listenersconstlisteners=data.on//replacewithlistenerswith.nativemodifier//soitgetsprocessedduringparentcomponentpatch.//native事件赋值给data.on,这样原生方法直接就上一节相同的逻辑了data.on=data.nativeOn......//returnaplaceholdervnode//创建占位符vnodeconstname=Ctor.options.name||tag//生成虚拟节点的时候,将listeners当参数传入constvnode=newVNode(`vue-component-${ Ctor.cid}${ name?`-${ name}`:''}`,data,undefined,undefined,undefined,context,{ Ctor,propsData,listeners,tag,children},asyncFactory)//返回vnodereturnvnode}创建组件vnode的过程中会将组件节点上的定义的自定义事件赋值给listeners变量,同时将组件节点上定义的原生事件赋值给data.on属性,这样,组件的原生事件就会执行如同上一节生成原生事件相同的逻辑。然后在创建组件vnode的时候,会将listeners(缓存了自定义事件)当做第七个参数(componentOptions)的属性值。
vnode创建完成之后,在初始化组件的时候,会执行initInternalComponent函数:
组件初始化initInternalComponentexportfunctioninitInternalComponent(vm:Component,options:InternalComponentOptions){ //子组件构造器的options(配置项)constopts=vm.$options=Object.create(vm.constructor.options)//....//我们之前创建的节点的第七个参数(componentOptions)constvnodeComponentOptions=parentVnode.componentOptions//子组件构造器的_parentListeners属性指向之前定义的listeners(组件自定义事件)opts._parentListeners=vnodeComponentOptions.listeners//...}执行完这些配置项的生成之后,会初始化子组件事件
exportfunctioninitEvents(vm:Component){ vm._events=Object.create(null)vm._hasHookEvent=false//initparentattachedeventsconstlisteners=vm.$options._parentListeners//有listeners,执行updateComponentListenersif(listeners){ updateComponentListeners(vm,listeners)}}listeners非空,执行updateComponentListeners函数:
lettarget:anyexportfunctionupdateComponentListeners(vm:Component,listeners:Object,oldListeners:?Object){ //target指向当前实例target=vm//执行updateListenersupdateListeners(listeners,oldListeners||{ },add,remove,vm)target=undefined}这个地方同样执行updateListeners函数,与上一节原生DOM事件的生成相同,但与原生DOM事件的生成有几处不同之处,如下add与remove函数的定义。
functionadd(event,fn,once){ if(once){ //如果有once属性,执行$once方法target.$once(event,fn)}else{ 否则执行$on方法target.$on(event,fn)}}functionremove(event,fn){ //remove方法是执行$off方法target.$off(event,fn)}关于$once、$on、$off函数都定义在eventsMixin中:
exportfunctioneventsMixin(Vue:Class<Component>){ consthookRE=/^hook:/Vue.prototype.$on=function(event:string|Array<string>,fn:Function):Component{ ......}Vue.prototype.$once=function(event:string,fn:Function):Component{ ......}Vue.prototype.$off=function(event?:string|Array<string>,fn?:Function):Component{ ......}Vue.prototype.$emit=function(event:string):Component{ ......}}$onVue.prototype.$on=function(event:string|Array<string>,fn:Function):Component{ //当前实例就是调用该方法的实例constvm:Component=this//如果event是数组,遍历数组,依次执行$on函数if(Array.isArray(event)){ for(leti=0,l=event.length;i<l;i++){ this.$on(event[i],fn)}}else{ //将当前实例的_events属性初始化为空数组并push当前添加的函数(vm._events[event]||(vm._events[event]=[])).push(fn)//optimizehook:eventcostbyusingabooleanflagmarkedatregistration//insteadofahashlookupif(hookRE.test(event)){ vm._hasHookEvent=true}}returnvm}$on的逻辑就是将当前的方法存入当前实例vm._events属性中。
$onceVue.prototype.$once=function(event:string,fn:Function):Component{ //当前实例就是调用该方法的实例constvm:Component=this//定义on函数functionon(){ //执行$off销毁当前事件vm.$off(event,on)//执行函数fnfn.apply(vm,arguments)}//on的fn属性指向当前传入的函数on.fn=fn//将on函数存入vm._events中vm.$on(event,on)returnvm}$once的逻辑就是对传入的fn函数做了一层封装,生成了一个内部函数on,on.fn属性指向传入函数fn,将on函数存入实例的_events属性对象中,这样执行完一次这个函数后,该函数就被销毁了。
$offVue.prototype.$off=function(event?:string|Array<string>,fn?:Function):Component{ //当前实例就是调用该方法的实例constvm:Component=this//all//如果没有传参数,将vm._events置为空对象if(!arguments.length){ vm._events=Object.create(null)returnvm}//arrayofevents//event如果是数组,遍历该数组,依次调用$off函数if(Array.isArray(event)){ for(leti=0,l=event.length;i<l;i++){ this.$off(event[i],fn)}//返回returnvm}//specificevent//唯一的eventconstcbs=vm._events[event]//cbs未定义,直接返回if(!cbs){ returnvm}//fn未定义(未传入fn的情况下),vm._events[event]赋值为空,直接返回if(!fn){ vm._events[event]=nullreturnvm}//fn定义了if(fn){ //specifichandlerletcbleti=cbs.length//遍历cbs对象while(i--){ cb=cbs[i]//如果查找到有属性与fn相同if(cb===fn||cb.fn===fn){ //移除该属性,跳出循环cbs.splice(i,1)break}}}returnvm}$off的作用就是移除vm._events对象上定义的事件函数。
eventsMixin中还定义了一个函数$emit,在组件通讯的时候经常使用:
$emitVue.prototype.$emit=function(event:string):Component{ //当前实例就是调用该方法的实例constvm:Component=thisif(process.env.NODE_ENV!=='production'){ constlowerCaseEvent=event.toLowerCase()if(lowerCaseEvent!==event&&vm._events[lowerCaseEvent]){ tip(`Event"${ lowerCaseEvent}"isemittedincomponent`+`${ formatComponentName(vm)}butthehandlerisregisteredfor"${ event}".`+`NotethatHTMLattributesarecase-insensitiveandyoucannotuse`+`v-ontolistentocamelCaseeventswhenusingin-DOMtemplates.`+`Youshouldprobablyuse"${ hyphenate(event)}"insteadof"${ event}".`)}}//拿到vm._events的event事件上的所有函数letcbs=vm._events[event]//存在cbsif(cbs){ //cbs转化cbs=cbs.length>1?toArray(cbs):cbs//其他参数转化成数组constargs=toArray(arguments,1)//遍历cbs,依次执行其中的函数for(leti=0,l=cbs.length;i<l;i++){ try{ cbs[i].apply(vm,args)}catch(e){ handleError(e,vm,`eventhandlerfor"${ event}"`)}}}returnvm}从源码上可以看出,在我们平时开发过程中,其实看似通过$emit方法调用父组件上的函数,本质上是调用组件自身实例上定义的函数,而这个函数是在组件生成的过程中传入到子组件的配置项中的。
还有一点值得提一下,组件自定义事件的事件调用,其实就是非常经典的事件中心的实现。而我们在Vue开发过程中常用的eventBus的实现,原理也是同上。
到此为止,关于Vue的event原理已经大致介绍完毕了,欢迎交流探讨。
原文:/post/Vue源码(一)—— new vue()
探究Vue源码的奥秘,始于Vue实例化过程。在src/core目录下的index.js文件,承载了Vue实例化的核心逻辑。初探此源码,面对未知,不妨大胆猜想,随后一一验证。
深入分析,我们发现一个简单粗暴的Vue Class定义,随后一系列init、mixin方法用于初始化关键功能。通过代码,确认此入口确实导出一个Vue功能类。进一步探索,核心在于initGlobalAPI,它揭示Vue全局属性,包括官方说明的全局属性。详细代码部分因篇幅限制,仅展示关键代码段。
关注全局变量,如$isServer、$ssrContext,它们在ssr文档中有详细说明。这些变量与Head管理紧密相关,用于SSR环境下的特殊操作。至此,入口文件解析完成。
深入Vue class实现,我们揭示其内核,包括Vue的生命周期管理。此部分解析将揭示Vue实例如何运作,以及其生命周期各阶段的重要性。了解这些,有助于我们更深入地掌握Vue的使用与优化。
2024-12-26 02:10529人浏览
2024-12-26 01:162756人浏览
2024-12-26 01:04934人浏览
2024-12-26 00:472372人浏览
2024-12-26 00:302125人浏览
2024-12-26 00:251031人浏览
1.大淘客佣金是给谁的?佣金怎么拿?2.大淘客联盟佣金怎么领?佣金一般多少?3.大淘客联盟怎么赚佣金?如何成为淘宝客?4.大淘客联盟怎么提现?佣金比例是多少?5.新手如何成为大淘客?大淘客赚钱吗?6.