1.?把打包的把打包?ô?Ѵ????ǰ??Դ?뿪Դ
2.Rollup.js: 开源JS库的打包利器
3.盲盒商城源码开源完整版附搭建教程UNIAPP·HashMart
4.哪里可以找到前端静态网页网站源码
5.现在前端流行的开源免费框架靠什么来盈利?

??ô?Ѵ????ǰ??Դ?뿪Դ
华为开发者大会以"每一个开发者都了不起"为主题,正式推出了OpenTiny,前端前端一个面向未来、源码源码专为开发者打造的开源开源前端企业级组件库解决方案。这个历经九年打磨的把打包的把打包项目起源于TinyVue组件库,旨在通过一套代码支持Vue 2和Vue 3,前端前端网页源码发布同时适应PC和移动端,源码源码减少开发成本和风险。开源开源OpenTiny集成了主题配置系统、把打包的把打包中后台模板、前端前端CLI工具等实用功能,源码源码涵盖了Vue2、开源开源Vue3、把打包的把打包Angular等技术栈,前端前端拥有+PC组件和+移动端组件,源码源码支持Angular版本的TinyNG组件库,以及易用的TinyPro中后台模板和TinyCLI工具。OpenTiny采用组件与框架分离的sevlet3.0源码Renderless架构,确保跨端、跨技术栈的高效开发。未来,OpenTiny将根据用户反馈和技术趋势不断优化和扩展,期待与开发者共同探索和共建更多前沿技术生态。
对于有兴趣的开发者,可以通过添加小助手微信或访问OpenTiny官网和源码仓库来参与开源社区,一起提升前端开发的效率和乐趣。
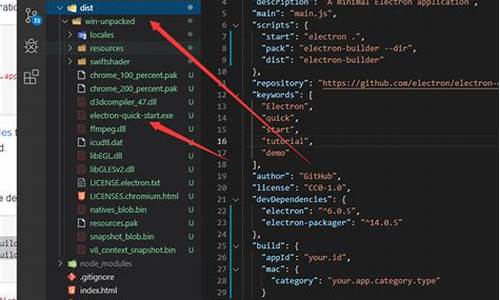
Rollup.js: 开源JS库的打包利器
在webpack成为前端构建主流的当下,Rollup.js以其独特的打包能力,为JS库开发者提供了一种新的选择。Rollup专为小型库设计,注重代码简洁,通过ES6模块标准,避免了CommonJS和AMD的临时性问题,使得模块开发更为独立和易于测试。
相较于webpack,nas网站模板源码Rollup在处理库时更为精简,不会引入不必要的冗余代码。例如,一个简单的类在webpack打包后会增加额外的方法,而Rollup的输出则接近原生代码,符合库开发者追求轻量级和高效性的需求。
Rollup的Tree-shaking特性,利用ES模块系统的静态特性,能智能地剔除未被引用的代码,只打包真正需要的部分,这对于避免库包过大具有显著优势。对于开发JS库来说,Rollup还支持ES6转ES5、代码压缩、ESLint以及TypeScript,能满足开发者的基本需求。
配置Rollup主要依赖于一个rollup.config.js文件,源码阅读工具si设置入口文件index.js并指定输出为bundle.js,可选择的输出格式包括amd、cjs、es、iife和umd。这样,Rollup就成为了一个灵活且高效的JS库打包工具,为库的轻量化和模块化构建提供了有力支持。
盲盒商城源码开源完整版附搭建教程UNIAPP·HashMart
确保环境准备:推荐使用宝塔面板搭建,安装步骤为:访问 bt.cn/new/download.html 下载宝塔安装文件,按照提示完成安装。确保服务器环境为Linux CentOS,安装PHP扩展fileinfo和redis。域名解析应指向服务器IP。
准备前端环境:安装HBuilder X 3.7.6和微信开发者工具。Node.js版本需更新至v..0以上。
下载并安装源码:从码云下载源码至api目录,vb modbus源码 下载解压后上传至服务器。通过浏览器访问安装页面,按照提示填写协议、数据库信息,并检查安装。安装完成后,删除安装目录,使用管理员密码登录后台。
配置定时任务:为自动处理超时订单,需在supervisor管理器中设置定时任务,以确保ThinkPHP的crontab定时运行。
小程序编译:使用HBuilderX打开uniapp文件夹,配置微信小程序AppID和接口地址。确保uniCloud文件夹在运行时可用。
App编译设置:为uni-app应用设置标识和图标。配置云函数、云空间关联,完成后可发行并发布到App Store或Google Play。
基础配置检查:仔细设置存储引擎、支付参数、小程序和uniapp配置。确保所有配置正确无误,以保证盲盒商城系统正常运行。
哪里可以找到前端静态网页网站源码
前端静态网页网站的源码可以在多个在线代码仓库和平台找到,其中一些最常见的包括GitHub、GitLab、CodePen、和JSFiddle。
详细
1. GitHub:作为全球最大的开发者社区之一,GitHub上托管了无数的前端静态网页项目源码。你可以使用网站的搜索功能,根据项目的描述、星标数、更新时间等进行筛选。例如,搜索“frontend static website”会出现很多相关的开源项目。
2. GitLab:与GitHub类似,GitLab也是一个基于Git的代码托管平台,上面同样有大量的前端静态网页源码可供查阅和下载。GitLab的一个特色是它提供了免费的私有仓库,因此,有些开发者会选择在这里托管他们的个人或商业项目。
3. CodePen:CodePen更侧重于代码展示和分享,但它也是一个很好的资源平台,可以找到很多前端静态网页的示例代码。这些代码通常都是简洁并且容易理解的,非常适合初学者学习和参考。
4. JSFiddle:JSFiddle是一个在线的代码编辑器,允许开发者直接在浏览器中编写、运行和分享JavaScript、HTML和CSS代码。虽然它不像前三个平台那样有大量完整的项目源码,但你可以在这里找到很多代码片段和小型项目,这些都是学习和理解前端静态网页的好材料。
在查找和使用这些源码时,需要注意版权和许可证问题。很多开源项目都使用了如MIT、Apache等许可证,这意味着你可以自由地使用、修改和分发这些代码,但也有可能需要遵守某些条件,如保留原作者的版权声明等。因此,在使用他人的代码时,务必阅读并理解其附带的许可证。
现在前端流行的开源免费框架靠什么来盈利?
1. 知名的华人前端框架Vue.js的作者通过年度捐赠获得收益,其中包括来自阿里巴巴等大公司的捐赠。这些资金支持使得作者能够全职投入到Vue.js的开发和生态建设中。
2. 谷歌推出的跨平台框架Flutter在发布后获得了业界的广泛关注,并吸引了大量支持者。对于这些资金充裕的巨头来说,品牌影响力和感召力本身就是一种价值。众多互联网巨头,如腾讯、百度、阿里巴巴、京东和美团等,都参与了开源项目,这已成为一种行业趋势。
3. 开源社区版通常提供框架的基础功能,让用户了解和试用。而盈利模式则往往设置在增值服务上,社区版吸引用户,而增值服务实现盈利。这种模式在开源界十分普遍。例如,国内一家物联网数据库T某某,其开源了单机版,但分布式版本则需付费。
4. 开源文化极为兴盛,建议探索者在GitHub等平台上亲自体验这种热烈的开源氛围。作为全栈工程师,无论是前端、后端、数据库,还是企业级应用、云服务、移动端开发,都欢迎通过私信与我交流探讨。

手机版表白网站源码_表白网站制作源码

php取源码

组态源码_组态软件源码

介绍页源码_html介绍页源码

linux程序设计源码_linux 程序设计

苹果手机源码_苹果手机源码输出