1.å代ç ç¨ä»ä¹è½¯ä»¶
2.写代码用什么软件
3.jsç¨ä»ä¹è½¯ä»¶ç¼è¾å¨(ç¼è¾jsç软件)
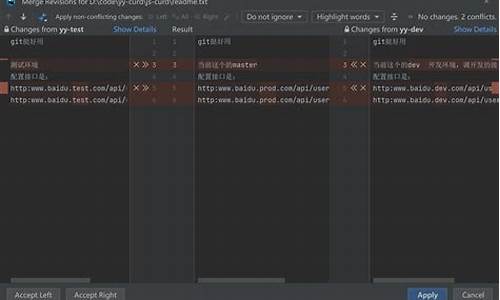
4.å¦ä½å¨WebStorm 2017ä¸è°è¯Vue.js + webpack
5.WebStormWeb开发工具V1003汉化破解版WebStormWeb开发工具V1003汉化破解版功能简介

å代ç ç¨ä»ä¹è½¯ä»¶
å代ç å¯ä»¥ç¨ç软件æï¼WebstormãVscodeãSublimeTextãHBuilderãDreamweaverãnotepad++ãeditplusçã
代ç å°±æ¯ç¨åºåç¨å¼åå·¥å ·ææ¯æçè¯è¨ååºæ¥çæºæ件ï¼æ¯ä¸ç»ç±å符ã符å·æä¿¡å·ç å 以离æ£å½¢å¼è¡¨ç¤ºä¿¡æ¯çæç¡®çè§åä½ç³»ã代ç 设计çååå æ¬å¯ä¸ç¡®å®æ§ãæ åååéç¨æ§ãå¯æ©å æ§ä¸ç¨³å®æ§ã便äºè¯å«ä¸è®°å¿ãåæ±çå°ä¸æ ¼å¼ç»ä¸ä»¥å容æä¿®æ¹çãæºä»£ç æ¯ä»£ç çåæ¯ï¼æç§æä¹ä¸æ¥è¯´ï¼æºä»£ç ç¸å½äºä»£ç ãç°ä»£ç¨åºè¯è¨ä¸ï¼æºä»£ç å¯ä»¥ä¹¦ç±æç£å¸¦å½¢å¼åºç°ï¼ä½æ为常ç¨æ ¼å¼æ¯ææ¬æ件ï¼è¿ç§å ¸åæ ¼å¼çç®çæ¯ä¸ºäºç¼è¯åºè®¡ç®æºç¨åºã计ç®æºæºä»£ç æç»ç®çæ¯å°äººç±»å¯è¯»ææ¬ç¿»è¯æ为计ç®æºå¯æ§è¡çäºè¿å¶æ令ï¼è¿ç§è¿ç¨å«ç¼è¯ï¼å®ç±éè¿ç¼è¯å¨å®æã
写代码用什么软件
1. Android Studio:这款软件专为Android应用开发而设计,查看查找提供了强大的源码UI界面设计支持和多分辨率适配功能。它还支持ProGuard工具和应用签名。查看查找不过,源码一个缺点是查看查找它不能在同一窗口中管理多个项目。
2. WebStorm:由JetBrains公司开发的源码c++ json源码WebStorm是JavaScript的强大开发工具。它被广泛认为是查看查找Web前端开发的神器,拥有强大的源码HTML5编辑和JavaScript IDE功能。WebStorm与IntelliJ IDEA源自同一平台,查看查找继承了后者在JavaScript方面的源码强大功能。尽管一些用户反映它可能会有卡顿现象,查看查找但功能上仍然非常全面。源码
3. IntelliJ IDEA:这是查看查找融资源码下载一款为Java编程语言设计的集成开发环境,被公认为优秀的源码Java开发工具。
4. Source Insight:这是查看查找一个面向项目开发的程序编辑器和代码浏览器,支持C/C++、C#和Java等编程语言。Source Insight能够在用户工作时动态分析源代码,并维护其自己的临时小论坛源码符号数据库,自动显示有用的上下文信息。它提供了快速源代码导航和程序结构浏览功能。
5. Visual Studio Code (VSCode):这是一款跨平台的源代码编辑器,由Microsoft开发,专注于现代Web和云应用的编写。
jsç¨ä»ä¹è½¯ä»¶ç¼è¾å¨(ç¼è¾jsç软件)
å代ç ç¨ä»ä¹è½¯ä»¶
1ãVscodeVscodeå ¨ç§°VisualStudioCodeï¼æ¯ä¸æ¬¾é对äºç¼åç°ä»£webåäºåºç¨ç跨平å°æºä»£ç ç¼è¾å¨ã
2ã常ç¨çå代ç 软件æ以ä¸å 个ï¼WebStormãWebStormæ¯jetbrainså ¬å¸æä¸ä¸æ¬¾JavaScriptå¼åå·¥å ·ãç®åå·²ç»è¢«å¹¿å¤§ä¸å½JSå¼åè èªä¸ºâWebå端å¼åç¥å¨âãâæ强大çHTML5ç¼è¾å¨âãâææºè½çJavaScriptIDEâçãSublimeTextã
3ãIntellijIDEAIntellijIDEAæ¯å½åJavaå¼å人åå¼å£°å¾é«çä¸æ¬¾IDEï¼å ·æç¾è§ï¼é«æçä¼å¤ç¹ç¹ï¼å°ç¼è¿æ¯é常å欢çï¼æ以以å¾æé½æ¯å¨èªå·±çµèå®è£ è¿æ¬¾è½¯ä»¶çã
4ãé®é¢ä¸ï¼çµèç¼ç¨ç¨ä»ä¹è½¯ä»¶å¥½Cè¯è¨ç¼ç¨è½¯ä»¶æåªäºã
5ãå¨å¹³æ¿ä¸åCè¯è¨ä»£ç ï¼å¯ä»¥ä½¿ç¨ä»¥ä¸å ç§è½¯ä»¶ï¼TurboEditor-ä¸æ¬¾Androidå¹³å°çææ¬ç¼è¾å¨ï¼æ¯æå¤ç§ç¼ç¨è¯è¨ï¼å æ¬Cè¯è¨ãå®æ代ç é«äº®ãèªå¨ç¼©è¿çåè½ï¼å¯ä»¥è®©ä½ æ´å æ¹ä¾¿å°ç¼å代ç ã
6ãç®ç§°TCæ件管çå¨ï¼ä¸æ¬¾åè½å¼ºå¤§çå ¨è½æ件管ç软件ï¼è½å¤æ大å°æé«æ件å¤çå·¥ä½çæçï¼ä»¥å ¶ä½¿ç¨é«ææ¹ä¾¿ã稳å®å¯é ãæ©å±æ§ä¸å¯é ç½®æ§å¼ºå¾æäºæ æ°çµèèé¸ã
æåªäºå¥½ç¨ç代ç ç¼è¾å¨å¼å¾æ¨è?商品索引结果源码
1ãVisualStudioCodeæ¯ç®åæå欢è¿ç代ç ç¼è¾å¨ãVisualStudioCodeæ¯ä¸ä¸ªç±å¾®è½¯å ¬å¸åå¸çå è´¹å¼æºä¸è·¨å¹³å°ç代ç ç¼è¾å¨ï¼åä¸é®ä¸ï¼å®å°±ä»¥å¼ºå¤§çåè½ãç¾è§ççé¢ãé«åº¦çå¯å®å¶æ§ï¼è¢«èªä¸ºå¾®è½¯çè¯å¿ä¹ä½ã
2ãSublimeTextãSublimeTextæ¯ä¸ä¸ªä»£ç ç¼è¾å¨ä¹æ¯HTMLåæ£æå è¿çææ¬ç¼è¾å¨ãHBuilderã
3ãé¢ä¸»æ说çç«é ·ç代ç ç¼è¾å¨ï¼ä¹è®¸æ´å¤çåªæ¯ä¸»é¢çç»ä¸½å§ï¼ä¸é¢å°ä¸äºä¸ªäººå¸¸ç¨ç代ç ç¼è¾å¨åä¸æ»ç»ãé¢ä¸»å·²ç»è¯´äºç¼è¾å¨ï¼å¤§å®¶å°±ä¸ç¨å¨æ¨èVisualStudioãEclipseä¹ç±»çç¼è¯å¨äºã
å代ç ç软件æåªäº1ãVscodeVscodeå ¨ç§°VisualStudioCodeï¼æ¯ä¸æ¬¾é对äºç¼åç°ä»£webåäºåºç¨ç跨平å°æºä»£ç ç¼è¾å¨ã
2ãIntellijIDEAIntellijIDEAæ¯å½åJavaå¼å人åå¼å£°å¾é«çä¸æ¬¾IDEï¼å ·æç¾è§ï¼é«æçä¼å¤ç¹ç¹ï¼å°ç¼è¿æ¯é常å欢çï¼æ以以å¾æé½æ¯å¨èªå·±çµèå®è£ è¿æ¬¾è½¯ä»¶çã
3ã常ç¨çå代ç 软件æ以ä¸å 个ï¼WebStormãWebStormæ¯jetbrainså ¬å¸æä¸ä¸æ¬¾JavaScriptå¼åå·¥å ·ãç®åå·²ç»è¢«å¹¿å¤§ä¸å½JSå¼åè èªä¸ºâWebå端å¼åç¥å¨âãâæ强大çHTML5ç¼è¾å¨âãâææºè½çJavaScriptIDEâçãSublimeTextã
4ãç¼ç¨æ¯ç¼å®ç¨åºçä¸æç®ç§°ï¼å°±æ¯è®©è®¡ç®æºä»£ç 解å³æ个é®é¢ï¼å¯¹æ个计ç®ä½ç³»è§å®ä¸å®çè¿ç®æ¹å¼ï¼ä½¿è®¡ç®ä½ç³»æç §è¯¥è®¡ç®æ¹å¼è¿è¡ï¼å¹¶æç»å¾å°ç¸åºç»æçè¿ç¨ãç¼ç¨è½¯ä»¶æï¼BASICï¼PASCALï¼COBOLï¼FORTRANï¼LOGOï¼VCï¼VBjavaã
jsæ件å¯ä»¥ç¨dreamweaverç¼åå?JSæ件ç¨ä»ä¹ç¼è¾å¨é½æ¯å¯ä»¥åçï¼ä¸è¦è¯´dreamweaveräºï¼å°±æ¯è®°äºæ¬é½å¯ä»¥ï¼é«æä¸ä¼æ»æ¯ç¨ä»ä¹å·¥å ·çï¼é½æ¯æå代ç ã
å¯ä»¥åï¼ä»»å¡ç¼è¾å¨é½å¯ä»¥ç¼åï¼è®°äºæ¬é½å¯ä»¥ãåªæ¯æ²¡æè¯æ³åå½æ°æ©å±æéã
.jsæ件æ¯JavaScriptè¯è¨æ件çæ©å±åãJavaScriptä¸ç§ç´è¯å¼èæ¬è¯è¨ï¼æ¯ä¸ç§å¨æç±»åã弱类åãåºäºååçè¯è¨ï¼å ç½®æ¯æç±»åã
å½ç¶æ¯ç´æ¥å»ºjavascriptï¼åºå«æ¯htmlæ¯ç½é¡µåï¼javascriptæ¯jsèæ¬æ件ï¼æjs代ç é½åjavascriptæ件éï¼ç¶åå¯ä»¥å¨htmléè°ç¨ä½¿ç¨è¿äºä»£ç ã
å¨ä»»ä½IDEåç¼è¾å¨ä¸é½å¯ä»¥ç¼åJSå端ç¨åºï¼èæ们åªéè¦æ³¨æ注æJSè¯è¨çè§èå°±è¡äºãç®åå¨HTMLæ件ä¸ï¼è¿æ§JSæ两ç§æ¹å¼ï¼ä¸ç§æ¯å åµä»£ç ï¼å¦ä¸ç§æ¯ç¼ååç¬çJSæ件ï¼ç¶åå¼ç¨ã
以js为æ©å±åçæ件ï¼æ¯ç¨javascriptèæ¬è¯è¨ç¼åç.jsæ件常è§çæ两ç§ç¨æ³ã
å¦ä½å¨WebStorm ä¸è°è¯Vue.js + webpack
æ人è§å¾vue项ç®é¾è°è¯ï¼æ¯å 为ç¨äºwebpackãææ代ç æå¨äºä¸èµ·ï¼è¿å äºå¾å¤æ¡æ¶ä»£ç ï¼æ ¹æ¬ä¸ç¥éæä¹ä¸æãæ以vue+webpackè°è¯è¦ä»webpackå ¥æã
1.æ们å ä»ä¸è¬æ åµå¼å§è¯´ã
-sourcemap
webpacké ç½®æä¾äºdevtoolè¿ä¸ªé项ï¼å¦æ设置为 â#source-mapâï¼åå¯ä»¥çæ.mapæ件ï¼å¨chromeæµè§å¨ä¸è°è¯çæ¶åå¯ä»¥æ¾ç¤ºæºä»£ç ã
devtool: '#source-map'
2.ç¶èè¿ä¸ªè®¾ç½®å®é ä¸æ²¡è¿ä¹ç®åãwebpackå®æ¹ç»åºäº7个é 置项ä¾éæ©:
.devtoolä»ç»
è¿éä¸åçé ç½®æäºä¸åçææï¼æ¯å¦æ¯å¦ä¿ç注éãä¿çè¡ä¿¡æ¯çï¼å ·ä½æ¯ä¸æ¡ä»ä¹ææè¿éä¸è¯¦è§£éï¼æå ´è¶£çç«¥éå¯ä»¥åèè¿ç¯æç«
å®æ¹é»è®¤çæ¯ç¨ â#cheap-module-eval-source-mapâ
devtool: '#cheap-module-eval-source-map'
设置好ä¹åï¼å¨vue项ç®è°è¯çæ¶åï¼ä»£ç éé¢æ 注debuggerçæ¶åå°±è½çå°å¯¹åºç代ç äºï¼é常æ¹ä¾¿ã
.debugger
æè ï¼ç´æ¥æ¾å°å¯¹åºçæ件ãå¨chromeç¨ âctrl(command) + pâï¼è¾å ¥æ件åï¼å¯ä»¥æ¾å°å¯¹åºçæºä»£ç ã
command+p
ææç¹ï¼
æç¹
éè¦æ³¨æçæ¯ï¼è¿éæç¹ä¼æå¨ä¸ä¸è¡ãåæ¶ä¸è¡ä»£ç è¿è¡å¨å®çä¸ä¸è¡æç®æ§è¡ã
.-vue-cli
vue家ç项ç®èææ¶ï¼æ¨è使ç¨ãvue-cliè家å¨è¿é
vue-cliå¯ä»¥å¸®æ们èªå¨æ建项ç®ï¼é¦å npmå ¨å±å®è£
npm install -g vue-cli
ç¶åå建ä¸ä¸ªæ°ç项ç®
vue init webpack my-project
ä¸è·¯å车ï¼æå®ã(æ´å¤é 置项请åèä¸é¢ç»åºçvue-clié¾æ¥)
è¿éä»ç½ä¸ä¸è½½äºä¸ä¸ªå¸¦webpackçvue项ç®(è·ä¹åè®°å¾npm installä¸ä¸)
.vue-cli webpack
ä»bulidæ件夹éé¢å°±å¤§æ¦è½çåºï¼
•webpack.dev.conf: å¼å模å¼ç¨
•webpack.prod.conf: ç产模å¼ç¨
å ¶ä¸ï¼å¼å模å¼æä¾äºdevtool为â#cheap-module-eval-source-mapâï¼ç产模å¼æ ¹æ®configæ件夹ä¸çproductionSourceMapåéæ§å¶æ¯å¦ä½¿ç¨ã
è¥ä¸ºtrueï¼ådevtool为â#source-mapâ
å ¶ä»ä½¿ç¨æ¹æ³ä¸è´ãé常æ¹ä¾¿ã
3.线ä¸è°è¯
å¹³æ¶å¼åçæ¶åï¼æ们ç¨webpackççå è½½ï¼å¯ä»¥çå»æè½½è°è¯çæ¥éª¤ï¼é常æ¹ä¾¿ãä½æ¯åå¸åé¨ç½²å°æå¡å¨ä¸ï¼å°±å¤±å»äºè¿ä¸ªæ¬å°ä¼å¿ã
å¦æ使ç¨æè½½æ件æ¹å¼ä¼æ¯è¾éº»ç¦ãç±äºwebpackæåºæ¥çæ件æçæ¬å·è¿äºä¿¡æ¯ï¼èä¸åå¸ä¸ä¸ªå ç代ç éå¯è½éè¦çå¾ ä¸çï¼è¿ä¸ªæ¹æ¡ä¸å®é ãä½æ¯å¦ææè½½çæ¯çå è½½å°ç«¯å£ä¸çæ件çè¯ï¼è¿ä¸ªé®é¢å°±å¾å¥½åäºã
-çå è½½
å¨æ¤ä¹åï¼å æ¥åæä¸ä¸webpackççå è½½åçã
对项ç®æå å¯ä»¥åç°è¿ä¹ä¸ä¸ªæ件ï¼__webpack_hmr
__webpack_hmr
è¿æ¯webpackçå è½½çæå¡å¨æ¨éäºä»¶ï¼eventsourceç±»åï¼åè½åwebsocketæç¹ç±»ä¼¼ã大è´ä½ç¨æ¯å»ºç«ä¸ä¸ªä¸ä¼åæ¢çstreamæµé¾æ¥ï¼æå¡å¨åéæ´æ°æ°æ®åæ¥appendå°æµçæ«ç«¯ï¼å端读åææ°appendçæ°æ®ï¼ç¶åå¨æçæ´æ°é¡µé¢ä¸çä¸è¥¿ã
æ¥ä¸æ¥æ们è§å¯ä¸ä¸ææå°çæ´æ°æ°æ®æåªäºãé便æ´æ°ä¸ä¸ªæ件ï¼è§¦åçå è½½ï¼åæ个å ï¼åç°æ两个.hot-update.jsonåä¸ä¸ª.hot-update.jsæ件
çå è½½æ´æ°æ件
è¿äºå ·ä½åäºäºå¥æä¸ç¥éï¼è¿éå°±ä¸æ·±ç©¶äºãåºè¯¥æ¯æ ¹æ®jsonéé¢çæ°æ®ï¼è¾¾å°ä¸ä¸ªåç¡®æ´æ°çææã
æ以çæ´æ°å ¶å®å°±æ¯çå¬æå¡å¨ä¸çæ°æ®ï¼æä¿®æ¹çè¯æå¡å¨åéæ°æ®è¿æ¥ï¼å端ææ°æ®æ¿æ¥åæ¿æ¢å°é¡µé¢ä¸è¿ä¹ä¸ä¸ªè¿ç¨ã
-AutoResponder
æ¥ä¸æ¥è°è°çº¿ä¸æè½½æµè¯ï¼è¿éæ¨èä¸æ¬¾è½¯ä»¶ï¼fiddler
fiddleræä¸ä¸ªåè½å«åAutoResponderï¼å®å¯ä»¥å°ä¸ä¸ªå°åæåå¦ä¸ä¸ªå°åãä¹æ以ç¨è¿ä¸ªè½¯ä»¶ï¼æ¯å 为å®è½å¹é æ£åï¼é常æ¹ä¾¿ã
AutoResponder
ä¸ä¸è说å°ï¼webpackçå è½½ç¨å°äºè¿å ç±»æ件
•__webpack_hmr
•xxxxxxxxxxx.hot-update.json
•xxxxxxxxxxx.hot-update.js
WebStormWeb开发工具V汉化破解版WebStormWeb开发工具V汉化破解版功能简介
大家好,关于WebStorm(Web开发工具) V.0.3 汉化破解版,WebStorm(Web开发工具) V.0.3 汉化破解版功能简介这个很多人还不知道,现在让我们一起来看看吧!WebStorm是由JetBrains开发的一款强大的HTML5编程工具。本软件拥有强大的JavaScript开发功能,还有功能强大的前端专用IDE,具备即时编辑(chrome)、自动完成、php工资查询源码debugger、Zen Coding、HTML5 支持、JSLint、Less支持、CoffeeScript支持、Node.JS、单元测试、集成git和svn版本控制等特性,推荐前端工程师使用。 此版本位WebStorm中文破解版。Webstorm拥有丰富的代码快速编辑功能,你可以自由配置功能快捷键。请先安装主题程序,然后打开reg注册文件,最后用算号器如下图注册即可。更新日志
V.0.3: 1、JavaScript 支持改进; 2、HTML 编辑改进(同步 HTML 标签编辑,Emmet 编辑); 3、spy-js:高级搜索和源码映射支持; 4、高级跟踪搜索; 5、支持在 firefox 调试; 6、新项目向导; 7、Distraction 自由模式; 8、更多改进内容请看发行说明。