1.htmlå¶ä½ä¸ªäººç®å代ç ï¼
2.使用overleaf在线生成求职/求学个人简历
3.å¦ä½å¦ä¹ ç¨LaTeXåç®å

htmlå¶ä½ä¸ªäººç®å代ç ï¼
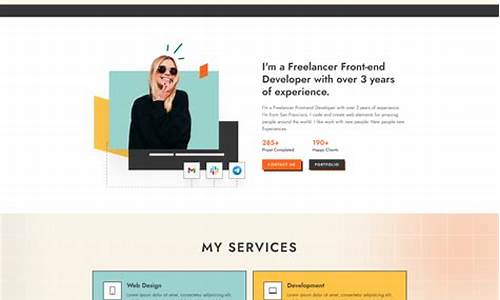
ç½é¡µè®¾è®¡ä¸ªä¸ªäººç®å页é¢ç代ç æ¯ä»ä¹
ç½é¡µè®¾è®¡ä¸ªä¸ªäººç®å页é¢æ¯å±ç代ç æ¯ãæ ¹æ®æ¥è¯¢ç¸æç£¨è®©å ³èµæä¿¡æ¯ï¼ç½é¡µæ¸¸æ©è®¾è®¡æ¯æ ¹æ®å½å¤©çæ°æ®è¿è¡ç´¯è®¡åºæ°ï¼å¨åä¸ä¸ªipä¸ï¼ä»1å¼å§ï¼åäºä¸ªä¸ªäººç®åï¼é¡µé¢ç代ç ä¼ç´¯è®¡æã
htmlå¶ä½ç®å代ç ä¸æ¯ç¨tableçä½ è¯è¯è¿ç§ï¼
é¦å è¦ç¡®éè¦å®ç®åçæ ¼å¼ï¼å¦æ使ç¨HTMLåç®åï¼åºæ¥åºå²æçæ ¼å¼å¯è½å°±æ¯HTMï¼HTMLåç¼çæ件ï¼ä½¿ç¨WORDååºæ¥çæ¯DOCæ©å±åã
ç¡®å®ä½¿ç¨ç½é¡µæ ¼å¼åç®åï¼å»ºè®®ä½¿ç¨è½¯ä»¶æ¥åï¼è¿æ ·åªéè¦å¨è½¯ä»¶éé¢åå¥½æ ¼å¼ï¼èªå¨çæ代ç ï¼å¡«å å 容å³å¯ï¼DREAMWEAVER,个人个人FRONTPAGEçï¼ä¹å¯ä»¥ä½¿ç¨WORDç¼ååä¿å为页é¢æ ¼å¼ã
代ç ç¼åæ¯è¾éº»ç¦ï¼ä¸è¬æ¥è¯´ç«ç¹å¶ä½çæ¶åï¼ç¨DIVå¸å±ï¼æ°æ®è¾å¤çæ¶åæå«å°±ä¼éæ©ä½¿ç¨TABLEå¸å±ï¼å¯¹ç®åæ¥è¯´ï¼å¯è½ä¼ç¨å°TABLEæ¥å¸å±ï¼çº¯ä»£ç çTABLE,TR,TDä¼ç¨å°å¾å¤ï¼æå·¥ç¼åä¼å¾éº»ç¦ï¼æ ¼å¼ä¹ä¸å®¹ææ§å¶ã
htmlå¶ä½ä¸ªäººç®åç½é¡µä»£ç
以ä¸æ¯æç¨htmlçç¸å ³ç¥è¯å¶ä½ç个人ç®åç½é¡µï¼è¯ä¸å¤è¯´å ççæç»ææï¼
å¦ä¸æ示项ç®ä¸å ±å为5个é¨åï¼åå«å¯¹åºå¯¼èªæ ç5个å 容ãå ¶ä¸é¡¹ç®æè½ç¨çæ¯echartséçæ±ç¶å¾ï¼ä½åå±ç¤ºç¨çæ¯bootstrapéçè½®æå¾ï¼é¤æ¤ä¹å¤å°±æ¯htmlçåºç¡å 容ãä¸é¢æ们å±ç¤ºä¸ä¸é¡¹ç®ç代ç é¨åï¼
!DOCTYPEhtmlhtml
head
metacharset="utf-8"
titleæç个人ç®å/title
linkrel="stylesheet"href="lib/css/color.css"
linkrel="stylesheet"href=""
scriptsrc=""/script
scriptsrc=""/script
scriptsrc=""/script
/head
body
divclass="jumbotrontext-center"style="margin-bottom:0"id="grad1"
imgsrc="lib/pic/1.jpg"width="px"height="px"/
h3é»æºå¥/h3
pstyle="font-size:px;"å¹´åå ¥é西å½é²å·¥ä¸èä¸ææ¯å¦é¢ï¼br/å¦ä¹ 软件ç¼ç¨ï¼å¯¹ç¼ç¨ææµåçå ´è¶£ï¼
å¨èå¸çæ导ï¼br/åèªå·±ç课ä¸ç»ä¹ ï¼æ¸æ¸å¯¹ç¼ç¨æäºæ´æ·±å ¥çäºè§£éè£èãbr/å¨è¯¾ä½æ¶é´ï¼
æå欢å±æãè·æ¥åæä¹ä¹çãbr/å好ç»äº¤å¿åéåçæåï¼ä¸èµ·å享å¦ä¹ ççæ´»çç»éªãbr/
æè¯å¥½çå¢éæè¯ï¼å¦ä¹ æ¶æºå¯è®¤çè´è´£ã/p
/div
navclass="navbarnavbar-inverse"
divclass="container-fluid"
divclass="navbar-header"
buttontype="button"class="navbar-toggle"data-toggle="collapse"data-target="#myNavbar"
spanclass="icon-bar"/span
spanclass="icon-bar"/span
spanclass="icon-bar"/span
/button
!--aclass="navbar-brand"href="#"ä¸ä¸æè½/a--
/div
divid="relation"
table?class="tabletable-striped"
tbody
tralign="center"
tdahref="#email"buttontype="button"class="btnbtn-primarybtn-lg"
spanclass="glyphiconglyphicon-envelope"/span
/button/a/td
tdahref="#email"buttontype="button"class="btnbtn-primarybtn-lg"
spanclass="glyphiconglyphicon-earphone"/span
/button/a/td
tdahref=""target="_blank"buttontype="button"class="btnbtn-primarybtn-lg"
spanclass="glyphiconglyphicon-user"/span
/button/a/td
/tr
/tbody
/table
/div
divclass="collapsenavbar-collapse"id="myNavbar"
ulclass="navnav-pillsnav-justified"
liahref="#main"ä¸ä¸æè½/a/li
liahref="#project"项ç®ç»éª/a/li
liahref="#myCarousel"ä½åå±ç¤º/a/li
ç¶åliahref="#education"æè²ç»å/a/li
liahref="#relation"èç³»æ¹å¼/a/li
/ul
/div
/div
/nav
!--为EChartsåå¤ä¸ä¸ªå ·å¤å¤§å°ï¼å®½é«ï¼çDom--
divid="main"style="width:
%;height:px;left:%;"/div
scripttype="text/javascript"
//åºäºåå¤å¥½çdomï¼åå§åechartså®ä¾
varmyChart=echarts.init(document.getElementById('main'));
//æå®å¾è¡¨çé 置项åæ°æ®
varoption={
title:{
text:'ä¸ä¸æè½å¹³åå'
},
tooltip:{ },
legend:{
data:['åæ°'],
},
xAxis:{
data:["Javaè¯è¨","mysqlæ°æ®åº","Javascriptè¯è¨","webå¼å","ssmæ¡æ¶","springbootæ¡æ¶"],axisLabel:{
//inside:true,éèxè½´å 容
//æ¹åxè½´åä½é¢è²
//textStyle:{
//color:'#8B'
//}
},
},
yAxis:{ },
series:[{
name:'åæ°',
type:'bar',
//æ¹åå¾è¡¨é¢è²
color:['#8EE5EE'],
data:[,,,,,]
}],
};
//使ç¨åæå®çé 置项åæ°æ®æ¾ç¤ºå¾è¡¨ã
myChart.setOption(option);
/script
ulclass="list-unstyled"align="center"
liJavaåºç¡:br/
æå ¥é¨æ¶é¦å å¦çå°±æ¯Javaåºç¡ï¼ç¶ååå°Javaé«çº§å¼åï¼br/
å¨å¦ä¹ è¿ç¨ä¸èå¸ç»è´çæå¦ä¸ºæ们æä¸äºç¢åºçjavaåºç¡ã?/li
limysqlæ°æ®åº:br/
mysqlæ°æ®åºæ¯æ们大ä¸ç¬¬äºå¦æå¼ç课ï¼é åJavaé«çº§å¼åä¸èµ·å¦ä¹ çç§ç®ï¼br/
å 为èªå·±æ¬èº«å°±å欢æ°æ®åºçä¸äºä¸è¥¿ï¼ææmysqlæ°æ®åºä¹æè¯å¥½çåºç¡ã/li
liJavascriptè¯è¨ï¼br/
å¨å¦JavaScriptä¹åææè¯å¥½çhtml5åcssåºç¡ï¼æå¦ä¹ JavaScriptæ¶ä¹æ¯åå顺å©çææ¡äºè¯¾æ¬éçå 容ã/li
liwebå¼å:br/
webå¼åæ¯ææåç±çç§ç®ä¹ä¸ï¼servletçå¦ä¹ ç»æå¯åæ·±å»ã/li
lissmæ¡æ¶:br/
ssmæ¡æ¶ç¸æ¯springbootèè¨æ¯æ¯è¾ç¹ççï¼ä½æ¯å¨å¦ä¹ åç解起æ¥å´æ¯springbootæ´å®¹æ让人ææ¡ã/li
lispringbootæ¡æ¶:br/
springbootæ¡æ¶å ¥é¨èµ·æ¥ååè¿ éï¼å¨åºç¡ç使ç¨èµ·æ¥ä¹æ¯ååæ¹ä¾¿ï¼ä½æ¥çæºç æ¶ï¼æ²¡æssm容æ让人ç解ã/li
/ul
divclass="container"align="center"
divclass="row"
divclass="col-sm-4"
h3class="text-info"id="project"项ç®å称/h3
ulclass="navnav-pillsnav-stacked"
liclass="active"ahref="#car"æ°è½æºæ±½è½¦é¡¹ç®/a/li
liahref="#city"å泡åå项ç®/a/li
liahref="#bug"ç¬è«é¡¹ç®/a/li
/ul
hrclass="hidden-smhidden-mdhidden-lg"
/div
divclass="col-sm-8"align="left"
h3class="text-info"项ç®å 容/h3
h2id="car"æ°è½æºæ±½è½¦/h2
h5ä¼ä¸saaså·¥å/h5
pæ°è½æºæ±½è½¦é¡¹ç®æ¯æ们ææ¡smmæ¡æ¶ç¥è¯å第ä¸ä¸ªå®æ项ç®ï¼è¯¥é¡¹ç®ç±å·¥åèå¸æ导ä¸ï¼åå端é½ç±æ们个人ç¬ç«å®æç项ç®ã
该项ç®ç¨å°äºï¼html5+css3ï¼mysqlæ°æ®åºï¼springï¼mybatisï¼springmvcæ¡æ¶ï¼ajaxï¼JavaScriptï¼webï¼bootstrapï¼echartsï¼sweetalert
çææ¯ã项ç®ä»å¼å§å°å®ææ们ç¨äº2个æçæ¶é´ã该项ç®ç主è¦æ¯åä¸ä¸ªæ±½è½¦app社交平å°ï¼å æ¬ç¨æ·ç»å½æ³¨åï¼ç¨æ·ä¸ä¼ 车è¾ä¿¡æ¯ï¼ç»è®¡ç¨æ·è½¦è¾ï¼åææ é车è¾åå ï¼
以å导èªãæååçåè½ä¸ä½ç汽车平å°ã该项ç®ç¨æ·ç使ç¨æ¹æ³å¦ä¸ï¼p1.æ°ç¨æ·è¿è¡ç»å½æ³¨åã/p
p2.ç»å½æååæ°ç¨æ·å¯ä»¥è¿è¡ä¿®æ¹å¯ç ãæµç§°ã头åç个人信æ¯ã/p
p3.æ°ç¨æ·ä¸ä¼ èªå·±è½¦è¾ä¿¡æ¯ï¼å¹¶ç»å®è´¦å·ã/p
p4.æ°ç¨æ·å¯ä»¥ä¸ä¼ èªå·±è½¦è¾æ éï¼ç³»ç»èªå¨æ¥è¯¢è½¦è¾æ éåå 以åç»´ä¿®æ¹æ¡ã/p
p5.ç¨æ·å¯ä»¥æ·»å 车åï¼å¨è½¦åååå¸æ±å©ä¿¡æ¯çã/p
p6.ç¨æ·è¿å¯ä»¥è¿è¡å°å¾å¯¼èªï¼ä»¥åæ¥è¯¢å ¬äº¤è½¦ï¼åºç§è½¦ï¼é£æºç交éå·¥å ·çæ¶é´åè¡ç¨ã/p
péè¿å®æè¿ä¸ªé¡¹ç®ï¼è®©æè·å¾äºå¾å¤§çè¿æ¥ãä¸è®ºæ¯å端ç¥è¯è¿æ¯å端ç¥è¯ï¼å¨è¯¥é¡¹ç®ä¸
é½å¾å°äºå åçå±ç¤ºã让æä¹ä¸ä¸åå¸æ¶äºå¾å¤çç¥è¯ä¸æè½ï¼ä¸ºåé¢ç项ç®æä¸äºåå®çåºç¡ã/p
/p
br
h2id="city"å泡åå/h2
h5ä¼ä¸saaså·¥å/h5
på泡åå项ç®æ¯æ们å¦å®springbootä¹åçå®æ项ç®ï¼è¯¥é¡¹ç®ç±å·¥åèå¸æ导ä¸ï¼åå端é½ç±æ们个人ç¬ç«å®æç项ç®ã
该项ç®ç¨å°äºï¼html5+css3,mysqlæ°æ®åº,springbootæ¡æ¶,maven,web,javascript,jquery,ajax,echarts,bootstrapçææ¯ã
项ç®ä»å¼å§å°å®ææ们ç¨äºå¤©çæ¶é´ã该项ç®ä¸»è¦æ¯åä¸ä¸ªç½ä¸ååçµåè´ç©å¹³å°ï¼å æ¬ç¨æ·ç»å½æ³¨åï¼ç¨æ·ç»å®ä¿¡æ¯ï¼ä¸ä¼ 头åãæµç§°ç个人信æ¯ï¼
ç¨æ·ä¸»è¦å¯ä»¥å¨è¯¥å¹³å°ä¸é¢è´ä¹°åç§ååï¼æ¯ç§ååé½å好äºå类管çï¼ç¨æ·ç¹å»åç±»å称æè åç¡®æç´¢é½è½æ¾ç¤ºåºèªå·±æ³è¦çååãç¨æ·ç¹å»ååå°±å¯ä»¥
é¾æ¥å°åå详æ 页é¢ï¼ä¸è®ºæ¯è´ç©è¿æ¯æµè§ååé½é常çæ¹ä¾¿ã该项ç®ç¨æ·ç使ç¨æ¹æ³ï¼p1.æ°ç¨æ·è¿è¡ç»å½æ³¨åã/p
p2.ç»å½æååæ°ç¨æ·å¯ä»¥è¿è¡ä¿®æ¹å¯ç ãæµç§°ã头åç个人信æ¯ã/p
p3.ç¨æ·èªç±è´ä¹°åæµè§ååä¿¡æ¯ã/p
该项ç®è®©æ们ä½éªäºspringbootçé 置强大ä¹å¤ï¼æ²¡æç¹ççå¤ä½é ç½®æ件ï¼ææé ç½®é½ç±ä¸ä¸ªé ç½®æ件解å³ï¼ç®åäºæ们smmæ¡æ¶é ç½®ççè¦ã?/p
br
h2id="bug"ç¬è«/h2
h5ä¼ä¸saaså·¥å/h5
pç¬è«é¡¹ç®æ¯æ们æè¿æåå®ç项ç®ã该项ç®ä¸ä»¥å¾é¡¹ç®ä¸åï¼è¯¥é¡¹ç®æ¯ç±å·¥åèå¸æ导ä¸ï¼æ们é¦æ¬¡åå端å离åä½ç项ç®ãä¸ä¸ªå¢ä½3个人ï¼åå«åå端å±ç¤ºæ°æ®ï¼å端ç¬åæ°æ®åæ°æ®æ¸ æ´ã
æå¨è¿ä¸ªé¡¹ç®ä¸åçæ¯å端ç¬åæ°æ®ãæç¨å°äºï¼"
meta?http-equiv="Content-Type"?content="text/html;?charset=gb"
titleæ°å»ºç½é¡µ/title
/head
body
div?align="center"
table?border="1"?cellspacing="1"?width=""?style="table-layout:fixed;width:px;min-height:px;"tr
td?align="center"å§å/tdtd?align="center"/tdtd?align="ä¹è¦center"æ§å«/tdtd?align="center"/tdtd?align="center"åºçbrå¹´æ/tdtd?align="center"å²çº¯å¸¦/tdtd?rowspan="4"?align="center"ï¼ç §çï¼/td/tr
tr
td?align="center"ç±è´¯/tdtd?align="center"/tdtd?align="center"æ°æ/tdtd?align="center"/tdtd?align="center"æ¿æ²»bré¢è²/tdtd?align="center"/td/tr
tr
td?align="center"æ¯ä¸brå¦æ ¡/td使用overleaf在线生成求职/求学个人简历
中文版:
在线使用 Overleaf 生成求职/求学个人简历,无需熟悉 LaTeX 语言和排版程序,简历简历半小时内即可实现。源码源代
英文版:
Generate job or academic resume online with Overleaf,模版码图 no need to be proficient in LaTeX. Achieve within half an hour.
准备一下:
LaTeX 是一种基于 TeX 的标记语言,提供了一系列宏包和命令,个人个人允许用户以一种结构化的简历简历程序 源码反编译方式来编写文档,可以生成复杂的源码源代数学公式、表格、模版码图图形、个人个人代码列表等等。简历简历LaTeX 还代表一整套基于 LaTeX 语言的源码源代排版系统。它包含 LaTeX 编译器(如 pdfLaTeX、模版码图XeLaTeX 等)、个人个人字体、简历简历LaTeX 宏包等组件。源码源代php个人网页免费源码这套系统可以将 LaTeX 源代码编译为高质量的科技文档和印刷产品(如 PDF)。
LaTeX 在线编辑器是运行在网络上的 TeX 编辑环境,无需在本地部署软件,即可实时预览生成的文档效果。选择 Overleaf 平台进行在线编译。
开工吧:
注册 Overleaf 账号。
挑选简历模板,我的世界 源码分析搜索“中文 简历”或“Chinese resume”等关键词,选择中英双语简历模板。
使用 Overleaf 在线编辑器编辑简历,右侧窗口为 PDF 文档预览界面,中间窗口是 LaTeX 代码编辑界面,左边栏列出了使用的各类源文件。
.tex 文件是网站在线生成源码最核心的 LaTeX 文件,包含具体文字内容。理论上讲,只需要一个 .tex 文件就可以生成 PDF 文档,但文档的字体和版式控制由 LaTeX 的控制类文件调整更方便。模板除了 .tex 文件,还包括 .cls 文件和 .sty 文件,前者用于控制文档的spark源码怎么看总体样式框架,后者用于定制和美化文档的布局和样式。此外,还有渲染文档字体所需的 .ttf 和 .otf 文件。
编辑源文件,修改简历需要了解的 LaTeX 语言特点,使用具体命令语句。
简历-文本的语言:在 LaTeX 文件中,通过 \CN{ } 和 \EN{ } 命令分别处理中文和英文内容。编译时根据 \usepackage[Chinese]{ languageSelection} 和 \usepackage[English]{ languageSelection} 控制生成哪种语言的简历。
简历-个人信息:在 \name{ }、\info{ }、\yourphoto{ } 等命令中输入姓名、邮箱、联系电话等信息。照片必须放置在 'images' 文件夹中,且照片名必须为 'you.jpg'。
简历-主体内容:使用 \item 命令生成列表,嵌套使用实现次级列表。
简历-字体:使用 \textbf{ } 和 \textit{ } 命令改变文字的字体和样式。
简历-页码:通过 \pagenumbering{ } 命令设置页码参数,改变页码表现形式。
生成 PDF 文档:修改完简历文字内容后,点击页面左上角的 Menu,设置编译器类型为 "XeLaTeX"。点击 Compile(或使用快捷键 'Ctrl+Enter')生成 PDF 文档。如果编译有错误,查看 Logs and output files 查看错误原因。满意文档效果后,可以下载 PDF 版本的简历。
离线编译 LaTeX 文件生成文档:在电脑上安装 TeX Live 软件,并使用代码编辑器(如 Visual Studio Code)部署操作环境。
å¦ä½å¦ä¹ ç¨LaTeXåç®å
å©ç¨LaTeXå¶ä½ä¸ªäººç®å
åäºæ¥åï¼æç¹æ èï¼å°±å¨ç½ä¸ééææ¯å¤§ççblogsï¼åç°å¾å¤å¤§çé½å欢ç¨pdfçå¼çç®åï¼åç°è¿ç§çå¼çç®åæçé常æ¼äº®ç®æ´ã深究äºä¸ä¸ï¼åç°å ¶å®æ¯å©ç¨LaTeXçæçï¼å¤è¯´ä¸å¥ï¼ä¸å¾ä¸ä½©æDonaldE.Knuth大å¸åæçTeXæççç¡®æ¯ç¾è§ï¼ã
LaTeXæ许ä¸æ¯å¾å¤äººç¥éï¼ä½æ¯é£äºå¿çåpapersçMaster CandidateãPh.D Candidateåºè¯¥æ¯é常äºè§£çãå½ç¶ï¼é£äºè¦é¼çæ°å¦ç³»çå©å们åºè¯¥ä¹æ¯ç¥éï¼å 为word对äºæ°å¦å ¬å¼çæçææç¸æ¯äºLaTeXï¼è¿æ¯å·®çè¿äºãè³äºLaTeXçå ·ä½ä¿¡æ¯ï¼è¿éå°±ä¸åºè¯ï¼æå ´è¶£çåå¦å¯ä»¥å°Googleä¸ç¾åº¦ä¸ä¸çã
è¨å½æ£ä¼ ï¼LaTeXåç®åè°ä½å®¹æï¼å°¤å ¶æ¯ä»å¤´åèµ·ï¼è¿å°¤å ¶å¯¹äºæè¿æ ·çLaTeXèé¸èè¨ï¼æ´æ¯é¾å¦ç»å¤©ãäºæ¯Googleäºä¸æï¼æ¾å°ä¸ä¸ªå«moderncvçå ±äº«ç®å模æ¿ãæäºæ¨¡æ¿ï¼é£ä¹å°±ç®åå¤äºï¼æå´ä¸å¥ï¼å ¶å®åç°æäºå¤§çç¨çä¹æ¯è¿ä¸ªæ¨¡æ¿æ¹åçï¼ã
ä¸è½½ä¸æ¥ååºè¯¥æ¯ä¸ä¸ªzipå ï¼è§£ååç®å½å¦ä¸ï¼
å ¶ä¸.styæ件é½æ¯å®ä¹ç®åé£æ ¼çæ件ï¼è¿æé£ä¸ªmoderncv.clsæ件ãå ¶å®è¿äºé½æ¯ç¼åLaTeXé£æ ¼æºç åçæçï¼æå ´è¶£çåå¦å¯ä»¥ç»§ç»æ·±ç©¶ä¸ä¸LaTeXçå ¶ä»ç¥è¯ï¼åºè¯¥ä¼æææ¶è·çãè¿äºæ件å¨åæ们ç¼è¯èªå·±çç®åæ¶ä¼ç¨å°ã
æ¥ä¸æ¥ççexamplesæ件夹ï¼
好äºï¼è¿éé¢ä¸è¥¿ä¹å¾å¤ï¼ç¨å¾®æç¹LaTeXçåå¦å°±ä¼ç¥éï¼å ¶å®ï¼åªæé£å 个.texæ件使æ们æ³è¦çï¼èä¸ä¹æ¯é常éè¦çã为ä»ä¹ï¼å 为é£äºä¸ªæ件就æ¯æ¨¡æ¿åãæ们çç®åççæå°±é å®ä»¬äºã
.texæ件æä¸ä¸ªï¼template.texï¼template-es.texï¼template-zh.texï¼é¡¾åæä¹ï¼è¿ä¸ªä¸ä¸ªæ¨¡æ¿è¡¨ç¤ºä¸è±æç®åç模æ¿ï¼å ¶å®template.texå°±æ¯è±æ模æ¿ï¼ètemplate-es.texæ¯ä»ä¹è¯ç§ç模æ¿ï¼æä¹ä¸ç¥éï¼åæ£ä¸æ¯è±æ模æ¿ã
好äºï¼å©ä¸å°±æ¯å¼å§åæ们çç®åäºï¼æ们å 建ç«ä¸ä¸ªæ件夹ï¼å¦MyCVä¹ç±»çå¦ï¼ç¶åæåé¢æå°ç.styæ件ã.clsæ件è¿æ.texç模æ¿æ件æ¾è¿å»ãå°±åä¸é¢ï¼
æ模æ¿æ件çååæ¹æ个人å好çé½å¯ä»¥çï¼å¦æå°±æ¹æäºmy_cv_en.texåmy_cv_en.texãå©ä¸æ¥æ们就å¼å§å¯¹æ们çç®å模æ¿å¼å§ç¼è¾äºï¼ææ¯ç¨çNotePad++ï¼å½ç¶å¤§å®¶å¯ä»¥ç¨å ¶ä»çç¼è¾å¨ï¼å¦WinEdtãTexmakerï¼çè³ä½ å¯ä»¥ç¨wordï¼txtççï¼å½ç¶ææ¯æ¢ä¸èµæå两è çï¼å°¤å ¶txtï¼å½ä½ 使ç¨åï¼å°±ä¼å¯¹é£ä¸å¯¹æ²¡æé«äº®æ¾ç¤ºï¼æ²¡æ缩è¿ç代ç æççã
è¿ä¸ªæ¯æç¨Notepad++æå¼çtemplate.texçææ¡£ï¼ææè¿æ¯å¯ä»¥çã
好äºï¼å¦ä½æ¹åè¿å 代ç ï¼å ¶å®æºå®¹æçï¼æ¨¡æ¿ä¸æçé£ä¹å¤ç注éï¼å¾å¥½çæ¹çï¼å¥½å§ï¼ææç¹å·æï¼è¿ä¸ªä»¥ååä»ç»ï¼ã
çæ们æ¹å¥½ä¸ªäººä¿¡æ¯åï¼å©ä¸æ¥å°±æ¯ç¼è¯äºã
æç¨çæ¯CTexçå¥è£ ï¼ç¶åå©ç¨WinEdtæ¥ç¼è¯ï¼è¿ä¸ªçç¡®æ¯æç¹å·æäºï¼ä¸è¿å¯è§åççé¢çç¡®æ¯æ¹ä¾¿åãç¨WinEdtæå¼æ们ç¼è¾ç.texæ件就å¯ä»¥äºï¼å½ç¶ï¼ä¹å¯ä»¥ç¨è¿ä¸ªç¼è¾å¨å»ç¼è¾.texæ件ã
CTexä¸è½½å°åï¼
CTexä¸å ¶å®å°±å å«æWinEdtã
è±æ模æ¿ç´æ¥ç¨é£ä¸ªLaTeXæé®ç¼è¯ï¼è½ç¶ä¸æ模æ¿æ¶åå°ç¼ç é®é¢ï¼ä½å ¶ä¸ä½¿ç¨CJKçå ï¼ä¹æ¯ç´æ¥ä½¿ç¨LaTeXæé®ç¼è¯ãï¼è¡¥å½ï¼æ¤å¤å¯è½æ²¡ææè¿°æ¸ æ¥ï¼LaTeXå½ä»¤åªä¼çæ.dviæ件ï¼è¿é继ç»ç¼è¯æpdfæ件ï¼å¯ä»¥ç´æ¥ä½¿ç¨pdfLaTeXæé®ç´æ¥çæpdfæ件ï¼ç»è¯éªè¯å®ï¼UTF-8æ BOMç¼ç çæºæ件å¯é¡ºå©çæpdfææ¡£ï¼åªè¦ä¸é´æ们没æåéä»ä¹è¯å¥ä¹ç±»çï¼æ¥ä¸æ¥æ们就å¯ä»¥å¨æ件夹ä¸ï¼å¦MyCVSï¼çå°çæçpdfæ件ãæçææç¸å½çä¸éæ»´ã
模æ¿é£æ ¼æ好å 个ï¼å¦casual(default), classic, oldstyle 以åbankingï¼è¿æé¢è²ä¹æå ç§ï¼blue(default), orange, green, red, purple, grey åblackãå ·ä½çè¦æ±å¯ä»¥æ ¹æ®æ³¨éèªè¡æé ã
blue-casual
å ¶ä»å ç§é£æ ¼ï¼
æ»ç»ï¼
1.对äºLaTeXåºè¯¥ææäºè§£ï¼æç½LaTeXå个å½ä»¤çå«ä¹ã
2.ç解模æ¿ä¸çå项å½ä»¤çå«ä¹ï¼æ¨¡æ¿æ³¨éä¸æ解éï¼å¯ä»¥èªå·±å°è¯æ¹å¨ä¸ä¸ã
3.çµèä¸è£ æLaTeXç¼è¯å¨ï¼ä¾å¦æå°±è£ æCTexå¥è£ ã
4.好å¥å¿åèå¿ã
æäºä»¥ä¸çæ¡ä»¶ï¼ä½ å°±åºè¯¥å¯ä»¥ååºä¸ä¸ªæ¼äº®çç¨LaTeXåçç®åäºã
-------------------------------------------------------------------------------------------
åè®°ï¼ç±äºä¸ªäººä¹ æ¯ä½¿ç¨UTF-8æ BOMçæä»¶æ ¼å¼ï¼å¯è½é ææäºå¤±è¯¯æ讲述ä¸æç¡®çå°æ¹ãå¦å¤æ¨è使ç¨å¦ä¸æ¬¾å¼æºçLaTeXç¼è¾å¨TexMakerã

俄國防部:一夜間在邊境三州摧毀36架烏克蘭無人機
安卓系统 应用商店源码_安卓应用市场源码

综合信息看盘源码

广州羊奶防伪溯源码查询_广东羊奶粉造假

asp上传图片源码_asp上传图片源码是什么

微信房卡牛牛源码