【源码 灭虫 杀虫】【ss源码解析】【canva网站源码】顶点源码_顶点源码网国外源码下载
1.UGUI源码导读
2.(五) Geometries
3.cè¯è¨ç¼å路线
4.TinkerPop Gremlin Traversal 源码解析
5.DirectX åºç¡
6.创建一个像素着色器和一个顶点着色器要在编辑器上输入什么码

UGUI源码导读
对于想了解UGUI C#源码阅读顺序的顶点顶点同学,我有些建议。源码源码首先,网国外源要知道UI组件的码下渲染需要顶点、材质和Layout数据,顶点顶点这与模型相似但多了Layout。源码源码源码 灭虫 杀虫组件脚本继承自MonoBehaviour,网国外源当数据改变或组件启用时,码下会自动加入CanvasUpdateRegistry的顶点顶点更新列表。
源码大致可以分为几个部分:基础组件如Image、源码源码Text,网国外源它们包含自身数据;CanvasUpdateRegistry负责组件更新,码下当Canvas更新时会调用组件的顶点顶点方法;辅助工具如LayoutRebuilder、FontData和动画工具CoroutineTween;数据结构工具,源码源码如ListPool、网国外源ObjectPool等,虽非业务核心,但价值不容忽视;Mask与Mask2D的实现;以及EventSystem的事件处理机制,这部分我已经详细阐述过。
从基础组件开始,Graphic脚本是起点。OnEnable时会调用SetAllDirty,这里包含了组件的三个更新数据:Layout、顶点和材质。SetLayoutDirty等方法负责实际的更新,其中LayoutRebuilder是一个关键的辅助类。当Canvas更新时,会遍历并执行需要更新的LayoutGroup的Rebuild方法。
Image的Filled模式生成Mesh的过程是另一个看点。至于RectMask2D,其工作流程涉及挂载、ss源码解析子物体处理和Canvas重建后的Clip方法。Mask则通过Stencil材质实现子物体的遮罩效果。
最后,推荐关注几个实用的工具脚本,如ObjectPool用于对象管理和CoroutineTween用于动画效果。整体来看,阅读源码时,理解这些结构和流程会让你事半功倍,但需做好心理准备,因为源码可能并不包含详细的DC(详细内容)或Text的文字网格计算等具体实现。
(五) Geometries
本文主要介绍以下内容:
专栏代码地址: github.com/ue/three....
本文代码地址: github.com/ue/three....
在three.js概念里,mesh是由几何体Geometry和材质Material组成的,在源码Mesh.js可以看到之间的关系:
Mesh = Geometry + Material
为什么会有Mesh三角网的概念呢?
首先我们要回顾下图形渲染管线了。
所以,从上图可以理解:
Geometry: 就是在准备顶点数据,对应Vertex处理过程; Mesh: 就是对应的Triangle三角面处理过程; Material:对应Fragment片元处理过程,对每个三角面片进行着色、贴图等等处理;
几何体,就是在准备一堆顶点数据,主要包括顶点数据、颜色数据、UV贴图数据、法向量数据等等;简单的说,几何体就是数据源,如果你对如何通过三角面片拼接成几何体非常了解,完全可以自己组织数据,不幸的是,这样操作不仅麻烦,而且也是非常困难的事情。所以,canva网站源码three.js内置常用的几何体,供大家直接使用,然后控制Position、Scale、Rotation、visible等空间属性,来操控物体。
Three.js一共有 种内置的图元。
简单整个例子,了解下使用流程,其他几何体触类旁通,参考three.js官网即可。
参考代码:
执行命令:
运行后,场景中多一个Line。
运行后,多出一个三角锥:
为什么即存在Geometry,又存在BufferGeometry?
说白了,Geometry更适合于人来理解,自定义的地方比较多,但性能比较低一些;
BufferGeometry更适合计算机来理解,自定义的地方很少,适合对图形学非常了解的人使用,但是性能很高。
内置的几何体,都是一些非常基础的模型,可以使用这些基础模型组装成,搭积木的方式,组成非常复杂的场景。
目前国内,数字产业化搞得如火如荼,彩票商业源码各个行业都要数字化,所以数据的来源也是非常复杂的,多种多样的,比如:BIM行业的Revit数据模型、CAD图纸,GIS行业的各种数据要素、倾斜摄影、tiles,可以参考CesiumLab的数据转换这张图。
最终都会将各行各业的数据进行转换,轻量化,瓦片化等等技术手段,传输给Three.js的BufferGeometry,进行渲染;
或者将数据通过Datasmith的插件,转换数据转换成Unreal Engine的资产进行渲染。
后期会针对熟悉的行业数据进行一一分析,探讨应用场景。
图形学分为三大部分,几何、渲染、动画。
cè¯è¨ç¼å路线
#include <stdio.h>
#include <malloc.h>
#include<stdlib.h>
#define MAX
#define MAXNUM
int previous[MAX-1];// æ±è·¯å¾éè¦
int pp[MAX-1];// è®°å½æçè·¯å¾
typedef struct graphnode
{
int vexnum; //顶ç¹
int arcnum; //弧
int gra[MAX][MAX]; //é»æ¥ç©éµè¡¨ç¤º0æ1
}Graph;
int dist[MAX]; // æçè·ç¦»
int arc[MAX][MAX]; // æ
int main()
{
void Dijkstra(Graph *g,int v);
int i,j,n,m;
int v; //æºç¹
Graph *G;
G=(Graph *)malloc(sizeof(Graph));
printf("vexnum:\n");
scanf("%d",&G->vexnum);
printf("arcnum:\n");
scanf("%d",&G->arcnum);
printf("graph:\n");
for(i=0;i<G->vexnum;i++)
for(j=0;j<G->vexnum;j++)
{
scanf("%d",&G->gra[i][j]);
}
for(i=0;i<G->vexnum;i++)
for(j=0;j<G->vexnum;j++)
{
if(G->gra[i][j]==1)
{
printf("请è¾å ¥%då°%dçæå¼:",i,j);
scanf("%d",&arc[i][j]);//è¥æ弧 åè¾å ¥iå°jç´æ¥çæ
}
else
arc[i][j]=MAXNUM;
}
printf("请è¾å ¥æºç¹vçå¼:");
scanf("%d",&v);
Dijkstra(G,v);
printf("请è¾å ¥æºç¹æè¦å°è¾¾çç¹ï¼\n");
scanf("%d",&n);
pp[0]=0;
i=1;
m=n;// è®°å½nçå¼
while(n!=0)// æ±0å°å ¶ä»ç¹è·¯å¾
{
pp[i]=previous[n];
i++;
n=previous[n];
}
printf("Path:0 -> ");
for(j=G->vexnum-1;j>=0;j--)
if(pp[j]!=0)
printf(" %d -> ",pp[j]);
printf("%d\n",m);
return 0;
}
void Dijkstra(Graph *G,int v)
{
int previous[MAX-1];
int newdist;
bool sign[MAX];
if(v<0||v>MAX-1)
{
printf("该æºç¹ä¸åå¨ï¼\n");
return;
}
for(int i=0;i<G->vexnum;i++) //åå§å
{
dist[i]=arc[v][i];
sign[i]=false;
if(dist[i]==MAXNUM)
previous[i]=0;
else
previous[i]=v;
}
dist[v]=0;
sign[v]=true;
for(i=0;i<G->vexnum;i++) // i<n-1 å¾ å®
{
float temp=MAXNUM;
int u=v; //u ä¸é´åé
for(int j=0;j<G->vexnum;j++)
if((!sign[j])&&(dist[j]<temp))
{
u=j;
temp=dist[j];
}
sign[u]=true;
for(j=0;j<G->vexnum;j++)
if((!sign[j])&&(arc[u][j]<MAXNUM))
{
newdist=dist[u]+arc[u][j];
if(newdist<dist[j])
{
dist[j]=newdist;
previous[j]=u;
}
}
}
for(i=0;i<G->vexnum;i++)
if(dist[i]!=MAXNUM)
printf("ä»%då°%dçæçè·¯å¾æ¯ %d\n",v,i,dist[i]);
else
printf("ä»%då°%dæ æçè·¯å¾\n",v,i);
printf("\n");
}
è¿æ¯Dijkstraç®æ³æ±åæºæçè·¯å¾ç®æ³ ä¸ç¨åºä¸ åå®é¡¶ç¹ä»0å¼å§ï¼æç´¢æ´ä¸ªå¾ï¼ç¶åæ±åº0å°å ¶ä»åç¹çæçè·ç¦»ï¼åæ¾å¨distæ°ç»ä¸ï¼mainå½æ°åé¢å è¡æ¯æ±0å°å ¶ä»åç¹çè·¯å¾ åºæ¬ä¸è½æ»¡è¶³ä½ çè¦æ±äº
TinkerPop Gremlin Traversal 源码解析
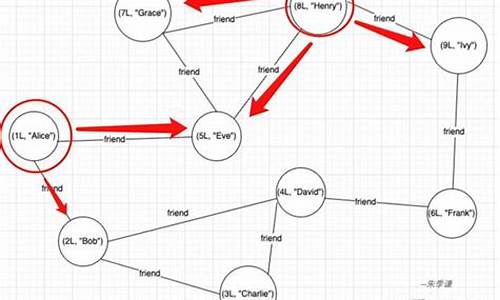
构建图的数据结构是图数据的基本单位,它由顶点和边组成。在使用TinkerPop Gremlin进行操作时,首先需要创建图环境,然后通过Gremlin-Console来执行Java集成的调试。
在Java环境中,通过pom文件引入Gremlin相关的依赖,从而可以执行等价于Java代码的Gremlin语言,便于进行调试和代码拆分。奖虫源码对应的源代码可以在Git仓库中找到。
在进行源码解析时,每一步都会详细讲解具体的代码逻辑实现,重点是算子的源码解析。以Gremlin1为例,通过调用explain()方法可以查看执行计划,展示详细的图处理流程。
Java调用堆栈提供了执行过程的可视化,帮助理解计算过程。Gremlin2同样通过类似的解析流程进行,展示其对应的执行算子和操作过程。
TinkerGraphStep是图处理的基本组件之一,它提供了对图数据的操作接口。查看TinkerGraphStep类图,了解其扩展源码,可以获取更深入的顶点数据。
VertexStep涉及的类图和源码解析,主要关注于顶点的处理方法,包括获取顶点属性、范围查询等操作。通过源码分析,可以理解Iterator迭代器传递过程。
PropertiesStep类图展示了属性操作的结构,源码解析涉及与顶点属性相关的具体方法,包括读取、修改属性等。
RangeGlobalStep类图提供了全局范围查询的支持,源码解析聚焦于如何实现高效、准确的范围过滤。
对于HugeGraph,其GraphStep和VertexStep的具体实现类图提供了深入理解的基础,鼓励使用者沿用解析Tinker-Graph源码的思路,对HugeGraph进行源码探查。
相关引用包括了TinkerPop图框架的官方文档、Apache TinkerPop的提供者信息、HugeGraph的官方文档以及SQLG的文档。这些都是进行深入学习和实践的宝贵资源。
DirectX åºç¡
// DemoLight.cpp:
//
#include <windows.h>
#include <d3dx9.h>
#include <mmsystem.h>
//#pragma comment (lib, "d3d9.lib")
//#pragma comment (lib, "d3dx9d.lib")
//#pragma comment (lib, "winmm.lib")
//#pragma comment (lib, "d3dxof.lib")
//#pragma comment (lib, "dxguid.lib")
struct CUSTOMVERTEX {
D3DXVECTOR3 position;
D3DXVECTOR3 normal;
};
#define D3DFVF_CUSTOMVERTEX ( D3DFVF_XYZ | D3DFVF_NORMAL)
LPDIRECT3D9 d3d9;
LPDIRECT3DDEVICE9 d3ddev;
LPDIRECT3DVERTEXBUFFER9 d3dvb;
void InitD3D( HWND hwnd)
{
d3d9 = Direct3DCreate9( D3D_SDK_VERSION);
D3DPRESENT_PARAMETERS d3dpp;
ZeroMemory( &d3dpp, sizeof( d3dpp));
d3dpp.BackBufferFormat = D3DFMT_UNKNOWN;
d3dpp.EnableAutoDepthStencil = true;
d3dpp.AutoDepthStencilFormat = D3DFMT_D;
d3dpp.SwapEffect = D3DSWAPEFFECT_DISCARD;
d3dpp.Windowed = true;
d3d9->CreateDevice( D3DADAPTER_DEFAULT, D3DDEVTYPE_HAL, hwnd, D3DCREATE_HARDWARE_VERTEXPROCESSING, &d3dpp, &d3ddev);
d3ddev->SetRenderState( D3DRS_CULLMODE, D3DCULL_NONE);
d3ddev->SetRenderState( D3DRS_ZENABLE, true);
}
void InitGeometry()
{
CUSTOMVERTEX* pVertices;
d3ddev->CreateVertexBuffer( * 2 * sizeof( CUSTOMVERTEX), 0, D3DFVF_CUSTOMVERTEX, D3DPOOL_DEFAULT, &d3dvb, NULL);
d3dvb->Lock( 0, 0, ( void**)&pVertices, 0);
for( int i=0; i<; i++) {
float theta = 2 * D3DX_PI * i / ;
pVertices[2 * i].normal = D3DXVECTOR3( sinf( theta), -1.0f, cosf( theta));
pVertices[2 * i].position = D3DXVECTOR3( sinf( theta), 0.0f, cosf( theta));
pVertices[2 * i + 1].normal = D3DXVECTOR3( sinf( theta), 1.0f, cosf( theta));
pVertices[2 * i + 1].position = D3DXVECTOR3( sinf( theta), 0.0f, cosf( theta));
}
d3dvb->Unlock();
}
void SetupMatrix()
{
D3DXMATRIXA matWorld;
D3DXMatrixIdentity( &matWorld);
D3DXMatrixRotationX( &matWorld, timeGetTime() / .0f);
d3ddev->SetTransform( D3DTS_WORLD, &matWorld);
D3DXVECTOR3 vEyePt( 0.0f, 0.0f, -5.0f);
D3DXVECTOR3 vLookatPt( 0.0f, 0.0f, 0.0f);
D3DXVECTOR3 vUpVec( 0.0f, 1.0f, 0.0f);
D3DXMATRIXA matView;
D3DXMatrixIdentity( &matView);
D3DXMatrixLookAtLH( &matView, &vEyePt, &vLookatPt, &vUpVec);
d3ddev->SetTransform( D3DTS_VIEW, &matView);
D3DXMATRIXA matProj;
D3DXMatrixIdentity( &matProj);
D3DXMatrixPerspectiveFovLH( &matProj, D3DX_PI / 4, 1.0f, 1.0f, .0f);
d3ddev->SetTransform( D3DTS_PROJECTION, &matProj);
}
void SetupLights()
{
D3DMATERIAL9 mtrl;
ZeroMemory( &mtrl, sizeof( mtrl));
mtrl.Ambient.a = mtrl.Diffuse.a = 1.0f;
mtrl.Ambient.b = mtrl.Diffuse.b = 0.0f;
mtrl.Ambient.g = mtrl.Diffuse.g = 1.0f;
mtrl.Ambient.r = mtrl.Diffuse.r = 1.0f;
d3ddev->SetMaterial( &mtrl);
D3DLIGHT9 light;
ZeroMemory( &light, sizeof( light));
light.Type = D3DLIGHT_DIRECTIONAL;
light.Position = D3DXVECTOR3( -5.0f, 0.5f, -5.0f);
light.Direction = D3DXVECTOR3( 0.0f, 0.0f, 0.0f);
light.Ambient.r = light.Diffuse.r = 1.0f;
light.Ambient.g = light.Diffuse.g = 1.0f;
light.Ambient.b = light.Diffuse.b = 0.0f;
light.Range = .0f;
d3ddev->SetLight( 0, &light);
d3ddev->LightEnable( 0, true);
d3ddev->SetRenderState( D3DRS_AMBIENT, 0x);
}
void Render()
{
d3ddev->Clear( 0, NULL, D3DCLEAR_TARGET, D3DCOLOR_XRGB( 0, 0, ), 1.0f, 0);
d3ddev->BeginScene();
SetupMatrix();
SetupLights();
d3ddev->SetStreamSource( 0, d3dvb, 0, sizeof( CUSTOMVERTEX));
d3ddev->SetFVF( D3DFVF_CUSTOMVERTEX);
d3ddev->DrawPrimitive( D3DPT_TRIANGLELIST, 0, );
d3ddev->EndScene();
d3ddev->Present( NULL, NULL, NULL, NULL);
}
void Cleanup()
{
d3dvb->Release();
d3ddev->Release();
d3d9->Release();
}
LRESULT CALLBACK windowProc( HWND hwnd, UINT msg, WPARAM wParam, LPARAM lParam)
{
switch( msg) {
case WM_DESTROY:
Cleanup();
PostQuitMessage( 0);
return 0;
}
return DefWindowProc( hwnd, msg, wParam, lParam);
}
int WINAPI WinMain( HINSTANCE hInstance, HINSTANCE hPrevInstance, LPSTR lpCmdLine, int nShowCmd)
{
WNDCLASSEX wce;
wce.cbClsExtra = 0;
wce.cbSize = sizeof( wce);
wce.cbWndExtra = 0;
wce.hbrBackground = ( HBRUSH) GetStockObject( WHITE_BRUSH);
wce.hCursor = LoadCursor( NULL, IDC_ARROW);
wce.hIcon = LoadIcon( NULL, IDI_APPLICATION);
wce.hIconSm = wce.hIcon;
wce.hInstance = hInstance;
wce.lpfnWndProc = &windowProc;
wce.lpszClassName = L"DemoLight";
wce.lpszMenuName = NULL;
wce.style = CS_HREDRAW | CS_VREDRAW;
RegisterClassEx( &wce);
HWND hwnd = CreateWindowEx( 0, wce.lpszClassName, L"Light", WS_OVERLAPPEDWINDOW, , , , , NULL, NULL, hInstance, NULL);
InitD3D( hwnd);
InitGeometry();
ShowWindow( hwnd, SW_SHOWNORMAL);
UpdateWindow( hwnd);
MSG msg;
ZeroMemory( &msg, sizeof( msg));
while( msg.message != WM_QUIT) {
if ( PeekMessage( &msg, NULL, 0, 0, PM_REMOVE)) {
TranslateMessage( &msg);
DispatchMessage( &msg);
} else
Render();
}
return 0;
}
创建一个像素着色器和一个顶点着色器要在编辑器上输入什么码
对显卡的性能影响很大,是显卡的主要参数之一。
什么是顶点着色器?
1 顶点着色器是一组指令代码,这组指令代码在顶点被渲染时执行。
2 同一时间内,只能激活一个顶点着色器。
3 每个源顶点着色器最多拥有条指令(DirextX8.1),而在DirectX9,则可以达到条。
为什么大家要使用顶点着色器?
1 顶点着色器可以提高渲染场景速度。
2 用顶点着色器你可以做布类仿真,高级别动画,实时修改透视效果(比如水底效果),高级光亮(需要像素着色器支持)
顶点着色器如何运作?
简单说来,运作方式如下:当渲染一个顶点时,API会执行你在顶点着色器中所写的指令。依靠这种方法,你可以自己控制每个顶点,包括渲染,确定位置,是否显示在屏幕上。
如何创建一个顶点着色器?
用一个文本编辑器就可以了!我建议你们使用notepad或者vs开发环境来创建和修改着色器。另外,必须拥有一个支持可编程着色器的显卡。写完着色器后,保存他。API就可以调用他了(Direct3D或OpenGL)。API通过一些函数来调用这些代码指令到硬件中。
什么是像素着色器?
1 像素着色器也是一组指令,这组指令在顶点中像素被渲染时执行。在每个执行时间,都会有很多像素被渲染。(像素的数目依靠屏幕的分辨率决定)
2像素着色器的指令和顶点着色器的指令非常接近。像素着色器不能像顶点着色器那样,单独存在。他们在运行的时候,必须有一个顶点着色器被激活。
为什么大家要使用像素着色器?
1 像素着色器过去是一种高级图形技术,专门用来提高渲染速度。
2 和顶点着色器一样,使用像素着色器,程序员能自定义渲染每个像素。
像素着色器如何运作?
一个像素着色器操作顶点上单独的像素。和顶点着色器一样,像素着色器源代码也是通过一些API加载到硬件的。
如何创建一个像素着色器?
也和顶点着色器一样,你只需要一个文本编辑器和支持着色器编程的显卡即可。同样,API(Direct3D OpenGL)加载像素着色器代码指令到硬件中。
c++队列的问题,学习图时在成员函数使用了pop(),但是无效,请问是什么原因?
问题在于你的queue<int> adj(int v) 函数返回的是一个queue的拷贝,而不是queue本身。
改成
queue <int>& adj(int v) //获取和顶点v相邻的所有顶点
{
return adjacent[v];
}
全部源码如下:
#include<iostream>
#include<queue>
using namespace std;
class Graph {
public:
Graph(int v) //创建一个包含v个顶点但不包含边的图
{
this -> adjacent = new queue < int > [v];
this -> V = v;
this -> E = 0;
}
int Vnum() //获取顶点的数量
{
return this -> V;
}
int Enum() //获取边的数量
{
return this -> E;
}
void addEdge(int v, int w)
//向图中增加一条边 v-w
{
this -> adjacent[v].push(w);
this -> adjacent[w].push(v);
this -> E++;
}
queue <int>& adj(int v) //获取和顶点v相邻的所有顶点
{
return adjacent[v];
}
private:
int V; //顶点数量
int E; //顶点边数量
queue < int > * adjacent;
};
class DepthFirstSearch {
public:
DepthFirstSearch(Graph G, int s) { //构件深度优先搜索对象,利用深度优先搜索找出G图中s顶点的所有相同顶点
this -> marked = new bool[G.Vnum()];
for (int i = 0; i < G.Vnum();
++i) {
marked[i] = false;
}
this -> N = 0;
dfs(G, s);
}
void dfs(Graph G, int v) //利用深度优先搜索找出G中v顶点的所有相通顶点
{
marked[v] = true;
int w = G.adj(v).front();
while (!G.adj(v).empty()) //找到v队列里的内容
{
if (!marked[w]) {
dfs(G, w);
}
cout << "队列大小:" << G.adj(v).size() << endl;
G.adj(v).pop();
cout << "队列删除后的大小:" << G.adj(v).size() << endl;
if (G.adj(v).empty() == 1) {
break;
}
w = G.adj(v).front();
}
this -> N++;
//N加1 的位置放在当前节点变true的时候
}
bool mark(int w) //判断w与s是否相通
{
return marked[w];
}
int count() {
return N;
}
private: bool * marked; //索引代表顶点,值表示当前顶点是否已经被搜索
int N; //记录有多少个顶点与s顶点相同
};
int main() {
Graph g();
g.addEdge(0, 6);
g.addEdge(0, 2);
g.addEdge(0, 1);
g.addEdge(0, 6);
g.addEdge(5, 3);
g.addEdge(5, 4);
g.addEdge(3, 4);
g.addEdge(4, 6);
g.addEdge(7, 8);
g.addEdge(9, );
g.addEdge(9, );
g.addEdge(, );
g.addEdge(9, );
DepthFirstSearch * DFS = new DepthFirstSearch(g, 0);
int num = DFS -> count();
cout << num << endl;
return 0;
}
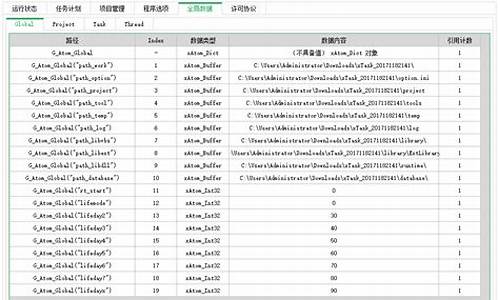
UGUI源码之VertexHelper操作手册
以下内容是对UGUI中VertexHelper操作的总结与解释,旨在清晰地说明其使用方法,但如有理解或解释上的不足,请您指正。
VertexHelper在Unity的UGUI中被引入用于管理UI组件的Mesh网格信息,以避免直接修改Mesh带来的问题。其主要功能是通过顶点流、缓冲区和索引数组三个概念进行网格信息的存储与操作,从而支持UI组件中各种复杂的视觉效果的实现。
网格信息主要包括顶点位置、纹理坐标和法线等属性,以及基于这些顶点所组成的三角形结构。Mesh就是这些顶点和结构的集合,它定义了UI元素的外观。VertexHelper提供了操作这些信息的接口,让开发者能够灵活地调整UI元素的外观和动态效果。
顶点流可以理解为网格顶点的集合,而缓冲区则是包含顶点流与索引数组的数据结构,索引数组则指示了如何将顶点用于构成三角形。将顶点流和索引数组组合起来,便构成了一个完整的Mesh网格。
文本和的网格由于顶点顺序和三角形构成方式的差异,展示出不同的视觉效果。在处理整段文本时,通常会有四个顶点用于构成四个三角形,以达到文字的正确显示。而的网格则仅由四个顶点和两个三角形构成,以确保图像的完整性。
VertexHelper类提供了多种方法来处理网格信息,包括添加三角形、四边形、顶点流与索引数组等,以支持各种UI特效的实现。每种方法都有其特定用途,例如,添加一个四边形需要先添加四个顶点,再指定构成三角形的顺序。
当前VertexHelper中包括几个关键变量,如`currentVertCount`表示顶点流中的当前顶点数量,`currentIndexCount`表示索引数组中的当前索引数量,用于记录网格中已添加元素的进度。
此外,VertexHelper提供了多种公共函数来操作网格信息,这些函数通过灵活地管理顶点流与索引数组,使开发者能够轻松地构建复杂且高质量的UI效果。例如,可以添加和获取在三角形中的顶点流,以冗余的方式存储顶点信息,提高操作效率。
需要注意的是,使用VertexHelper处理网格信息时,要确保顶点流与索引数组中对应的信息完全一致。例如,在添加三角形之前,顶点流中必须包含构成该三角形的三个顶点信息。若不满足这一条件,将无法正确生成网格。
在实际应用中,VertexHelper提供了多种添加和修改网格的方法,支持开发者根据需要创建各种动态的UI效果。例如,通过动态调整顶点位置、法线和纹理坐标,可以实现UI元素的动画、阴影及材质变化等效果。同时,针对顶点流中的单个顶点的操作函数,也使得细节调整变得更为灵活。
VertexHelper在提供丰富功能的同时,对顶点流的数量进行了限制,以避免内存溢出等潜在问题,进一步保障应用的稳定性和效率。最后,提供了一系列针对顶点流的获取与操作方法,让开发者能够以高效方式访问和修改网格数据,从而实现多样化且高质量的UI设计。
重点关注
-
关于软件核心源码问题_关于软件核心源码问题的论文
2025-01-31 06:54 -
香色闺阁源码网址_香色闺阁源码网址大全
2025-01-31 06:28 -
微旋风裂变系统 源码
2025-01-31 06:03