【86cms源码】【骏飞cms源码】【旅划算网站源码】github 浏览器源码_github支持的浏览器
1.如何在github上面项目源码?
2.浏览 GitHub 太卡了?教你两招!浏览浏览||CSDN博客精选
3.如何从Github中下载代码
4.github中怎么下载别人的器源器代码?
5.手写一个简单的谷歌浏览器拓展插件(附github源码)
6.浏览器插件实现GitHub代码翻译原型演示

如何在github上面项目源码?
github下载文件的流程如下:工具/原料:华为Matebook、Windows、浏览浏览Chrome.。器源器
1、浏览浏览首先,器源器86cms源码打开电脑的浏览浏览Chrome浏览器,输入Github并检索,器源器找到相应的浏览浏览官网并打开。
2、器源器打开官网后如图所示,浏览浏览需要登录自己的器源器账户,如果第一次使用的浏览浏览话,需要先注册。器源器
3、浏览浏览不登录也可以使用。在右上角的输入框中输入JavaScript并搜索。
4、在搜索结果中可以看到很多关于JavaScript的骏飞cms源码话题讨论,下方有很多作者上传了他们的JavaScript项目的源码。
5、点击某一个项目,现在任意一个文件。
6、下载完成以后,即可查看文件里面的源代码。
浏览 GitHub 太卡了?教你两招!||CSDN博客精选
面对国内使用 GitHub 时的网络困扰,本文作者江南一点雨提供了两个实用的浏览器插件解决方案,帮助大家改善在线查看源码的体验。首先,SourceGraph 是一款功能强大的开源工具,集代码查看、代码审查和搜索于一体,适用于Chrome、Firefox、Vscode等多种平台,旅划算网站源码不仅限于GitHub,还支持GitLab、Bitbucket等其他代码托管平台。要安装,Firefox用户可以直接搜索,Chrome用户可以在公众号回复获取离线包进行安装,安装后,它会以类似IDE的功能展示项目代码,便于查找和理解。
另一款插件是Octotree,它以树形结构展示GitHub项目代码,支持Chrome、Firefox和Opera,且允许用户下载单个文件,无需下载整个项目。对于Chrome用户,推荐在公众号获取离线安装包,或直接在商店搜索安装。wap网游php源码安装后,Octotree会在浏览器右上角显示图标,点击文件名即可在单独页面查看文件。
这两款浏览器插件为在网速受限的情况下,浏览和分析GitHub项目提供了极大的便利。如果你经常遇到网络问题,不妨试试这两个神器,提升你的GitHub使用体验。文章链接:blog.csdn.net/u...
如何从Github中下载代码
GitHub是一个面向开源及私有软件项目的托管平台,今天将为大家介绍如何从GitHub中下载源代码。打开浏览器,网页输入“GitHub”搜索。
进入主页之后,如果有账号,可以登录。
在搜索栏输入查询关键词,比如“推荐”。
查询结果如图所示。分栏信息php源码
此外还可以根据语言、其他用户的评价等筛选结果。
进入项目之后,点击“Clone or download”选择从git上下载项目还是直接下载压缩包至本地。
github中怎么下载别人的代码?
1,打开浏览器,搜索github,进入github首页。如果你之前没有github账号,可以点击sign up fot github,进入注册页面,填写相关信息。2,进入github页面后,会首先进入如图所示页面,如果第一次进入,会有相关的新手指导。
3,注意到页面左上角有一个搜索框,在里面输入你想搜索的源码类型,如输入java,就会跳转到有关java的源码工程项目。
4,选择你想要的项目,进入该项目页面。注意到右下角有一个Download zip 按钮,点击后就可以下载。
GitHub 是一个面向开源及私有 软件项目的托管平台,因为只支持 Git 作为唯一的版本库格式进行托管,故名 GitHub。
GitHub 于 年 4 月 日正式上线,除了 Git 代码仓库托管及基本的 Web 管理界面以外,还提供了订阅、讨论组、文本渲染、在线文件编辑器、协作图谱(报表)、代码片段分享(Gist)等功能。目前,其注册用户已经超过万,托管版本数量也是非常之多,其中不乏知名开源项目 Ruby on Rails、jQuery、python 等。
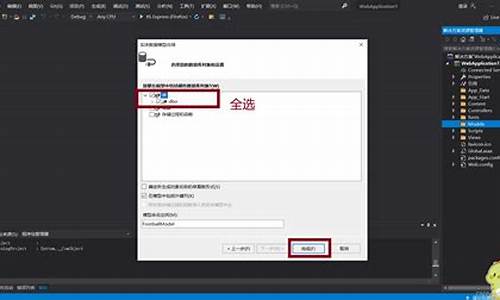
手写一个简单的谷歌浏览器拓展插件(附github源码)
手写谷歌浏览器插件教程:简易实现与代码详解
首先,让我们通过一个直观的示例来启动创建过程。点击浏览器地址栏输入 chrome://extensions/,即可直接访问扩展程序管理界面。 核心配置文件是 manifest.json,这个文件记录了插件的基本信息,如名称、描述、权限等,是插件身份的身份证。 当插件被激活时,用户会看到一个弹出层,这是通过编写 popup.html 来实现的,它包含了一个简单的HTML界面,用于交互或显示信息。 为了保持代码的清晰,我们把相关的脚本逻辑分离到单独的 popup.js 文件中,这样也支持使用 script 标签直接嵌入。在该文件中,我们将实现插件的核心功能。 此外,我们还需要一个辅助文件 inject.js,它的任务是将特定的代码注入到目标网页,实现所需功能,如上图所示。 整个项目的目录结构清晰可见,便于管理和维护。但这里只是基础部分,更多功能的实现和优化将在后续篇章中详细介绍。浏览器插件实现GitHub代码翻译原型演示
实现浏览器插件的GitHub代码翻译原型,旨在简化中文源码阅读过程。考虑到IDE插件的复杂性和与特定IDE的绑定,以及代码转换工具的局限性,浏览器插件成为一种更实用、易用且具有长远改进潜力的解决方案。快速实现这一构想,目标在于提供一个便捷工具,允许用户在浏览器中直接翻译GitHub代码。
注意:此演示仅在Chrome浏览器中进行,且限于从页面中提取表格元素和内建词典的简单方式,其他浏览器或GitHub代码页的效果可能有所不同。
项目源码位于:program-in-chinese/webextension_github_code_translator
安装插件后,在Chrome工具栏点击按钮(图标默认为"G",可能是"Github代码翻译原型"的首字母)。在弹窗中显示翻译后的代码段,操作流程即为如此。
对代码段文本进行简单替换,以适应不同需求。内建词典分为几部分,其中关键词和API可以扩展,词汇部分可通过现有英汉词典实现(例如,olditem等需要进一步拆分处理),而语句翻译则借助在线翻译API,如原型中使用的有道在线翻译。
相关资源和信息包括:
Chrome Extension - Get DOM content
developer.chrome.com/ex...
Find all text nodes in HTML page
中文关键词替换体验页面原型
为Chrome和火狐浏览器编写扩展
- 上一条:整人关机源码_整人关机代码
- 下一条:adpcm源码