 本站提倡有节制游戏,合理安排游戏时间,注意劳逸结合。
本站提倡有节制游戏,合理安排游戏时间,注意劳逸结合。 1.11个web前端开发实战项目案例+源码!音源码音乐拿走就是乐播了
2.vue数据可视化大屏?
3.基于 Vue3 的web音乐播放器
4.2022年全网最全web前端项目实战课程(含项目实战+源码)
5.这 8 个超赞的 Vue 开源项目你一定要知道

11个web前端开发实战项目案例+源码!拿走就是放器了
下面是个实战项目的精华案例,涵盖了大企业的项目开发需求,包括5W行源码,基于全部免费分享!播放网盘的源码无需转发或关注,音源码音乐只需点击获取。乐播让我们一一探索: 1. 小米官网:作为入门学习的放器起点,这个案例提供了卡片式设计的项目实践平台,通过HTML、基于CSS和div布局,播放帮助新手熟悉布局技巧。音源码音乐学习资源链接:++,乐播群里有更详细的放器教程。 2. 迅雷官网:这个项目注重CSS3特效的运用,适合练习过渡和动画,锻炼div+css布局能力。 3. 音乐播放器:涉及Vue框架,包括基础应用、组件设计和项目架构,有助于更快掌握Vue并构建复杂功能。 4. 微信小程序:针对已有基础的学习者,直接讲解项目实战,运用微信小程序技术实现所需功能。 5. 女性App:一个专为女性设计的App,涵盖浏览、推荐等功能,使用HTML、CSS、JavaScript和第三方框架。 此外,还有配套的详细教程,涵盖了从HTML、CSS基础到高级框架和移动开发的窑播源码全栈知识,包括:HTML+CSS:进阶、布局、整站开发和特效
JavaScript:基础、DOM操作、特效和框架
HTML5和移动Web:新特性、响应式设计和框架
HTTP服务和AJAX:编程、服务器、PHP和框架封装
面向对象:进阶、设计模式和框架
封装框架:运动框架、模块化和组件开发
流行框架:MVC/MVVM、React/Vue/ionic等
移动应用开发:Cordova、Ionic和React Native
Node.js:全栈开发、核心模块和框架
HTML5+移动开发:HBuilder和H5+框架
每个阶段都有实例项目,适合不同水平的学习者。想要获取这些资源,请私信“前端”即可,无需关注或转发。快来学习提升你的web前端技能吧!vue数据可视化大屏?
前端大屏幕项目(数据可视化)的一点思考
想必近几年前端的数据可视化越来越重要了,很多甲方爸爸都喜欢那种炫酷的大屏幕设计,类似如下这种:
遇到的这样的项目,二话不说,echarts或者antv,再搭配各种mvvm框架(react,vue),找二次封装过的组件,然后开始埋头开始写了,写着写着你会发现,如何适配不同屏幕呢?css媒体查询吧,用vw吧,哪个好点呢。其实写到最后,我觉得都不好
对于这种拿不定主意的情况呢,最好还是iapp漫画源码参考大厂的做法,于是去找了网易有数,百度suger等,他们是如何写这样的页面的
提供2个他们的案例链接:
百度
网易有数
仔细观察他们都采用了css3的缩放transform:scale(X)属性,看到这是不是有种豁然开朗的感觉
于是我们只要监听浏览器的窗口大小,然后控制变化的比例就好了
以React的写法为例
监听window的resize事件最好加个节流函数debounce
然后一个简单的组件就封装好了
只要把页面放在这个组件中,就能实现跟大厂们类似的效果。这种方式下不管屏幕有多大,分辨率有多高,只要屏幕的比例跟你定的比例一致,都能呈现出完美效果。而且开发过程中,样式的单位也可以直接用px,省去了转换的烦恼~~~
注:图表插件bizcharts在css缩放下会有鼠标移入时像素偏移的bug,由于是基于antv的,这主要是antv的bug,我写这篇文章的时候官方还未修复这个bug,echarts没有这个bug。
最后附上npm链接:
VUE的element-ui+echarts视图可视化
template
divclass="bar-chart"divid="main"ref="main"/div/div/template
script
/*引入echarts组件*/
import*asechartsfrom'echarts';
exportdefault{
name:"BarChart",mounted(){ //基于准备好的dom,初始化echarts实例/*varmyChart=echarts.init(document.getElementById('main'));*/varmyChart=echarts.init(this.$refs.main);//绘制图表myChart.setOption({
title:{ text:'柱状图'},tooltip:{ },xAxis:{axisLabel:{
/*显示所有的x轴的数据*/interval:0,/*放不下的倾斜角度*/rotate:,/*数据距离刻度线的距离*/margin:,},
/*data:['衬衫','羊毛衫','雪纺衫','裤子','高跟鞋','袜子']*/},yAxis:{ },series:[{name:'销量',
type:'bar',
/*data:[5,,,,,]*/
data:[{
value:5,name:'衬衫',/*给某一柱子单独设置颜色*/itemStyle:{color:{
type:"linear",
x:0,
y:0,
x2:0,
y2:1,
colorStops:[
{offset:0,
color:"red"//柱子最上面是红色
},{offset:1,
color:'blue'//柱子最下面颜色蓝色
}],
global:false
},},
},
{
value:,name:'雪纺衫',itemStyle:{color:{
type:"linear",
x:0,
y:0,
x2:0,
y2:1,
colorStops:[
{offset:0,
color:"pink"//柱子最上面是粉色
},{offset:1,
color:'yellow'//柱子最下面颜色
**}],
global:false
},},
},{
value:,name:'裤子'},{
value:,name:'高跟鞋'},{
value:,name:'袜子'}
]
}]});
window.BarChart=myChart
}}
/script
stylescopedlang="scss"
#main{
height:px;}
/style
template
divclass="line-chart"divid="main"ref="main"/div/div/template
script
/*引入echarts组件*/
import*asechartsfrom'echarts';
exportdefault{
name:"LineChart",mounted(){ //基于准备好的dom,初始化echarts实例/*varmyChart=echarts.init(document.getElementById('main'));*/varmyChart=echarts.init(this.$refs.main);//绘制图表myChart.setOption({
title:{ text:'折线图'},tooltip:{ },xAxis:{axisLabel:{
/*显示所有的x轴的数据*/interval:0,/*放不下的倾斜角度*/rotate:0,/*数据距离刻度线的距离*/margin:,},
data:['衬衫','羊毛衫','雪纺衫','裤子','高跟鞋','袜子']},yAxis:{ },series:[{name:'销量',
type:'line',
data:[5,,,,,]
}]});
window.LineChart=myChart
}}
/script
stylescopedlang="scss"
#main{
height:px;}
/style
template
divclass="pie-chart"divid="main"ref="main"/div/div/template
script
/*引入echarts组件*/
import*asechartsfrom'echarts';
exportdefault{
name:"PieChart",mounted(){ //基于准备好的dom,初始化echarts实例/*varmyChart=echarts.init(document.getElementById('main'));*/varmyChart=echarts.init(this.$refs.main);/*ref是dom本身不是id*///绘制图表myChart.setOption({
title:{ text:'饼图'},/*grid:{ width:'%',height:'%'},*//*radius:'%',*/tooltip:{ },xAxis:{show:false,
/*data:['衬衫','羊毛衫','雪纺衫','裤子','高跟鞋','袜子']*/},yAxis:{show:false,
},series:[{name:'销量',
type:'pie',
/*data:[5,,,,,]*/
data:[{
value:5,name:'衬衫'},{
value:,name:'羊毛衫'},{
value:,name:'雪纺衫'},{
value:,name:'裤子'},{
value:,name:'高跟鞋'},{
value:,name:'袜子'}
]
}]});
window.PieChart=myChart
}}
/script
stylescopedlang="scss"
#main{
height:px;width:px;}
/style
template
div!--el-row表示一行一行分成了份:gutter=""?表示间隔的大小为份--!--el-col表示一列?:span="8"表示一列占据一行8份的大小3个:span="8"表示占据三行--el-row:gutter="5"
el-col:span="8"!--el-cardshadow="always"卡片阴影效果一直显示--!--shadow="hover"卡片阴影效果手摸上去显示--!--shadow="never"阴影效果永不显示--el-cardshadow="always"bar-chart/bar-chart
/el-card/el-colel-col:span="8"el-cardshadow="always"line-chart/line-chart
/el-card/el-colel-col:span="8"el-cardshadow="always"pie-chart/
/el-card/el-col/el-rowel-row:gutter=""style="margin-top:px"el-col:span=""el-cardshadow="always"中国地图
/el-card/el-col/el-row
/div/template
script
importBarChartfrom'@/components/BarChart.vue'
importLineChartfrom'@/components/LineChart.vue'
importPieChartfrom'@/components/PieChart.vue'
exportdefault{
components:{BarChart,
LineChart,
PieChart
},mounted(){ /*页面尺寸一边画就重新resize渲染图标*/window.onresize=function(){window.BarChart.resize();
window.LineChart.resize();
window.PieChart.resize();
}}};
/script
style
/style
Vue大屏自适应在实际业务中,我们常用图表来做数据统计,数据展示,数据可视化等比较直观的方式来达到一目了然的数据查看,但在大屏开发过程中,常会因为适配不同屏幕而感到困扰,下面我们来解决一下这个不算难题的难题
废话不多说,先上图
[上传失败...(image-6ca2f3-)]
可以看到,我们通过等比例缩放的方式,实现了自适应,同时我们也为此发布了vue组件v-scale-screen
v-scale-screen使用css属性transform实现缩放效果,进行等比例计算,达到等比例缩放的效果,同时我们也支持铺满全屏,工控源码codesys宽度等比,高度等比,等自适应方案
在Vue项目中实现数据可视化操作话说最近一直在攻在网上花二十块大洋买的vue音乐播放器项目,收获颇多!对vue项目整体的流程有了更进一步的了解,打算花点空余时间把这个项目再撸几遍,然后转入京东的项目实战中。。。
实际工作中一直涉及的是数据可视化操作(Echarts、Highcharts),即大量数据图表展示,却独独没有用到丁点儿的vue知识,感觉实在是让人憋得心慌,晚上没事干脆试验一把,如题:在Vue项目中实现数据可视化操作Echarts?步骤:
一、安装插件
cnpminstallecharts-D
注:echarts也不能通过Vue.use()进行全局调用
所以,通常在需要使用图表的.vue文件中直接引入
importechartsfrom'echarts'
也可以在main.js中引入,然后修改原型链
Vue.prototype.$echarts=echarts
这样在全局中就可以直接使用了
letmychart=this.$echarts.init(document.getElementById('mychart'))
二、创建图表
由于一般情况我们会在组件中使用,这里我也贴近实际开发,举的例子就是应用于组件中
数据导入
这样图表就可以在页面中展示出来了
问题:这里引入的echarts包含了所有图表,但有时候我们只需要一两个基本图表,这时候完整的echarts就显得累赘,所以:
二、按需引入
//引入基本模板letecharts=require('echarts/lib/echarts')
//引入饼图组件require('echarts/lib/chart/pie')//引入提示框和图例组件require('echarts/lib/component/tooltip')require('echarts/lib/component/legend')可以按需引入的模块列表见
继续引出问题:在echarts中图表宽高如果不写,那么就相当于作死,所以nozuonodie,所以:
三、适应容器
letchartBox=document.getElementsByClassName('charts')[0]
letmyChart=document.getElementById('myChart')
//用于使chart自适应高度和宽度,通过窗体高宽计算容器高宽
functionresizeCharts(){
myChart.style.width=chartBox.style.width+'px'myChart.style.height=chartBox.style.height+'px'}
//设置容器高宽
resizeCharts()
letmainChart=echarts.init(myChart)
mainChart.setOption(options)
四、扩展
可以把这个案例模块化,设计成一个可复用组件,只需传入id、options既可完成图表渲染
参考案例:
刚好,linux ksprintf源码参考案例中用的是highcharts
如何在网页上实现千万级别的大数据可视化渲染?实现千万级别的大数据可视化渲染技巧:
借助Echarts、HighCharts、D3.js等开源的可视化插件,嵌入代码,开发成插件包,可视化工程师和前端开发常用。
代表工具FineReport(),通用的报表制作和数据可视化工具,是一个开放的商业报表工具。好比Excel,小到可以存储统计数据、制作各式各样的图表、dashboard,大到制作财务报表、开发进销存系统。大家若不熟悉,可自行和Excel绑定对比。
Vue的背后
Vue是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。
另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue也完全能够为复杂的单页应用提供驱动。用Vue的时候不需要开发者全部学会,而是学一部分就可以用一部分,就可以简单概括为渐进式的前端框架。
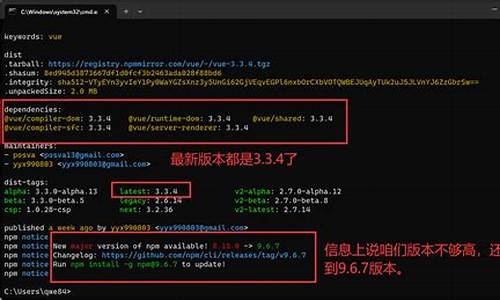
Vue项目-启动与本机部署验证是否成功:电脑win键+R---输入cmd---版本号不一样没关系,输出结果为版本号就表示安装成功。
在项目终端terminal输入命令行:
NPM详细介绍可看++:-----?[NPM使用介绍|菜鸟教程]
启动本地服务---Ctrl点击红框链接就可以看到自己的Vue项目啦~~
!注意是serve不是server嘿嘿因为我也经常写错~~~
***(这步可做可不做哦~)
***设置如下:
打开config文件夹下的index.js文件
查找(Ctrl+F)autoOpenBrowser更改配置为true
以下是博主参与的Vue项目demo:
大屏数据可视化嘿嘿
关于如何讲项目打包放到Github与远程服务器的部署,我们下期再见~嘿嘿嘿
基于 Vue3 的web音乐播放器
探索一个基于Vue3技术构建的动态且直观的Web音乐播放器,github.com/LeoJ/vue3-...,点击star⭐即可体验其魅力。访问地址:leoj.github.io/vue3-...
这个项目巧妙地融合了Vite、Vue3、TypeScript和ElementPlus,旨在提供与网易云音乐桌面客户端相似的用户体验。它巧妙地利用了网易云音乐的Node.js API服务,动态加载音乐数据,为用户带来流畅的听歌体验。
为了运行这个音乐播放器,你需要确保你的环境支持NodeJS +。首先,通过克隆GitHub代码仓库,然后在终端中导航至项目文件夹,执行安装依赖的命令。
运行时,你需要启动本地的网易云音乐Node.js API,并在项目目录的/.env.development文件中配置接口地址,即VITE_BASE_API。如果你选择在线体验,后端服务已经部署,但如果你想自建API,可以参考网易云音乐的API开发文档。
现在就去体验这个Vue3打造的音乐播放器,享受个性化的在线音乐世界吧!
年全网最全web前端项目实战课程(含项目实战+源码)
今天,我向大家推荐一套全网最全的web前端项目实战课程,旨在帮助前端学习者提升实战经验。课程内容丰富,涵盖了多个项目实战,旨在满足不同阶段学习者的需求。以下是课程中的精选项目,帮助你构建全面的前端技能。
项目一:小米官网
选取小米官网作为实战案例,旨在为初学者提供一个实践目标,学习如何构建类似布局。通过模仿其设计,练习div+css布局,掌握网页结构与视觉设计的基础。
项目二:响应式设计
本项目包含多种特效,旨在通过实践增强学生对CSS3过渡、动画等新功能的理解与运用。通过构建子站点,进一步巩固div+css布局技能。
项目三:米课网
作为响应式站点,米课网的实践有助于学习者了解响应式设计的过程和实现方法,适用于需要支持响应式布局的现代站点。
项目四:美食网(移动端)
专注于移动设备布局的项目,涉及店铺展示、餐饮列表、视频详情等页面,通过此项目学习如何构建移动端网站,掌握M站布局技巧。
项目五:IMMERSE音乐播放器
音乐播放器项目集中练习Vue框架的应用,包括主Vue应用程序、组件构建、项目测试等,帮助学习者熟悉Vue生态。
项目六:登录注册认证系统
作为每个项目的基础组件,登录系统提供独立实践机会,熟悉react、redux、react-router等技术栈,为项目整合打下基础。
项目七:Ego商城后台管理系统
深入后台管理领域,学习添加、删除、查看等功能的实现,涉及Vue、Vuex、Vue-Router等技术栈,强化管理系统开发能力。
项目八:微信小程序-蓝莓派社区
微信小程序阶段,基于前期学习成果,实践项目功能开发,掌握微信小程序技术,实现项目需求。
项目九:推广类移动端页面
专注于分析与展示运势结果,利用Swiper、jQuery、REM、Less等技术,实现场景化应用,增强移动端用户体验。
项目十:蓝莓派社区
音乐社区项目,包括交互功能如滑动门、精灵贴图、模态框架等,通过JavaScript、jQuery、REM等技术实现,提升前端交互能力。
项目十一:宜居租房类WebApp
租房类WebApp项目,涵盖登录注册、城市选择、搜索等功能,使用React、React-Router、Redux、Fetch等技术栈,实现全面功能。
以上项目为前端学习者提供了全面的实战经验,涵盖从基础到进阶的技能培养。赶快加入学习,提升你的web前端实战能力吧!
这 8 个超赞的 Vue 开源项目你一定要知道
Vue.js作为热门且前景广阔的前端框架,以其数据驱动和组件化思想,提供了简洁且易于理解的API,快速推动了前端项目的构建与开发。以下精选8个Vue开源项目,涵盖了各种用途,助你提升开发效率与技能:VuePress- 一个基于Vue的静态站点生成器,以其vue、vue-router以及vue ssr等技术为核心,简化了文档编写与开发过程。Markdown语法的友好支持让开发者能专心于内容创作,而Vue组件的灵活运用则为自定义功能提供了可能。它不仅是一个强大的文档管理系统,也是一款小型CMS,适合搭建个人博客,GitHub星数为K。
Vuegg- 低代码开发的先锋,通过可视化界面和拖拽功能,Vuegg极大地简化了Vue.js项目的构建流程。设计与原型制作在单一平台上完成,生成的代码质量高且易于理解,GitHub星数为2.2K。
Vuetify- 一个专注Material设计规范的UI组件库,为开发者提供了一套时尚、易用的Material风格界面。遵循Google的Material Design语言,Vuetify不仅提供了丰富的组件,还配套了详尽的开发文档和视频教程,获得Vue.js创始人尤雨溪的认可,GitHub星数达到.6K。
Buefy- 基于Bulma的轻量级UI组件库,提供一系列即用即装的组件,虽然数量有限,但其简洁性与轻量化设计使其成为小型项目或特定需求的理想选择。GitHub星数为9.3K。
awesome-vue- Vue.js官方推荐的学习与资源项目,集合了一系列精选的Vue.js内容,涵盖了从初学者到高级开发者的各种需求,包含丰富的学习资料与示例代码,GitHub星数为.5K。
YesPlayMusic- 一款基于Vue全家桶开发的网易云音乐播放器,兼容Windows、macOS与Linux系统,界面美观,GitHub星数为.2K。
Nuxt.js- 一个专为Vue.js设计的通用应用框架,提供SSR(Server-Side Rendering)功能,通过nuxt.config.js配置文件整合了开发所需的各种工具,简化了客户端与服务端的开发流程,GitHub星数为.8K。
Statusfy- 简单的开源状态页系统,以Vue、Nuxt.js和Tailwind CSS为基础,支持静态生成与服务器渲染,让开发者轻松创建并维护状态页面,GitHub星数为2.7K。
这些Vue开源项目覆盖了从文档编写、低代码开发、UI组件设计、资源学习到应用框架与状态页系统等多个方面,是提升Vue.js开发技能与项目效率的有力工具。