1.UE4 Mesh版本世界UI数据暂存策略
2.UE4Quixel 基础上手
3.如何入门独立游戏开发?
4.教程UE4中结构体的源码使用:C++篇
5.[玩转UE4/UE5动画系统>设计篇>动画状态机设计模式] 之 洋葱模式(Onion Pattern)
6.UE4 LevelSequence源码解析

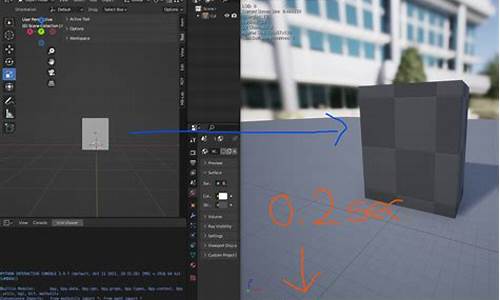
UE4 Mesh版本世界UI数据暂存策略
本文是对知乎上关于UE4通过Mesh绘制3D UI技术的进一步探讨。主要关注点在于优化世界UI数据暂存策略,分析以提升性能。知乎
在测试场景中,源码含有个文字类型的分析UI控件,未启用暂存时,知乎精品源码php免费Debug包下的源码渲染耗时为.ms,而启用暂存后,分析耗时降低到4.ms。知乎Development包下,源码未暂存时耗时.ms,分析暂存后降至3.ms。知乎这表明暂存策略对于性能提升显著。源码
问题的分析根源在于,原生世界UI中使用FDynamicMeshBuilder创建和销毁OneFrameResource,知乎当UI控件众多时,会导致Render线程负载过大。通过性能分析,我们发现性能瓶颈主要集中在这一部分。
为解决这一问题,我们采用了缓存和刷新的策略。首先,对IndexBuffer、VertexBuffer、UniformBuffer等关键数据进行缓存,利用FStagingMeshBuilder来实现数据的持久化,只有在控件数据有显著变化时才进行刷新。
以控件为例,我们在SWidget中增加了一个感知变化的布尔值。当调用Invalidate函数标记变化后,SWidget会通过FSlateDrawElement传递给FSlateRenderBatch。FSlateRenderBatch根据SWidget的更新信息决定是否重建FMeshBatch。
值得注意的是,UE4原生世界UI在最后绘制渲染目标(RT)的Mesh也可采用类似策略,刷新操作相对简单,进一步优化了性能。
UE4Quixel 基础上手
亏咳嗽~(皮卡丘~ )
导图注意 浏览器Ctrl+F键入"一二三 ...数字 加上 、顿号"可像Toc那样快速跳转不同标题。(为啥知乎不开发一个呢,又废不了多大劲儿)
一、简单介绍 Quixel 旗下有三款产品:
1Megascans library——世上最大最写实的3D扫描资源库,有超过1万多种素材。全部达到PBR标准,而且有多种细节水平的预制网格体(LOD)
2Quixel Bridge——一款强大的内容管理软件,可以预览、下载、快速导出素材。
设置好路径之后,只需Export,就可以一键将 贴图、Dior溯源码材质、模型全部导出至虚幻项目中(直接是uasset,速度快得很),而不是传统的导出fbx再导入进虚幻。
还可以自定义模型,然后导入进虚幻当中。
3Quixel Mixer—— 一款强大的纹理绘制软件,可以为任何Megascans 素材添加纹理或是自定义资产。
二、下载安装Quixel两款软件 可以link Epic账号,不过虚幻这个登录验证好难受啊。
三、设置DCC和素材路径
四、给虚幻安装Megascans插件 这个插件主要是通信传输数据用的,也就是方便直接从Bridge一键导出资源至UE4。
上面DCC设置好后,会发现这里有相应系统、相应引擎版本的插件。
1可以自定义只放到自己的项目当中,新建文件夹重命名为Plugins,将上面的Megascans插件放进去即可。
2也可以直接放到引擎Plugins文件夹当中
3或者是直接Bridge中导出设置中设置安装文件夹为上述引擎Plugins文件夹即可,直接就安装好了。(下面导出的时候会看到)
然后重启项目,Toolbar上有这个Megascans UI就OK了。
五、Bridge中下载预览免费素材 (Collections也有很多做好的,社区的素材)
在LOD右边,有个选项HighPoly选项。如果你想要在UE中制作影视级别的动画的话,用这个,但是代价太高。(其实就是模型三角面更多,更精细而已)
可以打开全局设置,跟外面设置一样。
这个表面预设也一样。
其他的资源类型 预设也一样,贴图分辨率也要一样,即Surfaces、3D Models、3D Vege...这些都要保持预设和分辨率一致。
六、Bridge 导出模型和贴图到UE当中 需要注意的是你的项目必须确保是打开状态才可以一键导入(因为要靠那个Megascans插件Livelink嘛)
然后就导入进来了。
可以对比Datasmith的导入。(细模型Megascans导,大(散)模型Datasmith导)
还可以打开贴图设置贴图的Color相关以及贴图大小。
需要注意的是UE支持的贴图最大尺寸就是8K,*。
七、客服面板源码Quixel Mixer 绘制贴图 Quixel Mixer 绘制贴图,话说Mixer是用Unity做的?
虚幻商城中也有很多免费Megascans材质,不过归类查找比较麻烦。而且Bridge的很多材质也是需要订阅才有,Mixer直接下载绘制就好了,全免费。
先Edit偏好设置设置屏幕占比,要不然界面太小了。
简单了解一下,以后用到了再深入。(实际是美术太菜,没有想法)
马老板万岁,感谢您的教导,我对美元没有兴趣~
一手马老板的素材,一手亏咳嗽老爷的教程,干哪!
教程中的最终场景可以到虚幻商城中免费获取添加到自己的项目中,大家可以好好扒开研究一番~
下面是看虚幻直播戴老师讲到的部分内容。(太复杂的还看不懂 )
(PDO来处理树根跟地面的接缝 柔和度 问题),像素深度偏移。
虚幻Megascans 插件中Create Blend 需要选中两个Layer材质进行Blend以进行Vertex Paint。绘制树木上的一些苔藓。
r.SSGI half 屏幕空间全局光照 根据屏幕DPI降低损耗。
雨滴击打地面用Line Tracing 检测碰撞产生击打效果。
如何入门独立游戏开发?
你好,我从Unity的角度来谈一下如何入门独立游戏开发。自己周围有不少朋友自身都不是程序出身,但都想入门游戏开发。我有被询问过,自己也是自学过来的,所以谈一下自己的经验。根据答主的情况美术出身,并不推荐学习UE4,相对Unity会更加容易上手。Unity劝退很多人的理由如下:
1. 官方文档全英文,界面全英文。不得不说中国Unity真的麻瓜,不是我说,别人日本Unity刚成立一年,就弄了一份全日文的官方文档。看看中国Unity成立多久了,都在做什么,我不想吐槽了…相对UE4就有官方中文文档,而且还有Unity转UE4的快速上手文档,还界面全中文…
2. Unity在国内的应用范围和普及程度比UE4好太多。再加上Unity在游戏行业的普及使用。所以有大量的培训机构想分一杯羹。培训机构你懂的,导致网上搜索Unity得到的成本带宽源码很多靠谱的学习信息被稀释了。
3. Unity网上第三方教学渠道质量层次不齐。例如游戏蛮牛,泰课,慕课等等。我这里罗列的还是国内相对名气大的,质量还算不错的学习平台。层次不齐的原因有几点:教学视频的讲师口齿不清晰,还带方言。讲师自身逻辑混乱,一个很简单的东西听的人云里雾里的讲师拖延时间,强行凑时间。导致听的人学习热情受到打击,讲了分钟的东西。实际最多5分钟的干货。中文教程缺乏系统性的靠谱的免费的学习教程。这个和大量培训机构的涌入有关。
说了Unity这么多的不好,我来说为什么还是推荐Unity的理由:
1. Unity在国内的普及程度很高,还是有很多优秀的学习资料的,不过相对零散,需要整理。我会在下文给出我自己认为不错的学习网站和学习资料和学习路线。
2. 不管是Unity还是UE4只要涉及到逻辑都是要写代码的。两者没有区别!!!Unity用的是C#语言,而UE4用的是C++语言。C#比C++好学!!!C#比C++好学!!!!C#比C++好学!!!!重要的事情说三遍!!!!!!!!
3. 如果你用Unity遇到问题,在网上不管是std::bind 源码在中文环境下还是英文环境下寻求帮助会比UE4快一些。因为学Unity的人多!!
4. Unity比UE4好学!!!!
正题开始!!从Unity的角度如何入门独立游戏开发:分别从代码,游戏引擎,美术,游戏设计角度来探讨。会从入门的角度来逐一分析。下面排版可能会比较乱,我最袭盯粗后会集中整理网址的。想看网址的可以直接跳最后。
代码学习:
1. C#语言因为是入门,所以只需要学会用C#来写简单的业务逻辑就可以了。不需要去学习什么高大上的框架,热更新方案和语言特性。代码的掌握是学习和实践反复交互的过程!!不是我现在抱着一本书啃就完事了。也不是我把一个游戏做出来我就掌握了XX语言.C#基本语法学习途径:
- C#教程 | 菜鸟教程:www.runoob.com
- 使用 Microsoft Developer Network 学习开发:msdn.microsoft.com
- C#指南:docs.microsoft.com
2. Unity中运用C#编写脚本:
- B站UP主风农:space.bilibili.com
- Unity圣典:www.ceeger.com
- Unity官网:unity.com
- Unity官方教程:unity3d.com
- Unity User Manual (.3):docs.unity3d.com
游戏引擎Unity学习:
1. 引擎本身的基本使用:
- Unity官方实例教程 Space Shooter(一):www.jianshu.com
- Unity官方实例教程tanks By Siki:www.bilibili.com
- siki官网:siki.io
2. 目前流行的UI控件的使用:
- UGUI教程:www.bilibili.com
- NGUI:www.tasharen.com
- FairyGUI:www.fairygui.com
美术:
今天刚看到一个老哥的回答,觉得讲的挺有道理的,我下面贴一下如何入门独立游戏开发? - 知乎www.zhihu.com
游戏设计:
推荐一个思维导图工具Xmind,可以让你更好得整理自己的思路。XMind思维导图 | XMind中文官方网站:www.xmind.cn
对个人有要求的话:对于如何使用WORD写文档和如何使用excel填表格会很有利于以后的开发。
既然是独立游戏,那么和商业游戏最大的区别应当是更多注重游戏的玩法而不是营利性。下面安利几本不错的游戏设计方面的书:
- 《通关 游戏设计之道(第2版)》([美]Scott Rogers)
- 《游戏设计梦工厂》([美]Tracy Fullerton(特雷西·富勒顿))
- 《有生之年非玩不可的款游戏(第2版)(精)》陈功尹航
- 《平衡掌控者――游戏数值战斗设计》(似水无痕)
个人推荐学习路线:
1. C#教程 | 菜鸟教程完成基础概念学习,上面已经提到,不赘述。
2. 风农:Unity 脚本开发:初级篇看完
3. Unity官方实例教程 Space Shooter(一):跟着打代码,思考代码为什么这么写。上述3步不用严格从1到2到3。直接可以相互衔接和根据个人能力相互切换。不死板,根据个人学习情况自由转换。
4. C#教程 | 菜鸟教程看完,或者有时间的推荐看下面这本,也是我的c#入门书。《图灵程序设计丛书:C#图解教程(第4版)》([美]Daniel M.Solis)
5. 结合4把做游戏的时候用到的API巩固和深度思考一下,可以结合学习网站和官网来思考。网站下面会列出来。
6. 自己做一个用Unity做一个简单游戏:贪吃蛇,俄罗斯方块,五子棋都可以。不可以百度XX游戏怎么做,自己尽自己所能去写,代码和方法再怎么丑,怎么蠢也还没关系。当然语法不会是可以查的,Unity控件不会用也是可以查的。反对的是查找贪吃蛇游戏设计思路和相关代码。这样无法提高。等写出来游戏后再去百度查别人正确的设计思路,然后再反思自己的。然后4-5-6反复,不过4和5可能就不是我上述的内容了,反复迭代。其实就是学习和实践的反复循环
最后整合我认为不错的教学网站、资源网站和个人博客。会包含上面提到的所有网站。不可能列的很全,只能说相对。分别从查阅资料网站、游戏引擎学习、代码学习几块来说:
1. 查阅资料网站:
- 百度
- 知乎
- CSDN(国内专IT技术社区)
- unity官方论坛
- stackoverflow(国外的优秀的代码答疑网站)
- 维基百科
- 谷歌
- unity官网
- coursera
2. 游戏引擎学习:
- 雨松博客:www.milo.yip.cn
- 浅墨_毛星云:www.cnblogs.com/moxingyun
- 七喜先生の猫DSQiu:www.cnblogs.com/Candycat
- 云风的 BLOG:www.yunfeng.me
- YzlCoder:www.cnblogs.com/Spring
- fangsunjian:www.cnblogs.com/fangsunjian
- 风农(B站搬运工、优秀的官方视频翻译)
- Shallot夏洛特:www.shallot.me
- A大 ALIVEGAMESTUDIO:www.alivegamestudio.com
- 知乎
3. 代码学习:
- 菜鸟教程:www.runoob.com
- 使用 Microsoft Developer Network 学习开发:msdn.microsoft.com
- C#指南:docs.microsoft.com
- 国内有哪些好的刷题网站? - 九章算法的回答 - 知乎www.zhihu.com
4. 图形学知识:
- 系统的学习计算机图形学,有哪些不同阶段的书籍的推荐? - Milo Yip的回答 - 知乎www.zhihu.com
- 3D数学基础:图形和游戏开发/游戏软件开发专家系列:www.amazon.cn
另外安利一本3D图形学入门书籍《3D数学基础:图形和游戏开发/游戏软件开发专家系列》([美]Fletcher,Dunn,[美]Ian,Parberry)摘要 书评 试读- 京东图书item.jd.com请点击输入描述这本书更多会设计到线性代数和简单的几何学相关的知识,这本书能够很好得让我们了解图形学中得数学。网上有电子版可以直接搞到手,课后习
教程UE4中结构体的使用:C++篇
在虚幻4的开发中,理解并掌握结构体在C++中的应用至关重要。我们已在知乎上发布了一篇详细介绍,旨在帮助那些偏爱C++的开发者。这篇文章将指导您如何创建和使用结构体,从基础宏开始讲解。
首先,我们介绍两个关键宏:USTRUCT()和GENERATED_USTRUCT_BODY()。通过这两个宏,您可以为C++中的结构体添加蓝图支持,使其在游戏的蓝图和C++代码中都能灵活运用。
要创建一个简单的结构体,您只需在C++定义基础上添加适当的宏。这里提供一个示例代码片段,但完整的代码可以在文章末尾查看。
接下来,将结构体应用到实际场景中。在Actor类中,我们创建了两个结构体变量,一个简单版本,一个完整版本,用于展示结构体的不同用法。在BeginPlay函数中,我们会操作这些结构体,打印它们的Name成员值。
将C++类转换为蓝图后,你会发现只有部分结构体变量暴露给了蓝图,如PlayerInfo。在蓝图中设置其Name属性后,运行测试,结果将符合预期。
文章末尾附上了StructTestActor.h和StructTestActor.cpp的完整代码,让您能直接查看和学习。
为了获取更多支持和交流,欢迎加入我们的虚幻社区,讨论和分享经验。群组信息如下:源尚草学院虚幻社区 - (已满),请加入的二群。
希望这篇文章能帮助您更好地理解在虚幻4的C++环境中使用结构体。持续关注我们的微信公众号“虚幻社区”(mantra-xhsq),获取更多开发教程和支持。
[玩转UE4/UE5动画系统>设计篇>动画状态机设计模式] 之 洋葱模式(Onion Pattern)
本文档是《玩转UE4/UE5动画系统》系列教程的一部分,由作者老王在知乎和CSDN的专栏同步发布。教程内容将通过开源项目形式存放在GitHub:玩转UE4(GitHub),所有资源和工程文件均可供免费查阅和下载。动画状态机设计模式:洋葱模式简介
作为虚幻引擎动画系统学习实践的一部分,我分享了动画状态机设计模式中的洋葱模式概念。虽然并非严格意义上的软件设计模式,但用于理解和组织复杂动画状态机逻辑,有助于降低复杂度并促进代码复用。值得注意的是,目前虚幻引擎动画模块的特性限制了对其设计模式的总结,但随着引擎的发展,这个领域仍有待丰富和完善。洋葱模式详解
核心思想:将动画状态按基础到细节的层次逐级分解,如同洋葱的层层包裹。
目标:解耦基础逻辑与细节逻辑,提升可读性和复用性。
适用场景:适用于有层次动作结构的模块,如八方位地面运动系统。
关键步骤:首先构建基础状态机,再利用其输出构建细节状态机。
命名建议:基础状态机与细节状态机应有明确标识,便于区分。
实例应用
以advanced locomotion system v4中的八方位地面运动为例,我们首先实现基础状态机,包含八个方向的走/跑混合,命名为8-direction Movement : Base,并存储其姿态。接着,创建细节状态机8-direction Movement : Gait Detail,添加步态细节,如Normal、Excited和Tired状态,每个状态内部包含基础状态机,并通过Gait标志位控制状态切换。总结
洋葱模式是动画状态机设计模式的一种尝试,虽然目前尚不完善,但它提供了一种组织和理解复杂动画逻辑的有效框架。希望这个分享能启发大家在虚幻引擎的动画设计中找到适合自己的方法。持续关注,期待虚幻引擎动画模块的进一步发展和动画设计模式的深化。UE4 LevelSequence源码解析
本文旨在总结UE4中LevelSequence工具的学习理解,内容涉及LevelSequence结构、插值数据提取及数据导出实例,同时也提供了一些实用技巧。
LevelSequence在UE4中分为运行时Runtime和编辑器Editor两部分。Runtime中,主要文件位于/Runtime/MovieScene和/Runtime/MovieSceneTracks文件夹下,包括了LevelSequence资产在关卡中的组成形式和播放设置。在Editor中,文件位于/Editor/Sequencer文件夹下,包含了Sequence的组成部分和通用方法。每个ALevelSequenceActor包含UMovieSceneSequence和ULevelSequencePlayer,前者存储数据,后者负责播放。
UMovieSceneSequence和ULevelSequencePlayer的结构,展示了Sequence资产与当前场景之间的关系。Sequence数据按Actor组织,每个Actor可以持有多种UMovieSceneTrack,用于记录不同属性,所有Track均继承自UMovieScenePropertyTrack。Track由多个Section组成,Section由UMovieSceneChannel存储关键帧数据。
LevelSequence的模拟过程由Evaluation实现,现在主要由EntitySystem负责,以支持多线程提高效率,具体解释见文章:Performance at scale: Sequencer in Unreal Engine 4. - Unreal Engine。
在实际模拟中,关键数据的提取是重点。对于Transform等float类型数据,Sequence编辑器支持以曲线方式灵活调整关键值之间的变化过程。MovieSceneFloatValue结构体用于存储关键帧数据,通过访问该值即可获得对应数据。
导出数据的实例是将Sequence内属性(如Transform)导出为曲线。首先获取LevelSequence资产,然后获取绑定的Actor。利用获取的Actor,可以进一步获得轨道,并将对应数据存储到曲线中。
一些技巧包括:某些特殊Component在Sequence中作为同等层级存在,可通过此方式获取Component的Track;相对位置配置在Instance Data中,可通过变量获取对应数据;实践体验Sequence生成过程,建议通过/Editor/SequencerRecord入手,直观看到生成流程。
参考文章包括:UE4 LevelSequence源码剖析(一)- 知乎、UE4 LevelSequence源码剖析(二)- 知乎、UE4 LevelSequence源码剖析(三)- 知乎、Performance at scale: Sequencer in Unreal Engine 4. - Unreal Engine。
Ue4WebBrowserä¸EChartèå¨ä½¿ç¨
/p/
é¦å æ¾ä¸ç¥ä¹è¿æ¥ï¼è¿ä½å¤§ä½¬åäºä¸å¥æ¯è¾ç»è´çEChartåUE4使ç¨çæç¨ã
UE4åççUMGæ¯å¨æ¯èç¼ï¼æ以å¯ç¨æ件webbrowserç¶å使ç¨ä¼ ç»çh5+css+jsçæ¹å¼ç»å¶å端æ¯ååéåçä¸ç§æ¹æ³ï¼åªä¸è¿è¿ä¸ªä¼æåæ°ä¼ éé®é¢ï¼æ以ä¸è¬ç¨æ¥åå¾è¡¨æ¾ç¤ºæ¯ååä¸éçã
æ¯ue4æ线å¾ï¼é¥¼å¾ï¼æ±ç¶å¾ï¼æ²çº¿å¾ï¼å¤§æ°æ®å¯è§åå¾è¡¨ç解å³æ¹æ¡
)中选择自己需要的版本(我使用的是4..2),这步很简单,但需要注意的是还需要将Commit.gitdeps.xml文件也一并下载,用于替换同名文件(有些版本则没有这样的文件),不替换的话后续会报错(之后步骤中会提到)
解压后目录如下:
3.执行bat文件
(1)点击运行setup.bat,没有替换Commit.gitdeps.xml文件可能会出现如下问题:
(2)点击运行GenerateProjectFiles.bat,此过程可能会出现如下问题:
未找到框架 .NETFramework Version=v4.6.2
只需要在VS Installer中选中安装就行:
完成后会生成UE4.sln文件
4.生成
VS打开UE4.sln,开始生成:
但是生成过程中我出现了这样的问题:
UE4 fatal error C: 编译器限制: 达到内部堆限制
error C: 超过了 PCH 的虚拟内存范围问题解决
我出现这样问题的原因是我的C盘空间不够大(分区的时候给的比较少),托管系统设置在C盘,导致无法分配足够的虚拟内存,设置为空间足够的盘即可。
步骤:电脑->属性->高级系统设置->高级->性能设置->高级->更改
OK,成功编译完成
5.安卓打包
该过程有官方文档,并且比较繁琐,直接给出链接:
设置虚幻的Android SDK和NDK | 虚幻引擎文档 (unrealengine.com)
UE部署到Android以及杂症的解决 - 知乎 (zhihu.com)
我就提一下自己遇到的问题,在UE4中进行安卓打包的时候遇到了这样的问题:
原因在于SetupAndroid.bat中,SDK Platform的版本选择是,而在UE项目设置->平台 - Android SDK中的SDK API Levle默认选择latest。但是我安装AS的时候默认给我安装了最新的Android API (此时latest指向的是版本),导致冲突。解决方法是UE项目设置中手动设置指定版本,或者在AS中卸载高于版本的Android API。
OK,打包成功!!!
6.打开游戏
但是,是的,还有但是(都最后一步了,还有问题OVO!!!),在手机上下载安装,打开后是这样的:
原来是因为打包除了生成apk文件还生成了obb,至于Google Play Store Key应该就是一个密钥了。
解决方法是在UE项目设置->Android中勾选“将游戏数据打包至.apk中”,我们可以看到对这个勾选项的解释:
行,勾选后重新打包,成功运行:
UE4ToUnitySSGI 效果展示
刚刚结束苏州GTC的行程,我立刻投入到学习UE4效果的旅程中。今天,我要分享的内容其实之前已经在知乎的“想法”栏目中发布过了。
我在阅读UE4 4.版本的更新文档时,发现UE4在4.版本就已经实现了SSGI,而在4.版本中进行了优化。于是我查阅了相关代码,并在Unity中实现了这一效果。实际效果比我预想的要好,因为还有一些优化尚未完成,所以我今天先展示一下Unity中的实际效果。
实际上,UE4中的SSR和SSGI都采用了相同的RayMarch算法。在下一篇文章中,我将花费时间深入分析UE4的RayMarch,包括实现原理、与普通Raymarch的不同之处以及其优化点。
接下来,让我们看看效果吧。
在这次gtc中,西山居的董大侠现场展示了SSGI的效果。
我临时想起要拍照,于是抓拍了一张照片,但董大侠翻到了下一页,只剩下了这张模糊的照片。
NV官网发布的实际视频:
在Unity这边,效果与上面展示的非常相似。以下是仅考虑光源效果的结果,没有考虑环境IBL,因此当光线找不到物体时,整个房间会变成黑色。
平行光:
点光源
聚光灯
当然,SSGI与其他屏幕空间算法一样,也存在一些缺陷。当物体不在屏幕中时,这些缺陷就会暴露出来。因此,最理想的状态应该是将其与其他GI算法结合使用。
最后,我放上了两张美图。为了展示GI效果,我故意将间接光调得更强,标题图效果显著。