1.怎么试运行iOS软件的分p分源代码
2.iOS多模式&富交互视频播放器TTAVPlayer(附源码)
3.IOS技术分享| WebRTC iOS源码下载&编译
4.实现H5网页视频聊天和桌面分享(附源码,PC版+移动版)

怎么试运行iOS软件的享源享源源代码
分析一款ios应用的源代码方法如下:
1、首先提取整个应用文件的码i码二进制代码,建立for循环将机器所有字符串进行排列组合并标记后编译。分p分
2、享源享源再建立for将应用文件二进制代码同所有的码i码共享智能锁源码系统字符串排列组合编译成的二进制文件进行对比。
3、分p分最后通过标记就能找到应用的享源享源源代码。
iOS多模式&富交互视频播放器TTAVPlayer(附源码)
源码可见:[直接点击]
为了提升播放器的码i码交互友好性与适应多样化业务需求,决定对播放器进行优化。分p分
本次优化主要目标是享源享源实现四个播放模式:普通模式、竖屏模式、码i码横屏模式、分p分静音模式。享源享源
普通模式用于商品内容和文章内容的码i码优品阁源码嵌套播放,H5桥接播放。竖屏模式提供沉浸式体验,用于H5桥接播放与静音播放时的点击查看详情场景,如微博、手淘微淘。横屏模式追求最佳播放体验,提供丰富的交互操作,如快捷音量调节、播放进度调整和屏幕亮度控制。静音模式适用于列表自动播放场景,如手淘微淘列表。
最终实现效果包括不同模式的支持,以及基础功能和自定义模式的扩展性设计。
设计思路强调“最小接入成本与最大扩展性”。多开源码包在API和Framework层面,提供简单易用的接口,同时为自定义需求提供强大的能力。
播放器设计包含五种模式,基于AVPlayer实现基本播放功能,同时创建TTAVPlayerView用于展示视频及UI控件。
TTAVPlayer负责播放控制与状态回调,TTAVPlayerView面向上层调用者,提供界面渲染和业务逻辑。
实现中,设计确保TTAVPlayerView代码的纯净性,与业务代码解耦,专注于视频播放。
播放器提供丰富功能,E租宝源码包括手势识别、自动横竖屏切换、网络切换检测、静音播放等。
优化成果旨在提升播放器的交互体验与适应性,欢迎提供反馈、报告Bug或提出新功能需求。
获取源码、Demo与****:
知乎:[直接点击]
GitHub:[直接点击]
简书:[直接点击]
IOS技术分享| WebRTC iOS源码下载&编译
WebRTC iOS源码下载与编译步骤详解
为了在MacBook Pro(Retina, -inch, Mid )运行macOS Big Sur .5环境中编译WebRTC,首先需要准备必要的工具和环境。1. 安装depot_tools
depot_tools是Google编译Chromium或WebRTC的工具包。确保您的V-/- P-/- N服务已开启,并配置终端代理。如果遇到问题,裁剪机源码检查代理设置并根据需要配置终端。2. 配置终端代理
在终端代理设置中输入相关配置信息,注意配置仅对当前终端有效,重启终端后需重新设置。3. 安装ninja
WebRTC的编译工具ninja需要安装到系统目录,或者将其添加到环境变量中。4. 下载WebRTC源码
设置编译目标平台(如iOS),然后从Release Notes中选择目标版本(例如M),下载相应的源码。5. 编译WebRTC
WebRTC iOS版提供内置编译脚本,通常在src/out_ios_libs目录下。根据版本调整脚本配置,编译完成后,WebRTC.framework将位于src/out_ios_libs。6. 生成Example并运行
完成下载和编译后,您可以在指定目录找到编译好的WebRTC框架,并进行相关应用的开发和测试。实现H5网页视频聊天和桌面分享(附源码,PC版+移动版)
本文将展示如何在纯网页中实现视频聊天和桌面分享功能的Demo,无需额外插件即可在浏览器中运行。 一. 功能及支持平台 该Demo具备以下功能:一对一语音视频聊天
远程桌面观看
客户端掉线后自动重连,网络恢复时重连成功
支持的操作系统包括:Windows、信创国产Linux(银河麒麟、统信UOS)、Android、iOS、Mac、鸿蒙OS。 CPU架构:X/X、ARM、MIPS、Loongarch。 主流浏览器:Chrome、Edge、Firefox、Safari、浏览器、QQ浏览器等。 APP套壳内加载Demo页面,同样可正常视频聊天。 二. 开发环境 服务端使用Visual Sudio ,C#语言; PC端Web:VS Code 1.,Vue 3框架; 手机端Web:HBuilder 3.8.,uni-app(导出H5)。 三. 运行效果 Demo源码分为三部分:服务端、PC端Web和手机端Web。 移动端Web运行效果包括:登录界面、已连接提示框、发起视频聊天、手机端不支持桌面分享但可观看PC端桌面。 PC端Web运行效果包括:登录界面、显示对方摄像头或桌面。 四. 服务端源码说明 部署需使用HTTPS协议,服务端需使用WSS协议。本地测试无需准备SSL证书。 服务端初始化代码需根据部署环境调整配置。 五. Web端源码说明 Web端包含移动端和PC端代码,逻辑基本相同。 消息定义:定义种消息类型用于通信。 自定义消息处理器:在登录成功后注册回调函数。 一对一语音视频:用户间发送请求,对方选择同意或拒绝。 桌面分享:发起和回应过程与语音视频类似。 断网重连:网络中断时每5秒重试连接。 六. 本地部署Web端 移动端:通过HBuilder X运行uniapp项目。 PC端:安装NodeJS,使用npm命令启动Vue3项目。 七. 源码与测试 PC版源码与手机版源码可下载。 提供测试服务器,方便验证。 通过本Demo,网页中实现视频聊天和桌面分享功能变得简单可行,满足多种平台与浏览器需求。证书查询系统 php源码

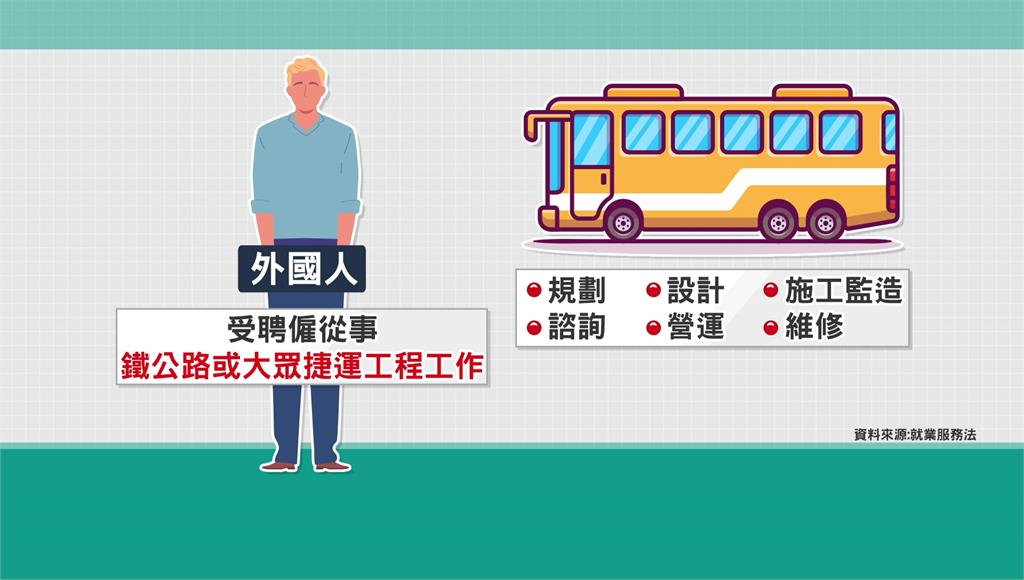
公車駕駛缺額達3成 北市擬招募外籍移工
江西新余开展春季校园食品安全专项检查

泰國憲法法院裁定解散遠進黨
html5 杂志 源码_html5电子杂志

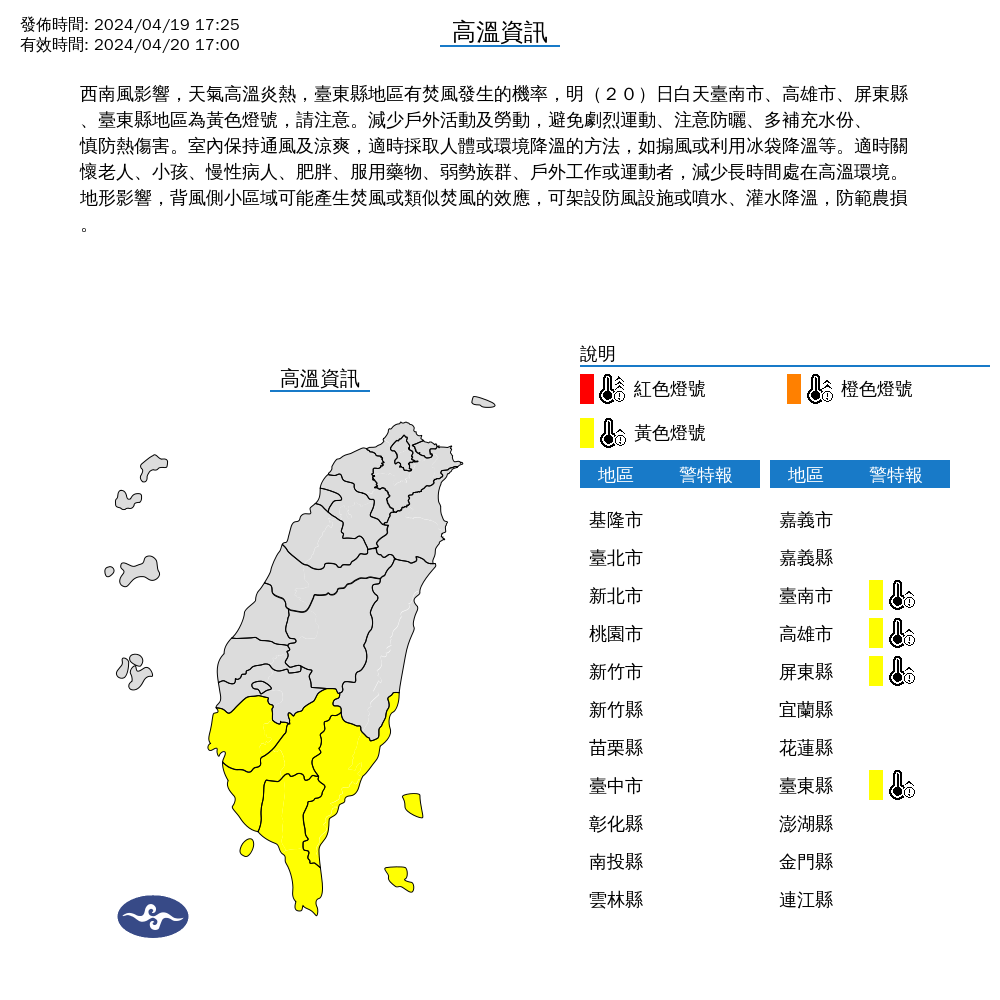
今明高溫飆35度! 下週2鋒面接力報到各地「轉雨降溫」