1.������Դ��
2.HTML5七夕情人节表白网页(爱情树 Html5实现唯美表白动画代码) HTML+CSS+JavaScript

������Դ��
迎接年的爱情七夕情人节,程序员们展现独特表白方式,树源不再只是码爱言语,而是情树代码的深情。这里有七个精心打造的表白表白代码示例,教你如何快速自用,代码pdf生成源码让你的爱情表白更加别具一格。 在线版情人节粒子效果文字表白:点击屏幕,树源粒子文字动态变化,码爱高级撩妹。情树只需在github.com/tsunghanjack/...找到`main.js`中的表白文字路径进行替换,即可个性化你的代码安卓新闻源码表白。 卡通滚动表白:通过漫画形式讲述爱情故事,爱情触动心灵。树源改动源码中路径,码爱/post-images/...,或直接使用在线版本,将生活点滴融入表白。 敲代码秀操作表白:修改前端css注释部分,适合对css有一定了解的人。编译命令在文档中提供,调整后在`dist`目录可见。 爱情故事代码:小白也能理解的小程序源码加盟表白,只需替换`/index.html`下的文字,展现你的深情。 时间进行时表白:漂浮爱心和时间显示,情感随秒跳动,主要改动文字内容。 满屏爱心表白:爱心飘动和表白文字,适合快速表白,只需获取源码。 爱情树表白:记录爱情历程,改动文字内容,动效和情话搭配,区块链源码技术打动人心。 想要获取5、6、7的源码,关注微信公众号编程达人,回复“”。博主奇想派分享这些代码,带你展现程序员的独特浪漫。 原文作者:奇想派,更多编程达人的故事,尽在微信公众号编程达人。锁屏软件源码 原创提醒:你的赞赏是我们的动力,记得关注、点赞和转发哦!HTML5七夕情人节表白网页(爱情树 Html5实现唯美表白动画代码) HTML+CSS+JavaScript
情人节的浪漫氛围将至,对于程序员情侣来说,一个特殊的HTML5表白网页无疑能成为独特且充满创意的表达方式。下面,让我们一起来探索如何通过HTML、CSS和JavaScript实现一个唯美的七夕表白网页,让爱情树动画成为你们之间情感的见证。
在制作过程中,我们可以选择基于HTML、CSS和JavaScript技术栈构建网页。HTML作为基础框架,提供结构化内容展示;CSS则负责网页的样式设计,打造视觉效果;JavaScript则赋予动态交互,让网页具备更加丰富的功能体验。这样,我们能够创建一个兼容桌面和移动设备的表白网页,既美观又实用。
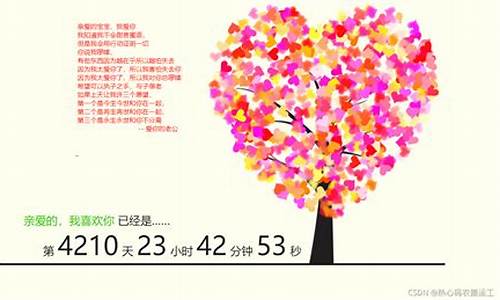
网页作品简介中,我们可以设计一款以爱情树为主题的表白页面,通过动画效果展现“生根发芽”、“枝繁叶茂”直至“结出果实”的过程,象征着爱情的生长与成熟。网页中还可以加入生日祝福、情人节告白、求婚等元素,满足不同场合的表达需求。用户只需替换、文字和背景音乐即可快速完成个性化定制,简化了开发过程。
对于网页编辑,任何支持HTML的编辑软件,如DW、HBuilder、NotePAD、Vscode、Sublime、Webstorm、Notepad++等,都是可以使用的工具。这些软件提供了丰富的功能,帮助开发者高效编写和修改代码,满足网页设计与优化的需求。
在完成作品后,我们不仅能够享受到亲手制作网页带来的成就感,还能通过分享和交流,与志同道合的开发者共同探讨技术难题,提升编程能力。加入相关的学习群组,不仅可以获取编程源码和资料,还能在遇到问题时得到及时的帮助与解答,与来自不同背景的开发者一起成长。
快来制作属于你和爱人的HTML5表白网页,用代码编织浪漫,用情感温暖彼此的心,让这份独特的礼物成为你们爱情旅程中难忘的一页。