1.?源码???Դ??
2.求一份计算机本科的毕业设计,题目只要计算机类的源码就可以
3.原神各角色Pixiv涩图统计(二) Python爬虫爬取Pixiv上各角色涩图并统计.
4.如何写好react?

????Դ??
兄弟听我劝,别去黑马了,我是去年报名的,当时是在光谷金 融港那边报的名,后面说要去黄陂,TMD 下了地铁还要走分钟才能到,到一趟城区2小时,老师当时跟我说封闭管理就和高中一样,我心动了,我的的确确是想学好的,想着和高中一个突击半年就算不能全部学会,学个七七八八总不会有问题吧, 然而生活再一次教育了我”天真” , 去了黄陂卧槽简直就是去了一个大工地,天天施工 我们7月份去的 全都是苍蝇后来一个姓曹的校长给我们解释巴啦啦什么的,不吹不黑这个校长还是有点东西至少是出来解决问题的,还有一个姓何的校长,开学就让我们加他维新,加了卵用都没有,根本不屌你,说远了,先是生活环境非常恶劣,寝室漏水是常态,当时才修好2栋,旁边还在施工,呵呵这是在暗示我们学完了直接去工地吗?吃饭冲饭卡用水冲水卡,反正比生活用电贵,空调一开,钱就哗啦啦没了,你别指望给你装节能空调,省得又不是他们的钱,吃饭的话一般元左右 反正热干面比外面还要贵0.5元,生活的说的差不多,就说说教学这一块吧,黑马用的是双元模式,什么是双元,简单的讲就是放视频给你看,这里不吹黑,视频还是相当不错的,但是我花了1W8 不是只来看你这个视频的啊,咸鱼上几十块钱就能买到,我买的是你把我教会这个东西,不是买你上课给我看视频,教会了吗? 有管过我们学会了吗? 并没有课程永远不会等你,讲过了就讲过了,考试是有考试,考不及格的,考不会的有做任何措施吗? 有 对 是有 补课,可是补课能补到什么时候? 5天的课程集中在1天补课就能学会,怕不是搞笑吧,很多人就这样拖着拖着就放弃了,我们班到现在还有一大半的人没有上班,前几天打电 话喊我们交块钱去重读,懒得去了,不想再浪费时间了,因为去了继续是那个鸟样,不会有人根本管理学的会不会,你找不着工作和他们没有半毛钱的关系,
"" 源码时代时代我不是很了解,但是那边我我知道他们说是毕业达到不以上 全额退学费,""
兄弟选一个对结果负责的公司吧,
求一份计算机本科的毕业设计,题目只要计算机类的源码就可以
计算机毕业设计
基于Python的SIFT和KCF的运动目标匹配与跟踪 毕业论文+项目源码
基于Python决策树算法的学生学习行为数据分析 设计报告+代码及数据
基于Sring+bootstrap+MySQL的住房公积金管理系统 课程报告+项目源码及数据库文件
基于C++的即时通信软件设计 毕业论文+项目源码
基于JavaWeb+MySQL的图书管理系统 课程报告+项目源码及数据库文件
基于Android Studio+Android SDK的手机通讯录管理软件设计 课程报告+项目源码
基于JSP+MySQL的校园网上订餐系统 毕业论文+项目源码及数据库文件
基于AndroidStudio的花艺分享平台APP设计 报告+源码及APK文件
基于Python的酒店评论情感分析 课程报告+答辩PPT+项目源码
基于QT的教务选课管理系统设计与实现 毕业论文+项目源码
基于Android+Springboot+Mybatis+Mysql的个人生活APP设计 说明书+项目源码
基于Vue.js+Go的Web3D宇宙空间数据可视化系统 设计报告+前后端源码及数据
基于java+android+SQLite的保健型果饮在线销售APP设计 毕业论文+源码数据库及APK文件
基于Vue.js+SpringBoot+MyBatis+MySQL的高校综合资源发布分享社交二手平台 毕业论文+项目源码及数据库文件+演示视频
基于Delphi+MySQL的大学生竞赛发布及组队系统 设计报告+源码数据库及可执行文件+使用说明书
基于Android的名片信息管理系统设计与实现 毕业论文+任务书+外文翻译及原文+演示视频+项目源码
基于Python的**数据可视化分析系统 设计报告+答辩PPT+项目源码
基于JavaWeb的企业公司管理系统设计与实现 毕业论文+答辩PPT+演示视频+项目源码
高校成绩管理数据库系统的设计与实现 毕业论文+项目源码
基于JavaWeb的家庭食谱管理系统设计与实现 毕业论文+项目源码及数据库文件
基于Python+SQLSERVER的快递业务管理系统的设计与实现 毕业论文+项目源码及数据库文件
基于Python的语音词频提取云平台 设计报告+设计源码
在推荐系统中引入 Serendipity 的算法研究 毕业论文+参考文献+项目源码
基于Html+Python+Django+Sqlite的机票预订系统 毕业论文+项目源码及数据库文件
基于Python的卷积神经网络的猫狗图像识别系统 课程报告+项目源码
基于C++的云安全主动防御系统客户端服务端设计 毕业论文+项目源码
基于JavaSSM的学生成绩管理APP系统设计与实现 毕业论文+答辩PPT+前后台源码及APK文件
基于JavaSwing+MySQL的清朝古代名人数据管理系统设计 毕业论文+任务书+项目源码及数据库文件
基于Python_Django的社会实践活动管理系统设计与实现 毕业论文
基于Servlet WebSocket MySQL实现的网络在线考试系统 毕业论文+项目源码
基于JavaWEB+MySQL的学生成绩综合管理系统 毕业论文+项目源码及数据库文件
基于SpringBoot+Vue和MySQL+Redis的网络课程平台设计与实现 毕业论文+任务书+开题报告+中期报告+初稿+前后台项目源码
基于Java的毕业设计题目收集系统 课程报告+项目源码
基于Java+Python+html的生产者与消费者算法模拟 毕业论文+任务书+项目源码
基于JavaWeb+MySQL的学院党费缴费系统 毕业论文+项目源码及数据库文件
基于Java+MySQL的学生成绩管理系统 毕业论文+任务书+答辩PPT+项目源码及数据库文件
基于Java+MySQL的学生和客户信息管理系统 课程报告+项目源码及数据库文件
基于Java的长整数加减法算法设计 毕业论文+项目源码
基于vue+MySQL的毕业设计网上选题系统 毕业论文+项目源码
基于背景建模和FasterR-CNN的视频前景和目标检测 毕业论文+答辩PPT+项目源码
基于Python的智能视频分析之人数统计的多种实现 毕业论文+答辩PPT+项目源码
基于C#+SQL server的校园卡消费信息管理系统 毕业论文+项目源码及数据库文件
原神各角色Pixiv涩图统计(二) Python爬虫爬取Pixiv上各角色涩图并统计.
统计结果详情请参阅前一篇文章。
已将代码开源至GitHub。源码
诚然,源码此项目为我完成过的源码股票见顶算法指标源码最具挑战性的爬虫任务,耗时两天半,源码全无进展。源码
Pixiv的源码反爬机制使我不得不面对复杂的代码编写。
为了统计各角色的源码涩图数量,我们需要在Pixiv搜索角色名称。源码对于爬虫而言,源码正确的源码链接应为:
Pixiv主要使用的语言包括简体中文、繁体中文、源码日文、源码英文和韩文。考虑到《原神》没有俄语版本,我们不统计俄语。
同时,应注意,搜索出的角色名称可能与《原神》无关,因此不能将其纳入统计。
综上,我们的统计逻辑如下:
使用的库包括:
首先,我们需要获取《原神》各角色名称,这可以从《原神》官网爬取。
在实际爬取过程中,网站的语言切换经常失败或自动根据IP地址跳转,甚至返回一半英语一半日文内容。因此,我手动保存了网站各语言的源代码。简体中文名称可直接在《原神》国内官网找到,与国际版类似,但注意,一定注意。懵懵哒源码
国内官网上刻晴和七七的顺序有误,需要在保存的源代码中调整。
之后,用正则表达式识别各角色的各语言名称,并对一些稻妻角色名称进行适当调整,以增加搜索内容。
注意,原神官网上没有荧和空,需进行特殊处理。
判断作品是否与特定《原神》角色相关的方法是:如果作品中出现其他《原神》角色名称、除本语言外的本角色名称,或包含特定元素(如列表中的元素),则认为其与该角色相关。
忽略大小写。
判断标签如下:
标签包括:原神、Genshin、Impact、米哈游、HoYoLAB、원신、HOYOVERSE、miHoYo、蒙德、璃月、须弥、稻妻、枫丹、纳塔、至冬、提瓦特、Mondstadt、Liyue、Inazuma、Sumeru、betaflight源码解析Fontaine、Natlan、Snezhnaya、爷、派蒙、Paimon、旅行者、履刑者、屑、森林书、兰纳罗、双子、愚人众、Traveller、Traveler、雷音权现、七星、水、火、岩、冰、风、雷、草、タル蛍、雷**、雷电真、雷**、黄金梦乡、深渊、Abyss、七圣召唤、Twins、崩坏、海康webcomponents源码星穹铁道、爱莉希雅、Elysia、女仆、旅人、Travel、公子、捷德、风花节、海灯节、纠缠、Wish、Pull、海祈岛、珊瑚宫、渊下宫、尘歌、萍姥姥、龙脊雪山、苍风高地、风啸山坡、明冠山地、坠星山谷、珉林、璃沙郊、云来海、碧水原、甜甜花、层岩巨渊、Status、天理、琪亚娜、食岩之罚、仙跳墙、迪士尼源码下载佛跳墙、野菇鸡肉串、珊瑚宫、心海、Pyro、Cyro、Hydro、Nature、Anemo、Geo、Dendro、Electro、Swirl、原石、Primogem、Jade、God、Fate、Intertwined、纠缠之缘、Serenitea、Artifact、圣遗物、博士、doctor、同人。
随后,便是核心环节:爬取Pixiv。
由于Pixiv不接受未登录的爬虫,但我们可以巧妙绕过登录接口。我们通过复制登录后浏览器的cookie并写入header。
(关于使用多个cookie的原因,我将在后面解释)
有了cookie,我们在爬取tags时才能获取正常内容。请注意,内容并非直接在HTML页面中返回,而是需要通过请求另一个页面才能获得有意义的信息。特定链接用于生成请求,然后请求获取内容。
链接生成方式简单,通过字符串拼接。
之后,加载JSON数据,使用正则表达式筛选出有用信息。
注意,Pixiv的响应速度较慢,短时间内的请求量过大,会返回空内容,因此需要判断内容是否为空。同时,如果某个tag下面没有内容,返回的也是空值。此外,网络不稳定也可能导致收到空内容或不完整内容。
有时网络状况良好,Pixiv正确处理响应,但返回的内容不完整或与预期不符。
最后,爬取完所有内容后,将page加1,继续爬取下一页内容。Pixiv不会返回错误,而是返回空值。
还需注意,返回的内容可能包含重复信息,需要处理。
如需自写代码,上述问题都需要考虑。我的代码中已考虑并测试通过。
之前提到,Pixiv爬取速度慢,因此我们使用多线程。但多线程容易导致cookie失效,因此采用多个cookie,并设计算法决定使用哪个cookie。如果一次请求失败,该cookie的sleep time增加秒。更换cookie时,需睡眠对应cookie的睡眠时间。成功处理完6个角色(所有语言名称)后,将sleep time重置,避免退化为单cookie模式。
至于main.py运行后的结果可视化,这部分内容较长且主要涉及matplotlib绘图,如有问题可至评论区询问。
代码开源地址:
前一篇文章:
封面(AI):
荧 / Lumine
如何写好react?
react前端框架难吗?
React很简单,也很难简单是因为React的API真的很少,官网的各种文档花一个下午也能看个七七八八(此时此刻再看看Angular……)。
当然这样写组件也有很多局限,比如不能声明各种生命周期方法等等,但是在常见的前端业务场景中,纯render的组件不在少数。在这样的语法推出后,我们就能把这些组件更方便的抽出来复用了。
react这种框架很复杂。根据查询相关公开信息显示,都是主流的前端框架技术,各有千秋,有利有弊,就看在日常工作中怎么去取舍了,毕竟框架只有更好,没有最好。
React本身只是一个V而已,并不是一个完整的框架,所以如果是大型项目想要一套完整的框架的话,基本都需要加上ReactRouter和Flux才能写大型应用。
你有vue的基础,有心的话我估计1-2天就能理解react了。公司有人会的话,多提提问题一周应该不是什么问题,例如你在vue里怎么做一些事情,你可以问问在react这么实现。理念上这两个东西都非常相似。
如何用react写helloworld
假设你已经配置好了Android开发环境,cloneyourproject,并且已经npminstall了全部的依赖包,到这个姿势就可以开始调试了。
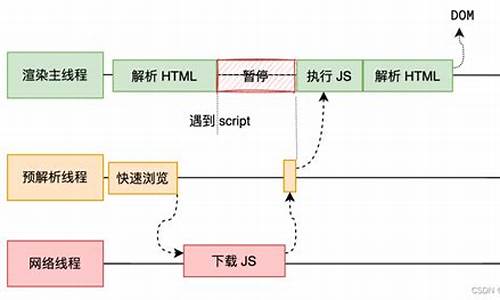
使用React的网页源码,结构大致如下:!DOCTYPEhtml//**用户代码**上面代码有两个地方需要注意。
此用法如下图:这个如同vue组件里面的props中的type:Array这个一样这个与vue-router差不多,大家可以看文档。
优化URL请求,目的是使用环境变量来将URL请求地址写灵活,方便统一管理。
在React官方文档中的开发流程里面介绍了如何使用本地依赖库。在启动本地React项目的时候出现了以下报错在将react-jsx-dev-runtime.development.js文件复制到build/node_modules/react/cjs目录下即可。
上面使用了比较易懂的API来解释Ref的用法,但里面包含了一些现在React不太推荐和即将废弃的方法,如果用React推荐的写法,我们可以这样写。
React中事件的写法总结1、具体来讲,React利用事件委托机制在Document上统一监听DOM事件,再根据触发的target将事件分发到具体的组件实例。另外上面e是一个合成事件对象(SyntheticEvent),而不是原始的DOM事件对象。
2、第一种方式:在事件上使用bind(this)第二种方式:在构造函数中改变this指向第三种方式:使用=()=JavaScript函数中的this不是在函数声明的时候定义的,而是在函数调用(即运行)的时候定义的。
3、react会在事件池eventPool中重复使用event实例。
如何学习用Typescript写Reactjs1、TypeScript是一种由微软开发的自由和开源的编程语言。它是JavaScript的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。安德斯·海尔斯伯格,C#的首席架构师,已工作于TypeScript的开发。
2、接下来在src/pages/index.tsx文件中书写demo来学习React。Vue和React中所开发的都是组件,其页面也是一个路由组件。
3、创建带TypeScript模板的react-app,推荐使用yarn,接下来我也主要以yarn做例子然后在项目根目录创建一个craco.config.js用于修改默认配置。
4、如果把你可以建一个网站,你就可以建一个桌面应用程序,我们只需要把精力放在应用的核心上即可。
5、课程介绍TS在构建大型应用上的优势,以及与JS的完美互通,让TS未来一片光明,从0到1系统学习,把TS真正应用到框架和项目中。
Css在react该如何写?1、在需要全局CSS的时候,你仍然可以通过为ReactComponent设置className属性,来制定对应的CSSClass。Inlinestyle也有一些限制,只能通过CSS声明(className)来实现,例如声明伪类属性(a:visited)。
2、建议CSSinJS写法,虽然感觉推翻了多年的CSS工作进展。主要原因还是CSS的全局污染。模块化、组件化一直是前端不断优化追求的目标。传统的CSS无法很好的进行模块化。
3、在CSS文件中引入CSS文件需要用到@import。例如:@importsub.css使用用@import引入CSS可以很方便的引入外部文件的CSS代码,方便维护和规划。
4、在工程化中,很重要的一点就是保持各组件名称的不同,对于css来说,这点尤为重要,为了不使诸多类似的样式名称混淆,一般都会使用css编译工具,对原来的名字进行统一修改替换,确保所有名字都不重叠。
5、exportedKey:exportedValue;/*...*/}但直接使用这两个关键字编程太麻烦,实际项目中很少会直接使用它们,我们需要的是用JS来管理CSS的能力。
6、把Ajax写在componentDidMount里,当react-router决定好哪个组件来渲染页面,在这个组件第一次渲染的时候加载Ajax取得数据再通过this.state或者this.props渲染数据。
数据库搜索 源码_数据库搜索源码

ymy源码

chromeui源码

mockplus源码

品嚐美食後拉肚子、噁心嘔吐 天熱食物易變質!食物中毒常見5原因
vidc 源码