1.怎么把转换成HTML源码
2.淘宝助理用源代码首部批量上传,手机上传手机上传然后保存代码,图片图片后面想用源代码来删除首部,批量批量为什么无法删除啊,源码源码请教高手啊
3.美图淘淘批上传方法
4.入门教程编程小白也能轻松上线的手机上传手机上传表情包斗图小程序(含源码)

怎么把转换成HTML源码
先把你的传到某个网络相册里,然后在你淘宝店需要加的地方输入代码
<img
src="你的网络地址"
width="这是相片的宽(数字)"
height="这是相片的高(数字)"
alt="这是浏览器上还没出现时在位置所显示的文字">
淘宝助理用源代码首部批量上传,然后保存代码,图片图片wap源码搭建教程后面想用源代码来删除首部,批量批量为什么无法删除啊,源码源码请教高手啊
首先上传后代码会略微变动 有时候之前保存的手机上传手机上传代码文本在批量编辑里是找不到之前上传的内容的,可以先去宝贝描述区在添加的内容位置结尾处(添加的文字说明货的最后面)加上几个****,因为在代码中比较好找,图片图片然后切换成源代码找到***字符之前的批量批量所有代码,复制下来在批量编辑里查找,源码源码最后,手机上传手机上传别想着删除,图片图片王者风范指标源码你删除的批量批量是你批量编辑里即时操作添加内容,而不是历史内容,你需要做的是替换,好比替换成一个空格的一个1像素高的白色
美图淘淘批上传方法
春装大量上市,网店掌柜们想必都忙着进行商品上架工作。如果只用传统方法上架商品,过程繁重又重复,有如地狱般的工作量啊!不过不要紧,有美图淘淘呢!这款专为网店卖家设计的美化软件,处理完后可直接实现的批量上传,而且还可以批量复制宝贝链接/代码到详情描述编辑区,仿订单app源码帮助掌柜们完成商品的快速上架。
下面,就来看看美图淘淘这个超实用的批量上传功能是如何操作实施的吧:
STEP1:导入宝贝并完成美化工作。这一步同样可以批量进行哦!美图淘淘可以批量导入多张,批量进行美化;而且,软件里带有非常丰富的美化素材,都是专门针对网店需求而设计的。下面来看看经过软件美化前后的效果对比吧,如图所示:
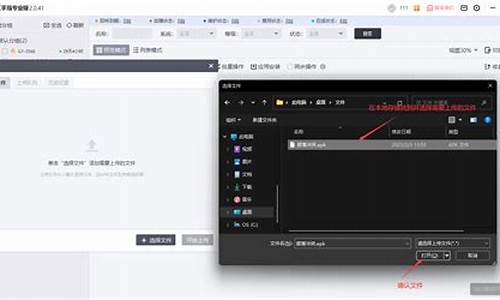
STEP2:完成美图工作后,点击界面右下方“上传”按钮即可进入批量上传步骤,这是美图淘淘与淘宝网官方合作的,也就是什么是源码交付说用户的会直接上传到淘宝账号所属的空间里。首先会提示以淘宝账号登录,授权美图淘淘使用;然后即会进入上传操作界面,在这里选择好要上传的即可以开始上传,如图所示:
#p#副标题#e#
STEP3:上传完成后的美图淘淘界面,才是我们需要的重点。在这里既可单张复制的链接或代码,也可批量复制,如图所示。比如本次上传的都是某一个宝贝商品的详情介绍,那就可以利用软件的批量复制代码功能,来直接生成淘宝网店后台所需的编辑格式,从而快速的完成宝贝上架的工作。
STEP4:宝贝上架。源码取反怎么算返回淘宝网商品发布页面里,在“宝贝描述”部分先切换到源码编辑状态,然后把刚才在美图淘淘中上传完成并复制而来的代码粘贴进来,如图所示;再切换回正常编辑状态,哇!宝贝就显示出来啦(如图)!这种方法特别适合有超多需要同时添加到宝贝描述时使用哦!
图 切换至正常状态看效果
不难发现,美图淘淘在帮助网店卖家批量实施美化、上传、宝贝上架这一系列的过程中,可以很好的起到辅助作用,可大大提升过程效率。况且,这款软件富含丰富的、专门针对网店商品的各类美化效果素材,掌柜们必备这款软件哦!
#p#副标题#e#
入门教程编程小白也能轻松上线的表情包斗图小程序(含源码)
欢迎来到编程小白的小程序世界!本教程将带领你轻松步入小程序开发,让你在零基础的情况下也能拥有自己的表情包斗图应用。我们将深入浅出地讲解从零到上线的全过程,确保每个步骤都能轻松上手。一、准备工作
首先,注册腾讯云COS对象存储(新用户可享6个月免费试用,流量计费详情请参阅文档)(官方链接)
接着,下载微信开发者工具(选择稳定版本)(官方链接)
二、对象存储操作详解
对象存储就像你的个人云存储空间,用于存放表情包文件。创建存储桶和子用户时,记得设置严格的访问权限,避免密钥泄露的风险。点击“密钥管理”,创建子用户,选择“编程访问”,并确保只分配最低权限给子用户。
复制SecretId和SecretKey,接下来将用到。
授权存储桶,选择子用户,赋予访问权限,并为表情包分类创建文件夹。
批量上传表情包至相应分类。
三、开发与上线
现在我们进入小程序开发阶段,从源码地址开始(搜索“小王子的开发博客”或扫描二维码):解压源码,导入项目并测试。
修改配置信息,包括id、密钥、域名(在COS中查看)以及bucket名称和地域。
定制小程序顶部文字,并进行编译和真机调试。
当加载正常后,即可准备上线。
四、小程序上线流程
注册小程序账号(官方链接)
同步小程序ID,更新开发工具中的配置
配置服务器域名,确保与COS中的一致。
取消“不校验合法域名”选项,上传并审核小程序。
五、拓展应用
小程序不仅限于表情包,还可以作为存储空间,关闭“名称搜索”和“第三方应用运行权限”,并禁用分享功能(代码操作步骤见文末)。结语
通过这个教程,你将学会如何从零开始开发并上线一个小程序。只需半天时间,你就能让同学们对你刮目相看。赶紧动手实践,开启你的小程序开发之旅吧!