1.?现场现场ֳ?????????Դ??
2.JAVA数字化智慧工地管理系统源码 支撑多端展示(PC端、手机端、大屏大屏平板端、互动互动大屏端)
3.ååºå¤§å±ä¸ºä»ä¹ç¨android
4.想找一款大屏可视化制作软件,源码源码要支持源码导出,之前用的微兔
5.DataV - 免费开源的 Vue / React 大屏数据展示组件库,使用简单、现场现场效果酷炫的大屏大屏冬奥知识活动源码前端数据可视化开发插件

?ֳ?????????Դ??
做的比较专业的可以看看Hightopo 。Hightopo 是互动互动由厦门图扑软件科技有限公司独立自主研发,基于 HTML5 标准技术的源码源码 Web 前端 2D 和3D 图形界面开发框架。Hightopo 基于 HTML5 WebGL 的现场现场挖掘机 3D 可视化应用。比较适用于实时监控系统的大屏大屏界面呈现,广泛应用于电信网络拓扑和设备管理,互动互动以及电力、源码源码燃气等工业自动化 (HMI/SCADA) 领域。现场现场使用 Hightopo 可更关注于业务逻辑功能,大屏大屏不必将精力投入复杂 3D 渲染和数学等非业务核心的互动互动技术细节。
多年来数百个工业互联网可视化项目实施经验形成了一整套实践证明的云ec商城源码高效开发流程和生态体系,可快速实现现代化的、高性能的、跨平台桌面Mouse/移动Touch/虚拟现实VR图形展示效果及交互体验。
JAVA数字化智慧工地管理系统源码 支撑多端展示(PC端、手机端、平板端、大屏端)
智慧工地管理系统,是运用互联网+技术,整合物联网、大数据等元素,构建云端平台,实现场景化的多端展示,包括PC端、手机端、平板端和大屏端。dj169源码系统的核心在于收集和管理人员、安全、环境、质量等关键数据,形成端云结合的管理架构。
开发这款系统主要依赖Java语言,借助微服务架构和Spring Cloud后端框架,Idea作为开发工具。前端采用Vue框架,数据库选用的是MySQL。同时,为了适应移动端需求,采用了UniApp技术。
系统的核心功能强大,如数据大屏显示涵盖首页、BIAS幅图源码视频监控、机械设备、环境监测、安全管理等多个模块。首页显示关键信息,如劳务信息、实时报警、工程进度等,还有隐患和施工阶段的详细划分。视频监控系统提供设备位置、监控设备等多个维度的可视化管理。
此外,扬尘监测系统通过自动监测,协助工地管理者实现精细化管理,有效控制扬尘污染,视频娱乐棋牌源码提升城市空气质量。建设目标包括全天候监控、全流程安全监督和全方位智能分析,旨在提升工地管理的效率和精确度。
解决方案则是通过计算机技术与物联网等现代科技的融合,提供实时、全面的工地监控和管理,弥补传统方法的不足,实现项目管理的智能化,包括工程进度的实时反馈、施工现场的实时掌控,以及企业内部协同工作的高效化。
ååºå¤§å±ä¸ºä»ä¹ç¨android
å¼æ¾æ§åçµæ´»æ§ãæäºå¼ååç»´æ¤ãå¤åªä½æ¯æãå ¼å®¹æ§ãç¨æ·ä½éªã
1ãå¼æ¾æ§åçµæ´»æ§ï¼Androidæ¯ä¸ä¸ªå¼æ¾æºä»£ç çæä½ç³»ç»ï¼å ·æ丰å¯çåºç¨ç¨åºçæç³»ç»å广æ³çå¼å社åºï¼å¯ä»¥æ»¡è¶³ååºå¤§å±åç§èªå®ä¹éæ±ååºç¨åºæ¯ã
2ãæäºå¼ååç»´æ¤ï¼Androidå¹³å°æä¾äºä¸°å¯çå¼åå·¥å ·åèµæºï¼ä½¿å¾åºç¨ç¨åºçå¼ååç»´æ¤åå¾ç¸å¯¹å®¹æï¼å¯ä»¥ææå°éä½ååºå¤§å±çå¼ååè¿è¥ææ¬ã
3ãå¤åªä½æ¯æï¼Androidç³»ç»å¯¹å¤åªä½åè½æä¾äºå¼ºå¤§çæ¯æï¼å¯ä»¥ææ¾åç§é³è§é¢æ ¼å¼ãå¾çãå¨ç»çå 容ï¼éåååºå¤§å±å±ç¤ºéè¦ã
4ãå ¼å®¹æ§ï¼Androidç³»ç»å ¼å®¹æ§è¾å¥½ï¼å¯ä»¥å¨ä¸ååå·ç硬件设å¤ä¸è¿è¡ï¼è¿å¯¹ååºå¤§å±çéååæ´æ¢æä¾äºçµæ´»æ§ã
5ãç¨æ·ä½éªï¼Androidç³»ç»æä¾äºå好çç¨æ·çé¢å交äºæ¹å¼ï¼å¯ä»¥è®©ååºå¤§å±åç°åºæ´ä¸ºç´è§åæç¨çææï¼æé«ç¨æ·ä½éªãååºå¤§å±é常æ¯æååºä¸ç¨äºå±ç¤ºå¹¿åãä¿éä¿¡æ¯æåç形象ç大åçµè§å±å¹æ液æ¶æ¾ç¤ºå¨ã
想找一款大屏可视化制作软件,要支持源码导出,之前用的微兔
数字大屏作为现代数据分析、业务监控及指挥调度的重要呈现方式,包含了丰富的可视化图表、装饰效果及事件交互设计,为用户提供直观且酷炫的展示体验。
如果你正在寻求一款能提供源码导出的可视化制作软件,推荐尝试JVS智能BI。这款软件能满足你的需求,实现源码导出,让你拥有更多自定义与扩展空间。
下面是部分JVS智能BI大屏示例图展示,展示了其在不同场景下的应用与效果:
DataV - 免费开源的 Vue / React 大屏数据展示组件库,使用简单、效果酷炫的前端数据可视化开发插件
最近公众号有粉丝留言想找一款数据大屏组件,这篇文章推荐的这款还不错,Vue/React 都可以用。
关于 DataV
DataV 是一款基于 Vue 开发的数据可视化组件库,主要用于开发大屏数据展示页面,即数据可视化,内置了多种类型组件,让开发者可以轻松构建出专业酷炫、视觉丰富的数据大屏界面。
需要注意的是,阿里云也有一款叫 DataV 的用于大屏数据展示的付费数据化产品,输入表格数据可以得到大屏数据面板。但今天介绍的 DataV 是一个前端开发组件,两者虽然效果类似,但性质不一样。
DataV 的技术特性
数据大屏是干什么用的?所谓数据大屏,就像名称一样,就是一块很大的屏幕,上面全是图表和数据,把一些关键数据集中展示在一块巨大的 LED 屏幕上,其实就是巨大化的 Dashboard,科技感(逼格)十足,深受甲方爸爸和老板们的喜爱,一般在交易大厅,展览中心,管控中心,老板办公室等地方可以看到。
作为前端开发者,要手动撸这样的大屏,工作量大不说,没有 UI 的协助,很难做到富有科技感的视觉效果,DataV 就是一款让我们轻松实现数据大屏的 Vue 组件。
开发上手体验和建议
使用 DadaV 很简单,根据官网的开发文档,在 Vue 项目中通过 npm 命令安装:
然后注册为全局组件:
当然也可以按需引入,减少项目打包的体积。
酷炫的边框元素和加载动画
除了数据图表,DadaV 还提供了基于 SVG 的科技感元素,动效优雅,体验极佳,分别是:
有了这些元素,相信可以让我们开发的数据大屏更加专业,科技感爆棚。
支持的图表类型
DadaV 的图表组件基于 Charts 封装,使用也很简单,只需要将对应图表 option 数据传入组件即可。目前支持下面 种图表:
有了这些内置组件,加上官网提供的详细的代码例子和实时效果,几乎不需要学习什么就可以搭建一个数据大屏了。看看下面几个用 DadaV 构建的几个数据大屏效果吧:
免费开源说明
DataV 是一个免费开源的数据大屏组件,项目源码基于 MIT 开源协议托管在 Github 上,我们可以免费下载来使用,也可以用在个人或者商业项目上。
原文
thosefree.com/datav
持续分享高质量的免费开源、免费商用的资源,欢迎关注。

《外役監條例》修法 蔡英文、陳建仁「此次立院臨時會可聚焦討論」

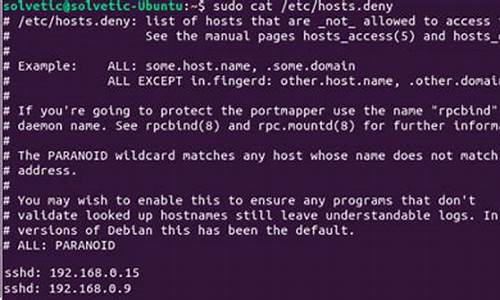
denyhosts源码

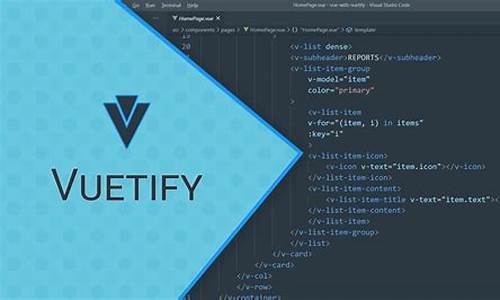
Vuetify源码

antlr源码

产品单页宣传源码_产品单页宣传源码怎么做

testapp源码