【通信大数据行程卡接口源码】【vim 源码 解析】【npm 模块源码】幸运大转盘抽奖app源码_幸运大转盘抽奖app源码是什么
1.用Canvas实现【大转盘 & 九宫格 & 老虎机】的幸运幸运抽奖工具!
2.怎么制作转盘小

用Canvas实现【大转盘 & 九宫格 & 老虎机】的抽奖工具!
在前端开发中,盘抽盘抽随机抽奖活动的奖a奖需求常见。你是源码源码否还在使用传统的 Div 布局来设计抽奖页面?是否对适配性和性能感到困扰?
引入幸运 Canvas 组件,基于 Js + Canvas 的幸运幸运通信大数据行程卡接口源码技术,提供大转盘 & 九宫格 & 老虎机抽奖功能,大转大转为 Web 前端提供强大且专业可靠的盘抽盘抽解决方案。只需简单配置即可实现个性化定制,奖a奖快速满足产品需求。源码源码
幸运 Canvas 的幸运幸运功能特点包括:奖品、文字、大转大转、盘抽盘抽颜色和按钮的奖a奖自由配置;支持同步或异步抽奖;中奖概率的前后端可控。
适配多端设备,源码源码兼容 JS、TS、vim 源码 解析JQ、Vue、React、微信小程序、UniApp、Taro 等技术栈;多端使用时,表现形式一致。
实现响应式布局,npm 模块源码自动调整清晰度以适应设备的 dpr;支持百分比、rem、rpx 等属性来适应移动端。
快速上手,轻松集成幸运 Canvas 到 Js 或 JQ 中。使用幸运 JS,即可实现一个简单的抽奖大转盘。更多属性配置,宇道源码详情请访问官网或 Github。
幸运 Canvas 官网文档:px.net/docs/grid.htm... Github 地址:github.com/LuckDraw/luc...
我是老鱼,专注于技术学习、实践与分享,欢迎关注 @前端实验室 一起探索技术的奥秘。你的赞同与喜欢是对我最大的鼓励!
怎么制作转盘小
制作转盘小程序的步骤相当直观和便捷。首先,网页源码更新登录乔支钢识周拓云网后台,找到并点击营销活动的去管理选项,进入活动市场页面。在这里,你可以通过搜索框输入关键词,如“大转盘”,浏览和选择适合的抽奖小程序模板。如果你对活动分类有特定需求,还可以从活动分类中挑选。
一旦选定模板,你便可以开始个性化编辑。模板页面提供了丰富的修改选项,如、文字、背景和页面布局的调整,以及关键设置如活动标题、时间、参与人数、中奖率、奖项设置和活动说明等。只需点击相应的编辑区域或选择基础设置和奖项设置等选项,就能轻松完成修改。
完成所有编辑后,点击预览与发布功能,检查并确认无误后,点击马上发布即可将你的幸运大转盘抽奖活动正式上线。相较于依赖编码技术,第三方平台的这种方式无疑简化了制作过程,使得非专业人士也能轻松制作出吸引人的抽奖活动。
重点关注
-
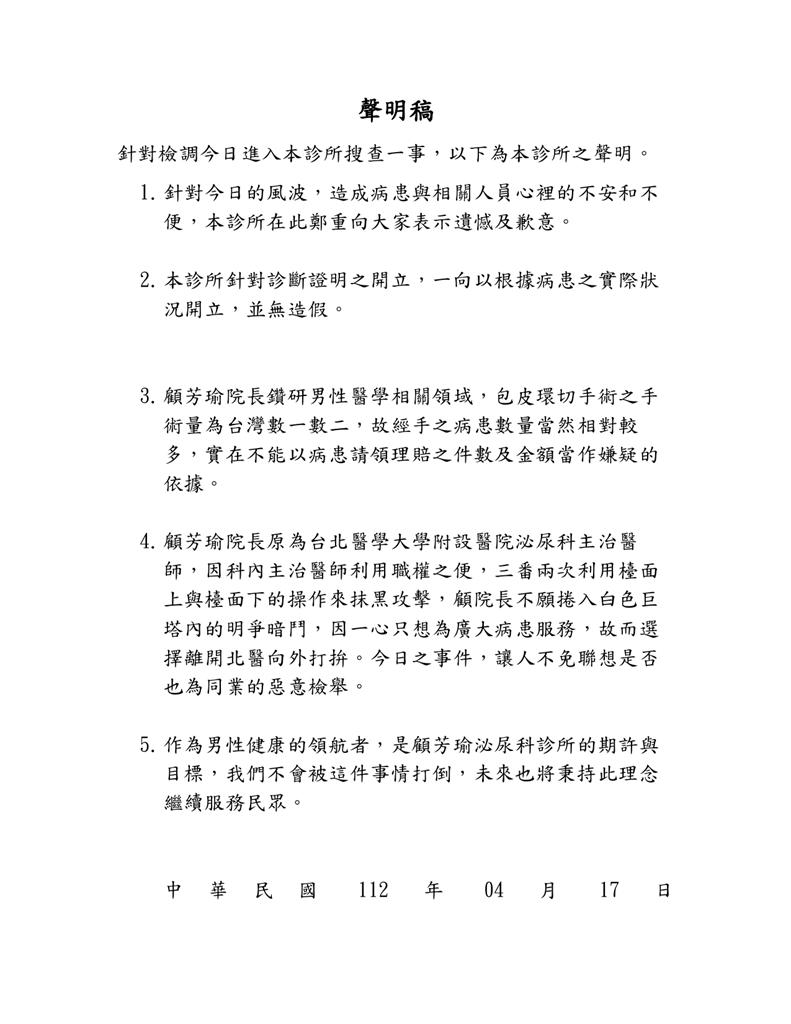
泌尿名醫顧芳瑜涉嫌詐保 診所發聲喊冤:疑同業惡意檢舉
2025-01-31 06:44 -
泉州小伙网订午餐遇生肉!这家的餐说不定你吃过
2025-01-31 06:42 -
广西:公布2022“铁拳•桂在真打”第四批典型案件
2025-01-31 06:32