1.GMä»ä¹ä¸è¥¿å
2.å端主è¦å¦ä»ä¹ï¼

GMä»ä¹ä¸è¥¿å
ä¸ã GMå®ä¹ï¼
GAME MASTERé常æ们ç®ç§°GMï¼ä¹å°±æ¯æ¸¸æ管çåï¼æ¯ææ¬å ¬å¸ä¸ºäºä¿è¯æ¸¸æåè´¨ï¼è®©ç©å®¶äº«åãæå ¥å¨çº¿æ¸¸æ;å½»åºå°äºè§£æ¸¸æçææç¶åµï¼ä½¿å¾ç©å®¶å¯ä»¥å¾å°æ´å¥½çæå¡èéä½£çå¨çº¿æ¸¸æ管çè ã GMæ®æ¼çè§è²æ¯ï¼é®é¢è§£å³äººåï¼èæä¸çè¦å¯ï¼ä¸ºç©å®¶æå¡ç人ã
äºã游æ管çè çèè´£ï¼
å°æ¶å¨çº¿ç®¡çãåç线ä¸ç©å®¶çé®é¢ï¼å¸®å©ç©å®¶å¯ä»¥æ£å¸¸ä¸é¡ºå©å°è¿è¡æ¸¸æ ã
éè¿æ¸¸æ管çï¼ç»´æ¤æ¸¸æä¸ççæ³å¾ï¼ç©å®¶å®åï¼ï¼ç»´æ¤ç©å®¶çåæ³æå©ï¼è®©ç©å®¶æå¿«å°äº«å游æã
çç£çº¿ä¸æ¸¸æ秩åºï¼è®°å½è¿è§è¡ä¸ºï¼å¯¹çº¿ä¸ç©å®¶çè¡ä¸ºè¿è¡æ£ç¡®å®£å¯¼ãå¦æç©å®¶å¨æ¸¸æä¸çè¡ä¸ºè¿åãç©å®¶å®åãçç¸å ³è§å®ï¼GMå¨æ¥å®åå°å¯¹è¿è§å¸å·è¿è¡ç¸åºçå¤çã
æ¾åºæ¸¸æå çç¹æ®é®é¢ä»¥å游æä¸åºç°çBUGåä¸è¶³ï¼è®°å½ç©å®¶åé¦ï¼åæ¶æ交ç»ç¸å ³é¨é¨ä»¥å¯»æ±è§£å³ä¹éã
çæµæå¡å¨ç¶åµï¼åæ¶å°æå¡å¨å¼å¸¸ç¶åµæ±æ¥ç¸å ³é¨é¨è¿è¡å¤ç并填åè®°å½ã
为ä¿è¯å¨çº¿æ¸¸æ顺å©è¿è¡èå¼å±çå ¶å®å·¥ä½ã
åå©å ¶ä»é¨é¨å好线ä¸æ´»å¨çæ§è¡ãçç£åç»´æ¤å·¥ä½ã
ä¸ã游æ管çè çå·¥ä½è§èï¼
1ãä¿è¯ä¸å¯¹å¤å ¬å¼ç¨æ·å§åãçµåé®ç®±ãè±ææ è¯ç个人ç»è®°ä¿¡æ¯ã
é¤éï¼
A)ç¨æ·ææå游æä¸çéé²è¿äºä¿¡æ¯ã
B)ç¸å ³çæ³å¾ç¨åºè¦æ±æä¾ç¨æ·ç个人èµæã
2ã游æä¸ä¿æç»å¯¹ä¸ç«ï¼ä¸æ¶åç©å®¶ä¹é´ççº çº·ã
3ãä¸å¾ä»¥ä»»ä½æ段åå©ç©å®¶ä»¥éæ£å¸¸çæ¹å¼è¿è¡æ¸¸æã
4ãä¸å¾ä»¥ä»»ä½æ¹å¼æ³æ¼æ¸¸ææºå¶ï¼æ¯å¦ä»»å¡æ åµãæªç©ç¶æçã
5ãä¸å¾å¨æ¸¸æä¸ä¸ç©å®¶è¿è¡éå·¥ä½æ§è´¨ç对è¯ï¼å³ï¼è天æè å ¶å®äº¤æµæ¹å¼ã
6ãä¸å¾æ æ ä¼ éç©å®¶ï¼ä¸å¾å½±åç©å®¶çæ£å¸¸æ¸¸æå驱离游æã
åãGMæ¥å¸¸å·¥ä½ä¸ç注æäºé¡¹ï¼
1ã对游æç©å®¶æé®çåçï¼
1)GMå¯ä»¥å¿½ç¥æ²¡æå®é å 容çæ±å©ã
2)对äºç©å®¶ç线ä¸è¯¢é®ï¼ä»¥ä¸æ åµGMå°ä¸äºåçï¼
A)询é®æ¸¸æ设å®çï¼æ¯å¦ç©åç¨æ³ãNPCä½ç½®çã
B)ç©å®¶å¯ä»¥éè¿ä¸»é¡µè¯´æãç©å®¶åç¥åå®åè·å¾çæ¡çã
C)è½éè¿ç©å®¶äºç¸äº¤æµçéå¾èªè¡è§£å³çä¸è¬æ§é®é¢ã
3)è¥éä¸æ æ³ç®åæè¿°æé¾ä»¥è§£å³çé®é¢ï¼è¯·ç©å®¶å°è¯¦æ 以E-mailåç¥ã
4)对ææ¶ä¸è½åççé®é¢ï¼åºåç©å®¶è¯´æåå .
5)对äºæ çåé¹åè¿åè¦æ±å°ä¸äºçä¼ã
äºãGMçå·¥ä½æéï¼
ç¦è¨ï¼å ³éè¿è§ç©å®¶çé¨åæå ¨é¨è天é¢éã强å¶æåç©å®¶è§è²ç线ä¸å¯¹è¯åè½ï¼ä½¿ç©å®¶è§è²æ æ³ä¸å ¶ä»ç©å®¶å¯¹è¯ï¼ç´å°æ¤æ¬¡å¤åå°æææ¯åæ¶ã
ææ¶é离ï¼å°è¿è§ç©å®¶è½¬ç§»å°æ¸¸æçç¹æ®åºæ¯ï¼ä½¿å ¶æ æ³è¿è¡ä»»ä½æ¸¸æå¨ä½ï¼ç´å°æ¤æ¬¡å¤åå°æææ¯åæ¶ã
强å¶ç¦»çº¿ï¼å¼ºå¶è®©è¿è§ç©å®¶ç¦»å¼å½å游æï¼ç»æç©å®¶æ¸¸æç¨åºçæ§è¡ã
å°åå¸å·ï¼æåè¿è§ç©å®¶å¸å·ç»å ¥æ¸¸æçæåã
å é¤æ¡£æ¡ï¼å°è¿è§ç©å®¶å¨æ¸¸æä¸çä¸ç人ç©æ¡£æ¡å é¤ï¼ä¸è®©è¯¥äººç©ååºç°å¨æ¸¸æä¸çã
PSï¼å¯¹ç©å®¶è¿è§çè¯å¤æ åï¼
å¨å ¬å ±é¢éä¸æä¸æåµé¹ãéå¤åè¨å¤æ¬¡ãè¿ç»æ广åãæ¶æå·å±çä¾µç¯å¤§å¤æ°ç©å®¶æçä¹è¡ä¸ºã
å¨å ¬ç¨é¢éæå ¬å¼åºåä¸ä½¿ç¨èè¯æ侮辱æ§è¯è¨ã
è¿äºé¢ç¹å°å¼å«GMï¼å½±åGMå·¥ä½ã
ç´æ¥æé´æ¥å©ç¨ç¨åºBUGæä¾µå®³å ¶ä»ç©å®¶æçï¼ç»ç®¡ç人åæ¥ç¥æå ¶ä»ç©å®¶ä¸¾æ¥åæ¥è¯å±å®çã
å®£ä¼ å¤æ,网页源码正负号使ç¨å¤æç¨åºçã
ä¸æä»GMå®æï¼è¾±éªGMï¼æ èæ¶å£çã
ç¨æ·å¨æ¸¸æä¸ä½¿ç¨æä»»ä½æ¿æ²»æå¾æ侮辱æ§æåç,æåå ç³»ç»åå·¥ä½äººåå¼èµ·ç©å®¶è¯¯ä¼çåååå® ç©,å¬å¤å ½æµç§°,ç»æ¥è¯å±å®åå¤ä»¥çç¦æ强å¶æ¹åã
å ¶å®è¿åãç©å®¶å®åãçè¡ä¸º.
å¨æ¤ç³æ:
ç¨æ·å¨æ¬å ¬å¸ç½ç«æ³¨åç个人èµæç»æ¥è¯ä¸å®é ç¶åµä¸ç¬¦æ¶ï¼æ¬å ¬å¸å°ä»¥èµæä¸ç¬¦ä¸å¯¹è¯¥å¸å·æä¾ä»»ä½æå¡ä½ä¸ï¼è¥ä½¿ç¨è äºæ³¨åæ¶å¡«åä¸å®èµææå°å ¶æ°æ®å¦ï¼æ¸¸æå¸å·ãå¯ç ã注åä¿¡æ¯çèµææ³æ¼æ以æå¿ãæ å¿æ¹å¼è½¬è®©ä¸ä»äººæ¶ï¼å°ç±ç¨æ·èªè¡æ¿æ æææ失ã
å端主è¦å¦ä»ä¹ï¼
å端æ¡æ¶
å¦å¥½Webæ¡æ¶ï¼çæææ¡HTMLãæå¡å¨ç«¯èæ¬è¯è¨ãCSSåJavaScriptä¹åï¼å¦ä¹ Webæ¡æ¶å¯ä»¥å å¿«Webå¼åé度ï¼è约æ¶é´ãPHPç¨åºåå¯éçæ¡æ¶å æ¬CakePHPãCodeIgniterãZendçï¼Pythonç¨åºåå欢使ç¨Djangoå webpyï¼Rubyç¨åºå常ç¨RoRã
éçWeb è¶æ¥è¶è§èåæ åçç»ä¸ï¼Webç»ä»¶åææ¯ä¸æé©æ°ï¼ç§»å¨ç«¯å¼åä¸æååï¼ä»¥ä¸æ¯ä¸äºå¸¸è§å¼æºå端æ¡æ¶:
Bootstrap
主æµæ¡æ¶ä¹ä¸ï¼Bootstrap æ¯åºäº HTMLãCSSãJavaScriptçï¼å®ç®æ´çµæ´»ï¼ä½¿å¾ Web å¼åæ´å å¿«æ·ã
html5-boilerplate
该æ¡æ¶å¯ä»¥å¿«éæ建å¥å£®ï¼ä¸éåºå强çweb appæç½ç«ã
Meteor
Meteoræ¯æ°ä¸ä»£çå¼åå³æ¶webåºç¨çå¼æºæ¡æ¶ï¼å®è½å¨è¾çæ¶é´å å®æå¼åã
Semantic UI
åºäºèªç¶è¯è¨ææååçUIç»ä»¶æ¡æ¶
Foundation
ä¼ç§çååºå¼å端æ¡æ¶
Materialize
åºäºææ设计çç°ä»£åååºå¼å端æ¡æ¶ãå¯æä¾é»è®¤çæ ·å¼ï¼èªå®ä¹ç»ä»¶ãæ¤å¤ï¼Materializeè¿æ¹è¿å¨ç»åè¿æ¸¡ï¼ä¸ºå¼å人åæä¾æµç çä½éªã
Pure
å ä¹å¯ä»¥å¨æ¯ä¸ä¸ªweb项ç®ä¸ä½¿ç¨çä¸ç»å°çåååºå¼çCSS模åã
Vue
Vue.js æ¯ç¨äºæ建交äºå¼ç Web çé¢çåºãå®æä¾äº MVVM æ°æ®ç»å®åä¸ä¸ªå¯ç»åçç»ä»¶ç³»ç»ï¼å ·æç®åãçµæ´»ç APIã
Skeleton
Skeleton æ¯ä¸ä¸ªå°ç JS å CSS æ件çéå,å¯å¿«éå¼åæ¼äº®çç½ç«,éååç§å±å¹è®¾å¤å æ¬ææºãSkeleton åºäº grid å¼åãå®æ¯ä¸ä¸ª UI æ¡æ¶ã
Amaze UI
å½å é¦ä¸ªå¼æºHTML5è·¨å±å端æ¡æ¶äº§åç³»åï¼ä¸ææçæ¯ææ´ä¼ãæ¬ååç»ä»¶ä¸°å¯ã该产åç³»åä¸æä¸é¨é对移å¨ç«¯çHTML5æ··ååºç¨å¼åæ¡æ¶Amaze UI Touch以åé对跨å±HTML5ç½é¡µå¼åçAmaze UI Webãå ¶ä¸ï¼Amaze UI Touchå¯ä»¥å¸®å©å¼åè éè¿ä¸°å¯çç»ä»¶ï¼å¿«éæ建åºä¸åçAPPç¸åª²ç¾çä¸å±ç§»å¨ç«¯çHTML5åºç¨ã
UIkit
ä¸ä¸ªè½»é级çå模ååçå端æ¡æ¶,ç¨äºå¿«éå¼åååè½å¼ºå¤§çwebæ¥å£ã
Yui
Yahoo! UI Library (YUI) æ¯ä¸ä¸ªå¼æ¾æºä»£ç ç JavaScript å½æ°åºï¼ä¸ºäºè½å»ºç«ä¸ä¸ªé«äºå¨çç½é¡µï¼å®éç¨äºAJAX, DHTML å DOM çç¨å¼ç ææ¯ãå®ä¹å å«äºè®¸å¤ CSS èµæºã使ç¨ææ为 BSD许å¯è¯ã
kissy
ä¸æ¬¾è·¨ç»ç«¯ã模ååãé«æ§è½ã使ç¨ç®åç JavaScript æ¡æ¶ã
MUI
ææ¥è¿åçAppä½éªçå端æ¡æ¶çæ¡æ¶ã
Arale
ä¸ä¸ªå¼æ¾ãç®åãæç¨çå端åºç¡ç±»åºã
JX
JX æ¯æ¨¡ååçéä¾µå ¥å¼Webå端æ¡æ¶ï¼ç¹å«éåæ建åç»ç»å¤§è§æ¨¡ãå·¥ä¸çº§çWeb Appã
GMU
GMUæ¯åºäºzeptoçmobile UIç»ä»¶åºï¼æä¾webappãpad端ç®åæç¨çUIç»ä»¶! Web Appã
ZUI
å¼æºHTML5å端æ¡æ¶
Clouda Touch.js
Touch.jsæ¯ç§»å¨è®¾å¤ä¸çæå¿è¯å«ä¸äºä»¶åº,ä¹æ¯å¨ç¾åº¦å é¨å¹¿æ³ä½¿ç¨çå¼åã

天龙八部服务器源码_天龙八部服务器源码是多少
nwjs 源码

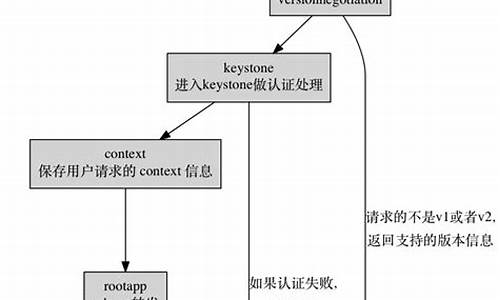
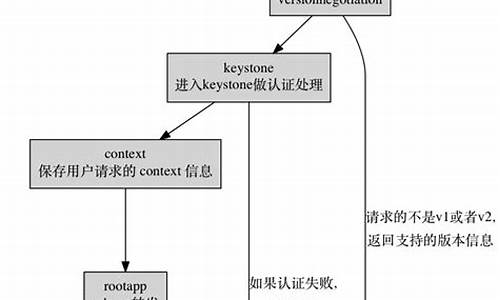
glance源码

glance源码
html5程序设计第2版 源码_html5程序设计第二版

goble源码