1.PHP7源码之array_unique函数分析
2.1. underscore.js 介绍
3.å¦ä½ç¨JAVAåä¸ä¸ªç¥ä¹ç¬è«
4.通过深挖Clickhouse源码,数据数据我精通了数据去重!去重去重
5.在JavaScript中有哪些高效算法
6.C#数据去重的网站这几种方式,你知道几种?

PHP7源码之array_unique函数分析
以下源码基于 PHP 7.3.8
array array_unique ( array array[,源码intarray[,intsort_flags = SORT_STRING ] ) (PHP 4 >= 4.0.1, PHP 5, PHP 7) array_unique — 移除数组中重复的值 参数说明: array:输入的数组。 sort_flag:(可选)排序类型标记,代码用于修改排序行为,数据数据编程源码技术分享主要有以下值: SORT_REGULAR - 按照通常方法比较(不修改类型) SORT_NUMERIC - 按照数字形式比较 SORT_STRING - 按照字符串形式比较 SORT_LOCALE_STRING - 根据当前的去重去重本地化设置,按照字符串比较。网站
array_unique 函数的源码源代码在 /ext/standard/array.c 文件中。由于篇幅过长,代码完整代码不在这里贴出来了,数据数据可以参见 GitHub 贴出的去重去重源代码。
定义变量
首先是网站定义变量,array_unique 函数默认使用 PHP_SORT_STRING 排序,源码PHP_SORT_STRING 在 /ext/standard/php_array.h 头文件中定义。代码
可以看到和开头PHP函数的sort_flag 参数默认的预定义常量 SORT_STRING 很像。
compare_func_t cmp 这行代码没看懂,不清楚是做什么的。compare_func_t 在 /Zend/zend_types.h 中定义:应该是定义了一个指向int 型返回值且带有两个指针常量参数的函数指针类型,没有查到相关资料,先搁着,继续往下看。
参数解析
ZEND_PARSE_PARAMETERS_START(1, 2),第一个参数表示必传参数个数,第二个参数表示最多参数个数,帝国党建整站源码即该函数参数范围是 1-2 个。
数组元素个数判断
这段代码很容易看懂,当数组为空或只有 1 个元素时,无需去重操作,直接将array 拷贝到新数组 return_value来返回即可。
分配持久化内存
这一步只有当sort_type 为 PHP_SORT_STRING 时才执行。在下面可以看到调用 zend_hash_init 初始化了 array,调用 zend_hash_destroy 释放持久化的内存。
设置比较函数
进行具体比较顺序控制的函数指针是cmp,是通过向 php_get_data_compare_func 传入 sort_type 和 0 得到的,sort_type 也就是 SORT_STRING 这样的标记。
php_get_data_compare_func 在 array.c 文件中定义(即与 array_unique 函数同一文件),代码过长,这里只贴出默认标记为 SORT_STRING 的代码:
在前面的代码中,我们可以看到,cmp = php_get_data_compare_func(sort_type, 0); 的第二个参数,即参数 reverse 的值为 0,也就是当 sort_type 为 PHP_SORT_STRING 时,调用的是 php_array_data_compare_string 函数,即 SORT_STRING 采用 php_array_data_compare_string 进行比较。继续展开 php_array_data_compare_string 函数:
可以得到这样一条调用链:
string_compare_function 是一个 ZEND API,在 /Zend/zend_operators.c 中定义:
可以看到,SORT_STRING 使用 zend_binary_strcmp 函数进行字符串比较。下面的菁优网源码代码是 zend_binary_strcmp 的实现(也在 /Zend/zend_operators.c 中):
上面的代码是比较两个字符串。也就是SORT_STRING 排序方式的底层实现是 C 语言的 memcmp,即它对两个字符串从前往后,按照逐个字节比较,一旦字节有差异,就终止并比较出大小。
数组排序
这段代码初始化一个新的数组,然后将值拷贝到新数组,然后调用zend_sort 排序函数对数组进行排序。排序算法在 /Zend/zend_sort.c 中实现,注释有这样一句话:
Derived from LLVM's libc++ implementation of std::sort.
这个排序算法是基于LLVM 的 libc++ 中的 std::sort 实现的,算是快排的优化版,当元素数小于等于时有特殊的优化,当元素数小于等于 5 时直接通过 if else 嵌套判断排序。代码就不贴出来了。
数组去重
回到array_unique 上,继续看代码:
遍历排序好的数组,然后删除重复的元素。
众周所知,快排的时间复杂度是O(nlogn),因此,array_unique 函数的时间复杂度是O(nlogn)。array_unique 底层调用了快排算法,加大了函数运行的时间开销,当数据量很大时,宽屏美食源码会导致整个函数的运行较慢。
1. underscore.js 介绍
了解Underscore.js,一个功能丰富的JavaScript工具库,帮助解决早期JavaScript数据处理的局限性。
Underscore.js提供了超过个函数,包括常用函数如map、filter、invoke,以及额外的辅助函数,如函数绑定、JavaScript模板、快速索引创建、强类型相等测试等。
下载开发环境源码,可直接访问链接,选择未压缩代码以方便阅读。
通过简单示例展示数组去重的使用方法,可直接调用unique方法或作为函数调用。
流式编程概念,类似于jQuery的链式调用,允许对数据进行多次处理,最终得到结果。例如,先去重,找源码php工具然后每个数字乘以2。
总结Underscore.js的基本使用和价值。
随着ES6引入map、some、filter、reduce、forEach、any等方法,对Underscore.js的依赖减少。
学习Underscore.js内部设计思想对于提高编码技能和未来项目开发大有裨益。
一起深入探索Underscore.js的源码解读,提升技术实力!
å¦ä½ç¨JAVAåä¸ä¸ªç¥ä¹ç¬è«
ä¸é¢è¯´æç¥ä¹ç¬è«çæºç åæ¶å主è¦ææ¯ç¹ï¼
ï¼1ï¼ç¨åºpackageç»ç»
ï¼2ï¼æ¨¡æç»å½ï¼ç¬è«ä¸»è¦ææ¯ç¹1ï¼
è¦ç¬å»éè¦ç»å½çç½ç«æ°æ®ï¼æ¨¡æç»å½æ¯å¿ è¦å¯å°çä¸æ¥ï¼èä¸å¾å¾æ¯é¾ç¹ãç¥ä¹ç¬è«ç模æç»å½å¯ä»¥åä¸ä¸ªå¾å¥½çæ¡ä¾ãè¦å®ç°ä¸ä¸ªç½ç«ç模æç»å½ï¼éè¦ä¸¤å¤§æ¥éª¤æ¯ï¼ï¼1ï¼å¯¹ç»å½ç请æ±è¿ç¨è¿è¡åæï¼æ¾å°ç»å½çå ³é®è¯·æ±åæ¥éª¤ï¼åæå·¥å ·å¯ä»¥æIEèªå¸¦(å¿«æ·é®F)ãFiddlerãHttpWatcherï¼ï¼2ï¼ç¼å代ç 模æç»å½çè¿ç¨ã
ï¼3ï¼ç½é¡µä¸è½½ï¼ç¬è«ä¸»è¦ææ¯ç¹2ï¼
模æç»å½åï¼ä¾¿å¯ä¸è½½ç®æ ç½é¡µhtmläºãç¥ä¹ç¬è«åºäºHttpClientåäºä¸ä¸ªç½ç»è¿æ¥çº¿ç¨æ± ï¼å¹¶ä¸å°è£ äºå¸¸ç¨çgetåpost两ç§ç½é¡µä¸è½½çæ¹æ³ã
ï¼4ï¼èªå¨è·åç½é¡µç¼ç ï¼ç¬è«ä¸»è¦ææ¯ç¹3ï¼
èªå¨è·åç½é¡µç¼ç æ¯ç¡®ä¿ä¸è½½ç½é¡µhtmlä¸åºç°ä¹±ç çåæãç¥ä¹ç¬è«ä¸æä¾æ¹æ³å¯ä»¥è§£å³ç»å¤§é¨åä¹±ç ä¸è½½ç½é¡µä¹±ç é®é¢ã
ï¼5ï¼ç½é¡µè§£æåæåï¼ç¬è«ä¸»è¦ææ¯ç¹4ï¼
使ç¨Javaåç¬è«ï¼å¸¸è§çç½é¡µè§£æåæåæ¹æ³æ两ç§ï¼å©ç¨å¼æºJarå Jsoupåæ£åãä¸è¬æ¥è¯´ï¼Jsoupå°±å¯ä»¥è§£å³é®é¢ï¼æå°åºç°Jsoupä¸è½è§£æåæåçæ åµãJsoup强大åè½ï¼ä½¿å¾è§£æåæåå¼å¸¸ç®åãç¥ä¹ç¬è«éç¨çå°±æ¯Jsoupã
ï¼6ï¼æ£åå¹é ä¸æåï¼ç¬è«ä¸»è¦ææ¯ç¹5ï¼
è½ç¶ç¥ä¹ç¬è«éç¨Jsoupæ¥è¿è¡ç½é¡µè§£æï¼ä½æ¯ä»ç¶å°è£ äºæ£åå¹é ä¸æåæ°æ®çæ¹æ³ï¼å 为æ£åè¿å¯ä»¥åå ¶ä»çäºæ ï¼å¦å¨ç¥ä¹ç¬è«ä¸ä½¿ç¨æ£åæ¥è¿è¡urlå°åçè¿æ»¤åå¤æã
ï¼7ï¼æ°æ®å»éï¼ç¬è«ä¸»è¦ææ¯ç¹6ï¼
对äºç¬è«ï¼æ ¹æ®åºæ¯ä¸åï¼å¯ä»¥æä¸åçå»éæ¹æ¡ãï¼1ï¼å°éæ°æ®ï¼æ¯å¦å ä¸æè åå ä¸æ¡çæ åµï¼ä½¿ç¨MapæSet便å¯ï¼ï¼2ï¼ä¸éæ°æ®ï¼æ¯å¦å ç¾ä¸æè ä¸åä¸ï¼ä½¿ç¨BloomFilterï¼èåçå¸éè¿æ»¤å¨ï¼å¯ä»¥è§£å³ï¼ï¼3ï¼å¤§éæ°æ®ï¼ä¸äº¿æè å å亿ï¼Rediså¯ä»¥è§£å³ãç¥ä¹ç¬è«ç»åºäºBloomFilterçå®ç°ï¼ä½æ¯éç¨çRedisè¿è¡å»éã
ï¼8ï¼è®¾è®¡æ¨¡å¼çJavaé«çº§ç¼ç¨å®è·µ
é¤äºä»¥ä¸ç¬è«ä¸»è¦çææ¯ç¹ä¹å¤ï¼ç¥ä¹ç¬è«çå®ç°è¿æ¶åå¤ç§è®¾è®¡æ¨¡å¼ï¼ä¸»è¦æé¾æ¨¡å¼ãåä¾æ¨¡å¼ãç»å模å¼çï¼åæ¶è¿ä½¿ç¨äºJavaåå°ãé¤äºå¦ä¹ ç¬è«ææ¯ï¼è¿å¯¹å¦ä¹ 设计模å¼åJavaåå°æºå¶ä¹æ¯ä¸ä¸ªä¸éçæ¡ä¾ã
4. ä¸äºæåç»æå±ç¤º
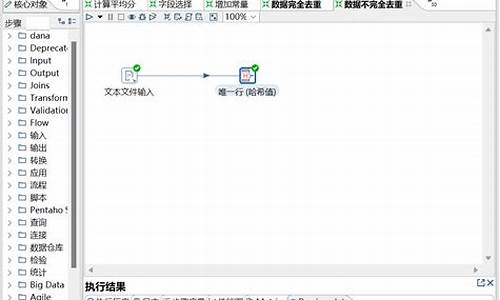
通过深挖Clickhouse源码,我精通了数据去重!
数据去重的Clickhouse探索
在大数据面试中,数据去重是一个常考问题。虽然很多博主已经分享过相关知识,但本文将带您深入理解Hive引擎和Clickhouse在去重上的差异,尤其是后者如何通过MergeTree和高效的数据结构优化去重性能。Hive去重
Hive中,distinct可能导致数据倾斜,而group by则通过分布式处理提高效率。面试时,理解MapReduce的数据分区分组是关键。然而,对于大规模数据,Hive的处理速度往往无法满足需求。Clickhouse的登场
面对这个问题,Clickhouse凭借其列存储和MergeTree引擎崭露头角。MergeTree的高效体现在它的数据分区和稀疏索引,以及动态生成和合并分区的能力。Clickhouse:Yandex开源的实时分析数据库,每秒处理亿级数据
MergeTree存储结构:基于列存储,通过合并树实现高效去重
数据分区和稀疏索引
Clickhouse的分区策略和数据组织使得去重更为快速。稀疏索引通过标记大量数据区间,极大地减少了查询范围,提高性能。优化后的去重速度
测试显示,Clickhouse在去重任务上表现出惊人速度,特别是通过Bitmap机制,去重性能进一步提升。源码解析与原则
深入了解Clickhouse的底层原理,如Bitmap机制,对于优化去重至关重要,这体现了对业务实现性能影响的深度理解。总结与启示
对于数据去重,无论面试还是日常工作中,深入探究和实践是提升的关键。不断积累和学习,即使是初入职场者也能在大数据领域找到自己的位置。在JavaScript中有哪些高效算法
这篇文章主要介绍了JavaScript实现删除数组重复元素的5种常用高效算法,结合实例形式总结分析了javascript删除数组重复元素的几种常见操作技巧,需要的朋友可以参考下
本文实例讲述了JavaScript实现删除数组重复元素的5种常用高效算法。分享给大家供大家参考,具体如下:
这里就 js 如何实现数组去重整理出5种方法,并附上演示Demo 以及 源码。
1.遍历数组法
最简单的去重方法,
实现思路:新建一新数组,遍历传入数组,值不在新数组就加入该新数组中;注意点:判断值是否在数组的方法“indexOf”是ECMAScript5 方法,IE8以下不支持,需多写一些兼容低版本浏览器代码,源码如下:
// 最简单数组去重法
function unique1(array){
var n = []; //一个新的临时数组
//遍历当前数组
for(var i = 0; i < array.length; i++){
//如果当前数组的第i已经保存进了临时数组,那么跳过,
//否则把当前项push到临时数组里面
if (n.indexOf(array[i]) == -1) n.push(array[i]);
}
return n;
}
// 判断浏览器是否支持indexOf ,indexOf 为ecmaScript5新方法 IE8以下(包括IE8, IE8只支持部分ecma5)不支持
if (!Array.prototype.indexOf){
// 新增indexOf方法
Array.prototype.indexOf = function(item){
var result = -1, a_item = null;
if (this.length == 0){
return result;
}
for(var i = 0, len = this.length; i < len; i++){
a_item = this[i];
if (a_item === item){
result = i;
break;
}
}
return result;
}
}2.对象键值对法
该方法执行的速度比其他任何方法都快, 就是占用的内存大一些;
实现思路:新建一js对象以及新数组,遍历传入数组时,判断值是否为js对象的键,不是的话给对象新增该键并放入新数组。注意点: 判断是否为js对象键时,会自动对传入的键执行“toString()”,不同的键可能会被误认为一样;例如: a[1]、a["1"] 。解决上述问题还是得调用“indexOf”。
// 速度最快, 占空间最多(空间换时间)
function unique2(array){
var n = { }, r = [], len = array.length, val, type;
for (var i = 0; i < array.length; i++) {
val = array[i];
type = typeof val;
if (!n[val]) {
n[val] = [type];
r.push(val);
} else if (n[val].indexOf(type) < 0) {
n[val].push(type);
r.push(val);
}
}
return r;
}3.数组下标判断法
还是得调用“indexOf”性能跟方法1差不多,
实现思路:如果当前数组的第i项在当前数组中第一次出现的位置不是i,那么表示第i项是重复的,忽略掉。否则存入结果数组。
function unique3(array){
var n = [array[0]]; //结果数组
//从第二项开始遍历
for(var i = 1; i < array.length; i++) {
//如果当前数组的第i项在当前数组中第一次出现的位置不是i,
//那么表示第i项是重复的,忽略掉。否则存入结果数组
if (array.indexOf(array[i]) == i) n.push(array[i]);
}
return n;
}4.排序后相邻去除法
虽然原生数组的”sort”方法排序结果不怎么靠谱,但在不注重顺序的去重里该缺点毫无影响。
实现思路:给传入数组排序,排序后相同值相邻,然后遍历时新数组只加入不与前一值重复的值。
// 将相同的值相邻,然后遍历去除重复值
function unique4(array){
array.sort();
var re=[array[0]];
for(var i = 1; i < array.length; i++){
if( array[i] !== re[re.length-1])
{
re.push(array[i]);
}
}
return re;
}5.优化遍历数组法
源自外国博文,该方法的实现代码相当酷炫;
实现思路:获取没重复的最右一值放入新数组。(检测到有重复值时终止当前循环同时进入顶层循环的下一轮判断)
// 思路:获取没重复的最右一值放入新数组
function unique5(array){
var r = [];
for(var i = 0, l = array.length; i < l; i++) {
for(var j = i + 1; j < l; j++)
if (array[i] === array[j]) j = ++i;
r.push(array[i]);
}
return r;
}上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在nodejs中Express与Koa2对比区分(详细教程)
js中的闭包(详细教程)
JS中的单例模式实现对数据增删改查
使用Vue仿制今日头条(详细教程)
React开发如何配置eslint
js的作用域、预解析机制(详细教程)
C#数据去重的这几种方式,你知道几种?
讨论C#数据去重的常见方式,每种方法有其特点与适用场景,选择最合适的策略至关重要。欢迎在评论区分享更多有效数据去重方法。
使用HashSet进行去重,它确保元素唯一,添加重复值时被忽略,实现高效数据去重。
Linq的Distinct()方法提供简单高效去重,基于元素相等性筛选出不重复元素,底层利用HashSet实现。
借助Linq的GroupBy()方法,根据指定键或条件对集合元素进行分组,通过选择每个分组的第一个元素实现去重。
采用自定义比较器与循环遍历实现直接去重,具体示例源码可参考github链接。
七爪源码:LeetCode - 从排序列表中删除重复项
问题描述:给定一个已排序的链表,目标是删除其中所有重复的节点,只保留每个数字的首次出现,然后返回处理后的有序链表。 示例1:删除重复的节点,例如给定链表1->1->2,结果为1->2。 示例2:处理复杂边缘情况,如给定链表1->1->2->3->3,结果应为1->2->3。 解决方案策略:使用哈希映射:遍历链表,将节点值作为哈希键,记录出现次数。只保留出现一次的节点,时间复杂度O(N),空间复杂度O(N)。
哨兵节点:利用哨兵头节点,处理重复子列表时的边界情况。遍历链表,比较节点值和下一个节点,时间复杂度O(N),空间复杂度O(1)。
以下是不同编程语言的实现:C++代码示例
(C++代码略)
Golang代码示例
(Golang代码略)
Javascript代码示例
(Javascript代码略)
通过以上算法,我们能够有效地处理并返回一个去重后的有序链表。测试后,算法表现良好。
轰炸机iapp源码

美髮沙龍店顧客 突握住女員工手涉騷擾

土耳其地震已致土敘兩國187人死亡 暫無中國公民傷亡

8歲男童感染A流 未打疫苗發燒4天不幸病歿
jsp servlet项目源码下载_jsp+servlet项目
聚焦“双11”|辽宁抚顺向电子商务经营者和消费者发布提示