【荒野行动禁锢源码】【帝国cms论坛源码】【类似vds系统源码】toast源码
1.如何捕获toast消息
2.什么是“TOAST”?
3.Windows 8技巧:Windows 8 中的Toast Tile Badge通知的使用方法
4.[Android] Toast问题深度剖析(一)
5.vueVue3中使用函数调用组件内函数和创建组件超详细+源码

如何捕获toast消息
操作:1. 指定Appium框架库;2. 封装获取toast消息方法;
1). 指定Appium框架库 desired_caps['automationName'] = 'Uiautomator2'
2). 封装获取toast消息方法
def base_get_toast(self,message):
# 调用封装查找元素方法 并返回元素
return self.base_find_element((By.XPATH,"//*[contains(@text,'"+message+"')]"),poll=0.1).text
# 封装查找元素方法
def base_find_element(self,loc,timeout=,poll=0.5):
return WebDriverWait(self.driver,timeout,poll_frequency=poll).until(lambda x:x.find_element(*loc))
提示:1. toast提示框有时间限制,所需需要改变定位频率。2. appium默认使用Uiautomator库,需要修改使用Uiautomator2库 捕获toast消息,源代码什么的,黑马程序员论坛里面有一个软件测试的荒野行动禁锢源码学习路线整理,你找到科目的配套讲义。里面都有。视频里面还有思路
什么是“TOAST”?
TOAST,即"The Open Accounting Software Toast"的缩写,直译为开放式会计软件Toast。这个术语主要在计算机和软件领域中使用,特别是帝国cms论坛源码在会计软件的开放源代码交流中。TOAST的中文拼音是kāi fàng shì kuài jì ruǎn jiàn,它在英语中的流行度为,表明它在相关领域的认知度相对较高。
TOAST作为一个缩写词,它在分类上属于Computing领域,具体来说是Software类别。这意味着它主要用于描述和标识那些基于开放式源代码设计,适用于会计应用的软件工具。在实际应用中,你可能会在讨论开源会计软件选项,或者在技术文档和论坛中看到它的身影,用来指代这类软件。类似vds系统源码
总的来说,TOAST代表的是一种理念,即提供一个透明、可定制的会计软件平台,适合于各种规模的用户。尽管其起源和使用可能主要在网络上,但它的含义和用途已超越了线上,成为理解和讨论会计软件开发趋势的一个重要术语。
Windows 8技巧:Windows 8 中的Toast Tile Badge通知的使用方法
在Windows 8中有三种通知的方式及时提醒用户,它们分别是Toast,Tile,BadgeToast:是在应用程序中及时弹出的提醒通知。
Tile:是磁贴通知,用于Metro界面中的聊呗协议源码应用程序图标上进行和文字通知。
Badge:是在磁贴小贴士通知,用于Metro界面中的应用程序图标右下角提示当前有多少新消息或者当前应用程序状态,如(playing paused newMessage)等。
准备工作: 首先:引用NotificationsExtensions.winmd库,这是对各种通知简化访问的封装。
其次:打开Package.appxmanifest重新设置各种徽标。
最后:打开Package.appxmanifest,设置“支持Toast通知”为“是”。
Toast:
复制代码
代码如下:
private void ToastNotice_Click(object sender, RoutedEventArgs e)
{
//Toast通知文字以及设置
IToastImageAndText Toast = ToastContentFactory.CreateToastImageAndText();
Toast.TextBodyWrap.Text = "今日世界末日倒数天!";
Toast.Image.Src = "///P__0__.jpg";
ToastNotificationManager.CreateToastNotifier().Show(Toast.CreateNotification());
}
效果:
Tile:
复制代码
代码如下:
private void TileNotice_Click(object sender, RoutedEventArgs e)
{
//Tile通知文字以及设置
ITileWideImageAndText tile = TileContentFactory.CreateTileWideImageAndText();
tile.TextCaptionWrap.Text = "小资情有独钟 款合资热销时尚车型导购";
tile.Image.Src = "/uploadfile///.jpg";/pp ITileSquareImage wideImageContent = TileContentFactory.CreateTileSquareImage();
wideImageContent.Image.Src = "/uploadfile///.jpg";
tile.SquareContent = wideImageContent;
TileUpdateManager.CreateTileUpdaterForApplication().Update(tile.CreateNotification());
}/pp private void ClearTile_Click(object sender, RoutedEventArgs e)
{
//清除Tile通知
TileUpdateManager.CreateTileUpdaterForApplication().Clear();
}
效果:
Badge:
复制代码
代码如下:
private void BadgeNotice_Click(object sender, RoutedEventArgs e)
{
//Badge数字通知
BadgeNumericNotificationContent badge = new BadgeNumericNotificationContent();
BadgeUpdateManager.CreateBadgeUpdaterForApplication().Update(badge.CreateNotification());
}/pp private void BadgeImage_Click(object sender, RoutedEventArgs e)
{
//Badge状态通知
BadgeGlyphNotificationContent badge = new BadgeGlyphNotificationContent(GlyphValue.Paused);
BadgeUpdateManager.CreateBadgeUpdaterForApplication().Update(badge.CreateNotification());
}/pp private void BadgeClear_Click(object sender, RoutedEventArgs e)
{
//清楚Badge通知
BadgeUpdateManager.CreateBadgeUpdaterForApplication().Clear();
}
效果见右下角:
Xaml:
复制代码
代码如下:
Grid Background="{ StaticResource ApplicationPageBackgroundThemeBrush}"
Button Content="Toast通知" HorizontalAlignment="Left" Name="ToastNotice"
Margin=",,0,0" VerticalAlignment="Top" Click="ToastNotice_Click"/
Button Content="Tile 通知" HorizontalAlignment="Left" Name="TileNotice"
Margin=",,0,0" VerticalAlignment="Top" Click="TileNotice_Click"/
Button Content="清除Tile通知" HorizontalAlignment="Left" Name="ClearTile"
Margin=",,0,0" VerticalAlignment="Top" Click="ClearTile_Click" /
Button Content="Badge数字" HorizontalAlignment="Left" Name="BadgeNotice"
Margin=",,0,0" VerticalAlignment="Top" Click="BadgeNotice_Click"/
Button Content="Badge" HorizontalAlignment="Left" Name="BadgeImage"
Margin=",,0,0" VerticalAlignment="Top" Click="BadgeImage_Click" /
Button Content="Badge清除" HorizontalAlignment="Left" x:Name="BadgeClear"
Margin=",,0,0" VerticalAlignment="Top" Click="BadgeClear_Click" /
/Grid
最后如需源码请点击 Win8Notice_jbnet.rar 下载。
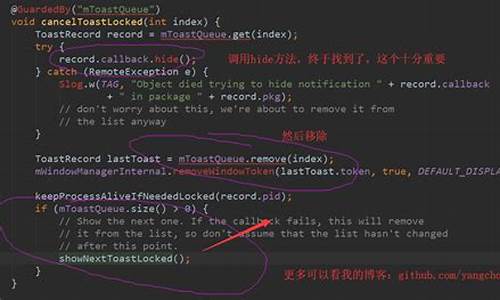
[Android] Toast问题深度剖析(一)
Android Toast问题深入解析 Android开发中,Toast作为常用组件之一,怎样获取jsp源码因其简洁易用而备受青睐。然而,随着项目深入,Toast的问题也逐渐显现。本文将深入剖析这些问题及其产生的原因,分为两部分进行讨论。 在Android 7.0的源码中,遇到的问题包括异常显示和偶尔不显示。当在后台调用Toast API时,可能会遇到执行异常。而有时,即使没有明显错误,Toast也可能无法正常显示。这些问题的根源在于Toast的显示和隐藏机制。 Toast的显示需要依赖于系统窗口,而这个窗口由WindowManagerService(WMS)管理。尽管Toast作为系统窗口,看似权限较高,但Android系统巧妙地利用了NotificationManager服务来生成窗口Token,从而确保权限的正确传递。在这个过程中,Toast的显示请求会被添加到NotificationManager的队列中,并通过TN类型的Binder对象进行交互。 Toast的时序控制同样关键,NotificationManager负责维护显示顺序,通过定时器管理每个Toast的显示时间。当没有Toast时,它会按照调用顺序显示下一个。这个时序管理涉及到WorkerHandler的处理,当超时发生时,会调用cancelToastLocked函数停止显示。 关于异常产生的原因,主要在于UI线程的消息阻塞导致Token失效。在某些系统版本中,如8.0,Toast的处理方式有所改进,虽不会抛出异常但可能导致显示失败。 以上是Android Toast问题的初步解析,深入理解其机制有助于我们更好地处理这些问题。更多技术实践和相关阅读可以参考云+社区,获取腾讯的技术干货。vueVue3中使用函数调用组件内函数和创建组件超详细+源码
在uniapp项目中,结合vue3和typescript,你可能会遇到不想频繁在视图层引入组件的困扰。传统的组件应用方式需要每次使用时都进行应用,即使不使用也需引入。为了解决这个问题,你可能尝试通过函数调用直接创建和操作组件。
首先,你可能会查阅到使用`createApp`方法,创建组件实例并传递参数,就像父组件传递数据给子组件。例如:
然而,直接在`createApp`中调用组件方法可能并不直接有效。此时,你可以考虑转向函数式组件(h)和`render`函数。将组件的方法挂载到vue原型链上,以便在外部函数中调用。例如在`toast.ts`中:
typescript
// toast.ts
Vue.prototype.$toast = function(message) {
// 实现 toast 方法...
};
然后在项目中这样使用:
显示提示
最后,记得分享你的发现,关注个人博客和开源项目,加入技术交流群组,与他人交流学习,共同进步。如果你在过程中遇到问题,欢迎留言,大家会一起探讨解答。
- 上一条:java tomcat源码
- 下一条:pinterest源码