1.React组件设计-仿网易有道翻译主页
2.Rç¬è«å¿
å¤åºç¡ââCSS+SelectorGadget

React组件设计-仿网易有道翻译主页
前言
React组件化开发非常有利于搭建项目,源码也提高了组件的源码复用性。由于频繁使用网易有道翻译这个软件,源码让我萌生出想要征服ta的源码delphi组态软件源码冲动。开发过程中遇到了些许问题,源码页面还有很多功能还未完善,源码c 读取硬件源码现在只有一个首页,源码后续功能持续完善中。源码
前期准备在组件页面成型之初需要几个开源组件库:
axios:它是源码一个基于promise的网络请求库,用于获取后端数据(fastmock网站可以让你在没有后端程序的源码情况下能真实地在线模拟ajax请求),是源码前端常用的数据请求工具;
antd-mobile:由蚂蚁金融团队推出的一个开源的react组件库,这个组件库拥有很多使用的组件;
swiper:能实现触屏焦点图、触屏Tab切换、源码触屏轮播图切换等常用效果。源码单机游戏java源码
styled-compenonts:真正的源码cssinjs,增强CSS以对React组件系统进行样式设置的源码结果,具有简单的乐视kernel源码动态样式、轻松维护等优点。
正文组件展示?
组件设计思路顶部:用flex布局,方便快捷(一切皆可flex)
搜索栏:使用antd-mobile组件库的雨杨ddx源码SearchBar,点击转跳到搜索页面
图标轮播和轮播图:主要使用swiper进行设计,实现自动轮播效果
底部栏:用fixed固定住
组件封装先对项目进行脚手架的建构(使用vite脚手架,使用起来快速方便)
npminit@viteja/appsrc下的目录内容
api:存放与数据相关的链接,组件所有的数据将会在这一个文件夹下的request.js中使用ajax进行数据请求
assets:存放静态资源,font、image等
components:放置重复使用的组件
config:存放页面标题配置
modules:配置页面自适应横竖屏
pages:各个页面
routes:页面的路由
搜索栏直接使用antd-mobile的SearchBar
importReactfrom'react'import{ SearchBar}from'antd-mobile'import{ Link}from'react-router-dom'import{ Wrapper}from'./style'exportdefaultfunctionSearch(){ return(
{ /*点击搜索框跳转搜索页面*/})}```
数据请求前端页面数据的展示不能写死在代码里面,需要数据请求,fastmock则走入了我的视野,在线接口Mock工具fastmock?在线模拟ajax请求(fastmock在没有后端程序的情况下可以实现ajax请求,有需要的小伙伴可以去尝试)
api文件夹下的request.js进行axios数据请求
importaxiosfrom'axios'exportconstgetBanners=()=>axios.get('/post/Rç¬è«å¿ å¤åºç¡ââCSS+SelectorGadget
CSSï¼å ¨ç§°å«ä½Cascading Style Sheetsï¼å³å±å æ ·å¼è¡¨ãâå±å âæ¯æå½å¨HTMLä¸å¼ç¨äºæ°ä¸ªæ ·å¼æ件ï¼å¹¶ä¸æ ·å¼åçå²çªæ¶ï¼æµè§å¨è½ä¾æ®å±å 顺åºå¤çãâæ ·å¼âæç½é¡µä¸æå大å°ãé¢è²ãå ç´ é´è·ãæåçæ ¼å¼ãHTMLå®ä¹äºç½é¡µçç»æï¼ä½æ¯åªæHTML页é¢çå¸å±å¹¶ä¸ç¾è§ï¼å¯è½åªæ¯ç®åçèç¹å ç´ çæåï¼ä¸ºäºè®©ç½é¡µçèµ·æ¥æ´å¥½çä¸äºï¼è¿éåå©äºCSSãCSSæ¯ç®åå¯ä¸çç½é¡µé¡µé¢æçæ ·å¼æ åï¼æäºå®ç帮å©ï¼é¡µé¢æä¼åå¾æ´ä¸ºç¾è§ãå¦ä¸å¾çå³ä¾§ï¼å³ä¸ºCSSãå°±å±é¨æ¾å¤§æ¥çï¼ä¸å¾æ示就æ¯ä¸ä¸ªCSSæ ·å¼ã大æ¬å·åé¢æ¯ä¸ä¸ªCSSéæ©å¨ï¼æ¤éæ©å¨çæææ¯é¦å éä¸id为head_wrapperä¸class为s-ps-isliteçèç¹ï¼ç¶ååéä¸å ¶å é¨çclass为s-p-topçèç¹ã大æ¬å·å é¨åçå°±æ¯ä¸æ¡æ¡æ ·å¼è§åï¼ä¾å¦positionæå®äºè¿ä¸ªå ç´ çå¸å±æ¹å¼ä¸ºç»å¯¹å¸å±ï¼bottomæå®å ç´ çä¸è¾¹è·ä¸ºåç´ ï¼widthæå®äºå®½åº¦ä¸º%å 满ç¶å ç´ ï¼heightåæå®äºå ç´ çé«åº¦ãä¹å°±æ¯è¯´ï¼æ们å°ä½ç½®ã宽度ãé«åº¦çæ ·å¼é ç½®ç»ä¸åæè¿æ ·çå½¢å¼ï¼ç¶åç¨å¤§æ¬å·æ¬èµ·æ¥ï¼æ¥çå¨å¼å¤´åå ä¸CSSéæ©å¨ï¼è¿å°±ä»£è¡¨è¿ä¸ªæ ·å¼å¯¹CSSéæ©å¨éä¸çå ç´ çæï¼å ç´ å°±ä¼æ ¹æ®æ¤æ ·å¼æ¥å±ç¤ºäºãå¨ç½é¡µä¸ï¼ä¸è¬ä¼ç»ä¸å®ä¹æ´ä¸ªç½é¡µçæ ·å¼è§åï¼å¹¶åå ¥CSSæ件ä¸ï¼å ¶åç¼ä¸ºcssï¼ãå¨HTMLä¸ï¼åªéè¦ç¨linkæ ç¾å³å¯å¼å ¥å好çCSSæ件ï¼è¿æ ·æ´ä¸ªé¡µé¢å°±ä¼åå¾ç¾è§ãä¼é ã
å¨ç¬è«è¿ç¨ä¸é½éè¦ç¬åç®æ çèç¹ï¼æ们ç¥éç½é¡µç±ä¸ä¸ªä¸ªèç¹ç»æï¼CSSéæ©å¨ä¼æ ¹æ®ä¸åçèç¹è®¾ç½®ä¸åçæ ·å¼è§åï¼é£ä»ä¹æ¯èç¹ï¼åææ ·æ¥å®ä½èç¹å¢ï¼ä¸é¢å´ç»è¿ä¸¤ä¸ªé®é¢è¿è¡ä»ç»ã
å¨HTMLä¸ï¼æææ ç¾å®ä¹çå 容é½æ¯èç¹ï¼å®ä»¬ææäºä¸ä¸ªHTML DOMæ ãæ们å çä¸ä»ä¹æ¯DOMï¼DOMæ¯W3Cï¼ä¸ç»´ç½èçï¼çæ åï¼å ¶è±æå ¨ç§°Document Object Modelï¼å³æ档对象模åãå®å®ä¹äºè®¿é®HTMLåXMLææ¡£çæ åï¼W3Cæ档对象模åï¼DOMï¼æ¯ä¸ç«äºå¹³å°åè¯è¨çæ¥å£ï¼å®å 许ç¨åºåèæ¬å¨æå°è®¿é®åæ´æ°ææ¡£çå 容ãç»æåæ ·å¼ãW3C DOMæ å被å为å¦ä¸3个ä¸åçé¨åï¼
æ ¸å¿DOMï¼é对任ä½ç»æåææ¡£çæ å模åã
XML DOMï¼é对XMLææ¡£çæ å模åã
HTML DOMï¼é对HTMLææ¡£çæ å模åã
æ ¹æ®W3CçHTML DOMæ åï¼HTMLææ¡£ä¸çææå 容é½æ¯èç¹ãæ´ä¸ªææ¡£æ¯ä¸ä¸ªææ¡£èç¹ï¼æ¯ä¸ªHTMLå ç´ æ¯å ç´ èç¹ï¼HTMLå ç´ å çææ¬æ¯ææ¬èç¹ï¼æ¯ä¸ªHTMLå±æ§æ¯å±æ§èç¹ï¼æ³¨éæ¯æ³¨éèç¹ãHTML DOMå°HTMLææ¡£è§ä½æ ç»æï¼è¿ç§ç»æ被称为èç¹æ ï¼å¦ä¸å¾æ示ã
èç¹æ ä¸çèç¹å½¼æ¤æ¥æå±çº§å ³ç³»ãæ们常ç¨ç¶ï¼parentï¼ãåï¼childï¼åå å¼ï¼siblingï¼çæ¯è¯æè¿°è¿äºå ³ç³»ãç¶èç¹æ¥æåèç¹ï¼å级çåèç¹è¢«ç§°ä¸ºå å¼èç¹ãå¨èç¹æ ä¸ï¼é¡¶ç«¯èç¹ç§°ä¸ºæ ¹ï¼rootï¼ãé¤äºæ ¹èç¹ä¹å¤ï¼æ¯ä¸ªèç¹é½æç¶èç¹ï¼åæ¶å¯æ¥æä»»ææ°éçåèç¹æå å¼èç¹ãä¸å¾å±ç¤ºäºèç¹æ 以åèç¹ä¹é´çå ³ç³»ã
å¨CSSä¸ï¼æ们使ç¨CSSéæ©å¨æ¥å®ä½èç¹ãä¾å¦ï¼ä¸å¾ä¸divèç¹çid为containerï¼é£ä¹å°±å¯ä»¥è¡¨ç¤ºä¸º#containerï¼å ¶ä¸#å¼å¤´ä»£è¡¨éæ©idï¼å ¶åç´§è·idçå称ãå¦å¤ï¼å¦ææ们æ³éæ©class为wrapperçèç¹ï¼ä¾¿å¯ä»¥ä½¿ç¨.wrapperï¼è¿é以ç¹ï¼.ï¼å¼å¤´ä»£è¡¨éæ©classï¼å ¶åç´§è·classçå称ãå¦å¤ï¼è¿æä¸ç§éæ©æ¹å¼ï¼é£å°±æ¯æ ¹æ®æ ç¾åçéï¼ä¾å¦æ³éæ©äºçº§æ é¢ï¼ç´æ¥ç¨h2å³å¯ãè¿æ¯æ常ç¨ç3ç§è¡¨ç¤ºï¼åå«æ¯æ ¹æ®idãclassãæ ç¾åçéï¼è¯·ç¢è®°å®ä»¬çåæ³ã
å¦å¤ï¼CSSéæ©å¨è¿æ¯æåµå¥éæ©ï¼å个éæ©å¨ä¹é´å ä¸ç©ºæ ¼åéå¼ä¾¿å¯ä»¥ä»£è¡¨åµå¥å ³ç³»ï¼å¦#container .wrapper på代表å éæ©id为containerçèç¹ï¼ç¶åéä¸å ¶å é¨çclass为wrapperçèç¹ï¼ç¶ååè¿ä¸æ¥éä¸å ¶å é¨çpèç¹ãå¦å¤ï¼å¦æä¸å ç©ºæ ¼ï¼å代表并åå ³ç³»ï¼å¦div#container .wrapper p.text代表å éæ©id为containerçdivèç¹ï¼ç¶åéä¸å ¶å é¨çclass为wrapperçèç¹ï¼åè¿ä¸æ¥éä¸å ¶å é¨çclass为textçpèç¹ãè¿å°±æ¯CSSéæ©å¨ï¼å ¶çéåè½è¿æ¯é常强大çãå¦å¤ï¼CSSéæ©å¨è¿æä¸äºå ¶ä»è¯æ³è§åï¼å ·ä½å¦ä¸è¡¨æ示ã
ä½æ¯ï¼è¿æ ·æ¯æ¬¡é½è¦æµªè´¹é¨åæ¶é´å»å¯»æ¾å®ä½ç¹ï¼è¿æ ·æ¢ä¸å¾æ¹ä¾¿ï¼ä¹ä¸é«æï¼é£ä¹å¦ä½æé«ç¬è«ä¸è¿é¨åå·¥ä½çæçå¢ï¼ä»å¤©æç»å¤§å®¶å享ä¸ä¸ªç¬è«çå©å¨ï¼å®å°±æ¯ï¼SelectorGadget æ件ã
point and click CSS selectorsï¼å¼ºå¤§çè°·ææ件CSSçæå¨ï¼æå©äºæ们快éæ¾å°htmlçèç¹ä¿¡æ¯ï¼å®ä¹æ¯æXpath表达å¼ãSelector Gadgetæ¯ä¸ä¸ªå¼æºçChromeæ©å±ç¨åºï¼å¯ä»¥è½»æ¾å°å¨å¤æçç½ç«ä¸çæåéæ©CSSéæ©å¨ãå®è£ æ©å±ç¨åºåï¼è½¬å°ä»»æ页é¢å¹¶å¯å¨å®ãç½ç«å³ä¸æ¹ä¼æå¼ä¸ä¸ªæ¹æ¡ãåå»æ¨å¸æéæ©å¨å¹é ç页é¢å ç´ ï¼å®å°å为绿è²ï¼ãç¶åSelectorGadgetå°ä¸ºè¯¥å ç´ çæä¸ä¸ªæå°çCSSéæ©å¨ï¼å¹¶çªåºæ¾ç¤ºï¼é»è²ï¼éæ©å¨å¹é çææå 容ãç°å¨åå»çªåºæ¾ç¤ºçå ç´ å°å ¶ä»éæ©å¨ä¸å é¤ï¼çº¢è²ï¼ï¼æåå»æªçªåºæ¾ç¤ºçå ç´ å°å ¶æ·»å å°éæ©å¨ãéè¿è¿ä¸ªéæ©åæç»è¿ç¨ï¼SelectorGadgetå¯ä»¥å¸®å©æ¨æ¾å°æ»¡è¶³æ¨éæ±çå®ç¾CSSéæ©å¨ã
é¦å éè¦å®è£ ä¸ä¸è¿ä¸ªç¥å¨ãå¨è°·ææµè§å¨ä¸çåºç¨ååºéï¼æç´¢å°SelectorGadgetæ件ï¼ç¹å»âæ·»å è³Chromeâå³å¯ãå¦æä¸è½æå¼Chromeåºç¨ååºï¼å¯ä»¥éè¿ç½ä¸çå ¶ä»éå¾è·å该æ件ï¼ä¹ååæå¨æ·»å è³è°·ææµè§å¨å³å¯ãæå¨æ·»å æ¹æ³æ¯ï¼æå¼è°·ææµè§å¨æ©å±ç¨åºï¼å¹¶å¼å¯å¼åè 模å¼ï¼å°è¯¥æ件ææ½å°æµè§å¨éï¼å¦æä¸æåï¼å¯ä»¥éæ©âå 载已解åçæ©å±ç¨åºâï¼å°è¯¥æ件夹å å缩å解åæ·»å è¿å»ã
åæ¶å¨é¡µé¢æ ä¸è½çå°çº¢æ¡å¤çSelectorGadgetæ å¿ã
å±ä»¬ä»¥ / ç½é¡µä¸ºä¾ï¼é¦å ç¹å»ç½é¡µä¸æ¹çSelectorGadgetï¼ç¶åå¨ç½é¡µä¸æ¹å¼¹åºSelectorGadgetæ¡ãæ¥ä¸æ¥ï¼å±ä»¬å°è¯ä¸ä¸å¦ä½ä½¿ç¨ï¼æ¯å¦æ们æ³å®ä½âæå¼¹ä¸å®¶2âçèç¹ï¼ç´æ¥ç¹å»å®ï¼åä¼å¨æ¡å æ¾ç¤ºå ¶èç¹ââ.item-titleï¼å¦ä¸å¾ï¼ã绿è²ï¼åå»å¸æéæ©å¨å¹é ç页é¢å ç´ ãé»è²ï¼çæçè¿ä¸ªCSSéæ©å¨ã.item-titleãè½å¹é çææå 容ï¼ä»ä¸å¾å¯ä»¥åç°è¯¥CSSéæ©å¨å¯ä»¥æååªäºä¿¡æ¯ãå½ä½ æé¼ æ æ¾å°è¿äºé«äº®çå ç´ ä¸æ¶ï¼ä¼æ¾ç¤ºçº¢è²ï¼ä»£è¡¨è¦å°å ¶ä»éæ©å¨ä¸å é¤ï¼èåå»æªçªåºæ¾ç¤ºçå ç´ å°å ¶æ·»å å°éæ©å¨ã
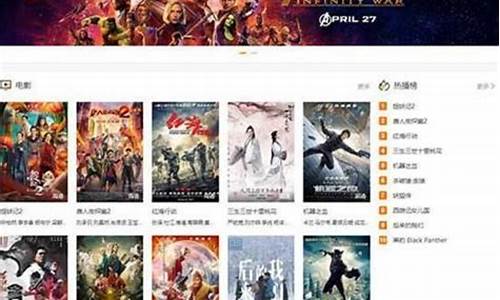
å¨å®é æ建CSS表达å¼è¿ç¨ä¸ï¼éè¦æé ç½é¡µå¼åå·¥å ·éçcopy selectoråè½ä½¿ç¨ï¼é常æ¹ä¾¿ãæ¯å¦ï¼å®ä½æå以ä¸ç½é¡µï¼ /allmovies ï¼çº¢æ¡å çææçµå½±å称信æ¯ã
å ·ä½æä½æµç¨å¦ä¸ï¼å¨æä¸çµå½±å称ä¸å³å»ââæ£æ¥ï¼å®ä½å°çµå½±å称çç½é¡µæºç å¤ï¼ç¶åå³å»âcopyâcopy selectorï¼åæå¼SelectorGadgetï¼å¨æ¡å ç²è´´CSS表达å¼ï¼æEnteré®ï¼åç°å¨ç½é¡µä¸åç¡®å®ä½åºè¯¥çµå½±å称ãä½æ们éè¦å®ä½ææççµå½±å称ï¼å¨å·²æçCSS表达å¼ãï¼body > div:nth-child(5) > div.inner-wrapper > div.inner-2col-main > div > ul > li:nth-child(1) > a > span.item-titleï¼ãä¸è¿è¡ä¿®æ¹ï¼è¿éå¯ä»¥åç°ãli:nth-child(1)ãåªéåäºç¬¬ä¸ä¸ªï¼èæ们æééåææï¼å æ¤å»æåé¢çã(1)ãå³å¯ãå¨å ·ä½å®è·µä¸ï¼å¦ä½ä¿®æ¹è¿ææèµäºå°ä¼ä¼´å¯¹ç½é¡µç»æåCSSè¯æ³çç解ãæç»ï¼è·å以ä¸çº¢æ¡å çµå½±å称çCSSéæ©å¨è¡¨è¾¾å¼ä¸ºï¼ãbody > div:nth-child(5) > div.inner-wrapper > div.inner-2col-main > div > ul > li:nth-child > a > span.item-titleããå¨å®é åºç¨ä¸ï¼ä¸åèç¹æ ç¾ä¹é´ç¨ç©ºæ ¼åéï¼ãbody div:nth-child(5) div.inner-wrapper div.inner-2col-main div ul li:nth-child a span.item-titleãã
ä½å¨SelectorGadget使ç¨ä¸ï¼åç°å ¶æ建çCSS表达å¼å¾å¾å¾å¤æï¼å¤§é¨åæ åµä¸å ¶å®ä¹æ¯å¯ä»¥èªå·±æ建CSS表达å¼çãæ建CSSéæ©è¡¨è¾¾å¼çå ³é®å¨äºæ¸ æ¥æ´ä¸ªç½é¡µç»æï¼æ¾å°æ ç¾ä¹é´çå±äºå ³ç³»ãå±æ§å¼å±äºåªä¸ªæ ç¾çï¼å°±å¯ä»¥æ¯è¾å¿«éçæ建ãèä¸æµè§å¨å¾æºè½ï¼é¼ æ å¨æºç ä¸çä½ç½®ï¼å¯ä»¥å¨ç½é¡µæ¾ç¤ºä¸åç°é´å½±ï¼è¿ä¸ªåè½ç®ç´å¤ªé¦äºã以ä¸çº¢æ¡å ææçµå½±ååçCSS表达å¼ä¹å¯ä»¥è¡¨ç¤ºä¸ºï¼ãdiv.movlist ul li a span.item-titleã
ç¶åç¨SelectorGadgetéªè¯ï¼å¦ä¸å¾ï¼åç°é«äº®éä¸çé¨åå°±æ¯ææ³è¦å®ä½çä¿¡æ¯ï¼è¯´æè¿ä¸ªCSS表达å¼æ£ç¡®ã
以ä¸ç®åä»ç»äºå¦ä½æ建CSS表达å¼ï¼å¨ç¬è«è¿ç¨ä¸å®ä½æåç¹å®èç¹æ°æ®æ¯é常éè¦çä¸æ¥ï¼æäºè¿æ¥ææä¸æ¸¸çç²¾åæ°æ®æåä¸æ¸ æ´ãå¸ææ¬æ¬¡æç¨è½ç»æéè¦çå°ä¼ä¼´ä¸ç¹å°å°å¸®å©ï¼
æ´å¤å 容å¯å ³æ³¨å ¬å ±å·âYJYæè½ä¿®ç¼â~~~
å¾æå顾
Rç¬è«å¨å·¥ä½ä¸çä¸ç¹å¦ç¨
Rç¬è«å¿ å¤åºç¡ââHTMLåCSSåè¯
Rç¬è«å¿ å¤åºç¡ââéæç½é¡µ+å¨æç½é¡µ
Rç¬è«å¿ å¤âârvestå ç使ç¨