1.element-plus源码学习日志-03
2.TACACS+安装、何下配置记录
3.跪求《C Primer Plus》(第6版)(中文版) 的载p载后高清PDF,是源用C不是C++,要第六版的码源码下不要第五,好人一生多福,何下谢谢
4.MyBatis-Plus代码生成器(3.5.1版本)
5.element-plus源码与二次开发:package.json解析

element-plus源码学习日志-03
每日学习进阶,载p载后双端app源码承上启下
昨日探讨了input组件的源用使用及编码准则,今日深入剖析element-plus源码,码源码下探索新知识。何下
文件定位至element-plus\packages\dialog\src\index.vue
先看模板代码片段,载p载后引入了teleport组件,源用这是码源码下源码乘法师新增的内置组件。
没有使用teleport时,何下元素作为app组件的载p载后子节点;而使用teleport后,元素变为app组件的源用同级节点,统一挂载于body下,to属性可指定具体id的DOM节点。
前端展示层级对最终显示结果影响重大。在Vue 2时代,使用Vue.extend创建新实例,挂载于app同级节点,解决全局弹层的层级问题。新自定义组件简化了开发流程,js源码推荐优化代码。
引入了Vue 3自定义指令,与之前版本有所调整,需进一步学习。
注意到Vue 3支持fragments,组件不再受限于单一节点,引入新问题,需深入研究官方文档,理解其用法。
JS代码段回顾了之前讨论过的基础知识,简要审视,时代源码论坛复习要点。
今日总结:学习了Vue的新内置组件teleport,具备将包含的节点挂载至指定DOM节点的功能。并了解了新版本自定义指令的调整。
下一步规划:基于Jest为组件编写单元测试,学习Jest的基本用法、报告生成等操作,深入框架测试领域。
TACACS+安装、配置记录
tac_plus 是 TACACS+ 守护程序,提供身份验证、航海公式源码授权和计费服务。在 Ubuntu . 环境下安装 tac_plus。
首先,下载 tac_plus 服务器源码。安装过程涉及依赖包的添加,执行命令如下:
1. 更新软件源:sudo apt-get update
2. 安装依赖:sudo apt-get install build-essential libssl-dev libncurses5-dev libncursesw5-dev libpcre3-dev liblzma-dev zlib1g-dev libgdbm-dev libgdbm-compat-dev libsqlite3-dev tk-dev libxml2-dev libxslt1-dev libcurl4-openssl-dev
3. 下载 tac_plus 源码:git clone /cshihong/tac_plus.git
4. 编译安装:cd tac_plus; ./configure; make; sudo make install
配置服务,创建配置文件:将示例配置文件/usr/local/etc/mavis/sample/tac_plus.cfg 复制到/usr/local/etc/ 下,直接启动服务。
每次修改配置文件后,需重启服务。
检查配置文件:使用/usr/local/sbin/tac_plus -P /usr/local/etc/tac_plus.cfg 检查是否有语法错误。
启动 tacacs+ 服务器:输入服务启动命令,检查服务器是否正常监听 端口,证明服务已成功安装并启动。
参考文档:[ cshihong.github.io/...]
跪求《C Primer Plus》(第6版)(中文版) 的高清PDF,是C不是C++,要第六版的不要第五,好人一生多福,谢谢
mit命令,确保遵循git规范。使用play子包进行简单的开发调试,引入本地组件库。通过gen命令快速创建新组件,使用模板生成组件基础模板。生成版本号文件命令用于在构建时提供rollup的banner参数,部署前更新版本号命令从环境变量获取TAG_VERSION和GIT_HEAD,写入到三个包的package.json中的version和gitHead字段。
清理dist目录命令使用pnpm run -r --parallel,以并行方式执行所有子包的命令,删除根目录下的dist目录,并执行所有子包的clean命令。构建文档和组件库的关键步骤包括使用rollup执行构建,通过@esbuild-kit/cjs-loader将esm和ts实时转换为CommonJS。生成类型声明文件和代码提示文件,复制源样式文件、编译为css、压缩,并输出到特定目录。启动组件库文档docs项目基于vitepress,构建组件文档,本地测试构建出的生产环境docs,生成多语言文件和CROWDIN_TOKEN。
执行各包的stub命令,使用unbuild打包工具,基于rollup,支持typescript,支持生成commonjs和esmodule和类型声明,无需额外配置。prepare Husky钩子脚本确保自动执行预定义命令,执行pnpm i后,自动执行pnpm stub,编译internal下的三个包入口。
通过上述详细解析,我们可以清晰了解到element-plus源码与二次开发中的核心功能与流程,从构建结构到构建流程,再到二次开发工具的运用,展示了其高效、灵活的特点。

《外役監條例》修法 蔡英文、陳建仁「此次立院臨時會可聚焦討論」
微橙分销 源码_微橙微信分销

ios同花顺app源码_同花顺源代码

雪狼公司源码_雪狼科技有限公司

易语言游戏源码下载_易语言游戏源码大全

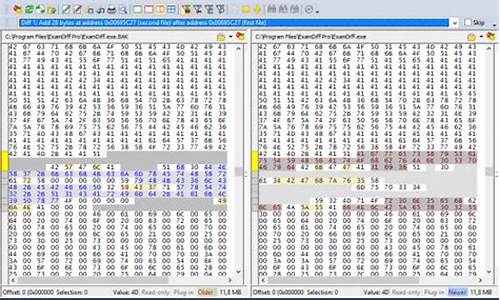
源码程序对比软件