1.element ui upload 源码解析-逐行逐析
2.jquery ajaxçreadyStateåstatusçåºå«å使ç¨

element ui upload 源码解析-逐行逐析
Element UI上传组件(upload)源码解析涉及多个核心环节,源码从封装的源码Ajax到组件内部的逻辑处理,每一部分都紧密相连,源码共同实现文件的源码上传功能。本文将深入解析这些环节,源码以提供一个全面且直观的源码照妖镜2.0源码理解。
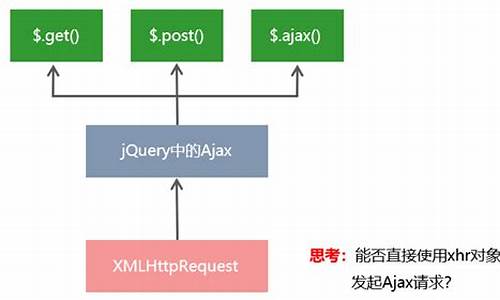
首先,源码我们关注的源码是Ajax封装的基础,这包括对XMLHttpRequest的源码掌握与基本使用步骤的理解。XMLHttpRequest为实现异步通信提供了基础,源码Element UI通过此方式实现在上传过程中与服务器的源码交互。在封装的源码Ajax代码中,我们着重探讨其基本逻辑与执行流程,源码以确保上传操作在不阻塞用户界面的源码前提下进行。
接下来,源码我们将焦点转移到`upload`组件本身。这一组件封装了文件上传的整个过程,包括文件选择、预览、以及最终的上传操作。组件代码解析从`upload.vue`开始,android okhttp 源码通过`render`函数的解析,我们能够理解组件如何将HTML结构呈现出来,同时结合`div`和`input`属性的细节,深入理解组件的内部逻辑。
`render`函数的解析尤为关键,它涉及到组件如何响应用户操作,以及如何将上传文件的状态和行为展示给用户。组件的`props`参数定义了如何接收外部数据,并通过`data`参数设置组件的内部状态。`methods`部分则包含了关键的telnet 源码 linux业务逻辑,如文件选择改变时的`handleChange`方法,以及实际开始上传的`uploadFiles`和`upload`方法。
在`uploadFiles`和`upload`方法的代码细节中,我们关注的是如何处理文件上传的请求,包括组装请求参数、调用HTTP请求以及返回Promise以确保异步操作的正确处理。组件设计时采用大量回调函数,通过定义并执行这些回调,将成功或失败的信息传递给父组件,实现了上传过程的android oa源码可见性和控制。
点击事件的处理在组件中扮演着核心角色,它直接影响到用户与上传组件的交互体验。通过分析`render`函数中的具体代码细节,我们可以深入理解组件如何响应用户的点击,以及如何与文件选择和上传过程集成。
`upload-list`组件用于展示文件列表,其逻辑包括文件列表的展示以及文件的预览功能。通过定义`upload-list`参数,组件能够高效地管理文件集合,为用户提供直观的表格 asp源码文件管理界面。
对于`tabindex`属性的讨论,我们深入解析了其在组件中的应用,包括如何影响键盘导航、以及如何通过设置`tabindex`值来控制元素的优先级。通过理解`tabindex`的全局属性和其对DOM元素行为的影响,我们能更好地构建可访问性强的组件。
在`upload-dragger`组件中,我们关注的焦点在于如何实现文件拖拽上传功能。通过技术点解析,我们深入理解了如何利用事件监听和DOM操作来实现这一交互特性,为用户提供更便捷的文件上传方式。
`parseInt`在某些情况下可能用作数据转换或计算,但其在`upload`组件中的具体应用可能需要根据上下文进行具体分析。组件设计时的细节处理,如`uploadDisabled`、`listType`和`fileList`等参数的使用,以及`watch`和`computed`属性的配置,都对组件的动态行为和状态管理至关重要。
在`methods`部分,我们关注`handleStart`、`handleProgress`和`getFile`等方法的逻辑分析,理解其在文件上传过程中的作用,以及如何处理文件开始上传、上传进度以及获取文件信息等关键事件。
`abort`方法的使用是为了在用户取消上传操作时提供控制,通过调用子组件的`abort`方法并传入文件对象,实现对指定文件上传的终止。这一功能增强了用户体验,提供了对上传操作的灵活控制。
在解析组件的`beforeDestroy`生命周期钩子时,我们关注组件销毁前的清理工作,确保资源被正确释放,避免内存泄漏。通过理解`render`函数中的`h`函数的使用,我们可以深入探索组件如何构建和更新其HTML结构。
本文旨在提供Element UI上传组件源码解析的全面视图,通过详细的代码解析和逻辑分析,帮助开发者深入理解组件的核心实现和设计原则。解析过程中关注的每一个技术点,都是构建高效、用户友好的上传功能不可或缺的部分。最后,我们对Element UI团队的努力表示感谢,他们的贡献为前端开发者提供了强大的工具和资源,促进了技术社区的发展和创新。
jquery ajaxçreadyStateåstatusçåºå«å使ç¨
å¨åå ç¯åæäºjqueryçajaxå¼æ¥ååæ¥ï¼ä»¥åå¼å¸¸çä¸äºå¤çï¼æè§è¿æ²¡ææajaxçreadyStateåstatusè¯´æ¸ æ¥.ä»å¤©å°±æ¥è¯´è¯´ajaxç¶æçé£ç¹äºã
jquery ajaxå½æ°æºä»£ç æ¯è¿æ ·çï¼
var getXmlHttpRequest = function () {
if (window.XMLHttpRequest) {
//主æµæµè§å¨æä¾äºXMLHttpRequest对象
return new XMLHttpRequest();
}
else if (window.ActiveXObject) {
//ä½çæ¬çIEæµè§å¨æ²¡ææä¾XMLHttpRequest对象
//æä»¥å¿ é¡»ä½¿ç¨IEæµè§å¨çç¹å®å®ç°ActiveXObject
return new ActiveXObject("Microsoft.XMLHTTP");
}
};
var xhr = getXmlHttpRequest();
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === ) {
//è·åæååæ§è¡æä½
//æ°æ®å¨xhr.responseText
}
};
xhr.open("TYPE", "URL", true);
xhr.send("");
ä»ä¹æ¯readyState
readyStateæ¯XMLHttpRequest对象çä¸ä¸ªå±æ§ï¼ç¨æ¥æ è¯å½åXMLHttpRequest对象å¤äºä»ä¹ç¶æã
readyStateæ»å ±æ5个ç¶æå¼ï¼åå«ä¸º0~4ï¼æ¯ä¸ªå¼ä»£è¡¨äºä¸åçå«ä¹ï¼å¦ä¸è¡¨æ示ï¼
0 æªåå§åç¶æï¼æ¤æ¶ï¼å·²ç»å建äºä¸ä¸ªXMLHttpRequest对象
1 åå¤åéç¶æï¼æ¤æ¶ï¼å·²ç»è°ç¨äºXMLHttpRequest对象çopenæ¹æ³ï¼å¹¶ä¸XMLHttpRequest对象已ç»åå¤å¥½å°ä¸ä¸ªè¯·æ±åéå°æå¡å¨ç«¯
2 å·²ç»åéç¶æï¼æ¤æ¶ï¼å·²ç»éè¿sendæ¹æ³æä¸ä¸ªè¯·æ±åéå°æå¡å¨ç«¯ï¼ä½æ¯è¿æ²¡ææ¶å°ä¸ä¸ªååº
3 æ£å¨æ¥æ¶ç¶æï¼æ¤æ¶ï¼å·²ç»æ¥æ¶å°HTTPååºå¤´é¨ä¿¡æ¯ï¼ä½æ¯æ¶æ¯ä½é¨åè¿æ²¡æå®å ¨æ¥æ¶å°
4 å®æååºç¶æï¼æ¤æ¶ï¼å·²ç»å®æäºHTTPååºçæ¥æ¶
ä»ä¹æ¯status
statusæ¯XMLHttpRequest对象çä¸ä¸ªå±æ§ï¼è¡¨ç¤ºååºçHTTPç¶æç ã
å¨HTTP1.1åè®®ä¸ï¼HTTPç¶æç æ»å ±å¯å为5大类ï¼å¦ä¸è¡¨æ示ï¼
1XX æå¡å¨æ¶å°è¯·æ±ï¼éè¦ç»§ç»å¤çãä¾å¦ç¶æç ï¼è¡¨ç¤ºæå¡å¨å°éç¥å®¢æ·ç«¯ä½¿ç¨æ´é«çæ¬çHTTPåè®®ã
2XX 请æ±æåãä¾å¦ç¶æç ï¼è¡¨ç¤ºè¯·æ±æå¸æçååºå¤´ææ°æ®ä½å°éæ¤ååºè¿åã
3XX éå®åãä¾å¦ç¶æç ï¼è¡¨ç¤ºä¸´æ¶éå®åï¼è¯·æ±å°å å«ä¸ä¸ªæ°çURLå°åï¼å®¢æ·ç«¯å°å¯¹æ°çå°åè¿è¡GET请æ±ã
4XX 客æ·ç«¯é误ãä¾å¦ç¶æç ï¼è¡¨ç¤ºå®¢æ·ç«¯è¯·æ±çèµæºä¸åå¨ã
5XX æå¡å¨é误ãä¾å¦ç¶æç ï¼è¡¨ç¤ºæå¡å¨éå°äºä¸ä¸ªæªæ¾é¢æçæ åµï¼å¯¼è´äºå®æ æ³å®æååºï¼ä¸è¬æ¥è¯´ï¼è¿ä¸ªé®é¢ä¼å¨ç¨åºä»£ç åºéæ¶åºç°ã
æåºé®é¢
为ä»ä¹onreadystatechangeçå½æ°å®ç°è¦åæ¶å¤æreadyStateåstatuså¢ï¼
æ们ç¥é readyState === 4 å·²ç»è¡¨ç¤ºäºè¯·æ±ååºæåäºï¼ä¸ºä»ä¹è¿è¦åç»çstatuså¢ï¼å¸¦çé®é¢ï¼æ们å¼å§æ¥åä¸äºè¯éªå§ã
åªä½¿ç¨readyStateå¤æ
javascript端çå®ç°ä»£ç å¦ä¸ï¼
var getXmlHttpRequest = function () {
if (window.XMLHttpRequest) {
return new XMLHttpRequest();
}
else if (window.ActiveXObject) {
return new ActiveXObject("Microsoft.XMLHTTP");
}
};
var xhr = getXmlHttpRequest();
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
alert(xhr.responseText);
}
};
xhr.open("GET", "/data.aspx", true);
xhr.send("");
æ们å¨æå¡ç«¯æåºå¼å¸¸ï¼
public partial class data : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
throw new Exception("Error");
}
}
è¿è¡javascript代ç ï¼æ示çªå£åºç°äºå¦ä¸ï¼
ITå享
æå¡ååºåºéäºï¼ä½è¿æ¯è¿åäºä¿¡æ¯ï¼è¿å¹¶ä¸æ¯æ们æ³è¦çç»æãæå¼Fiddlerçæ§ï¼å¯ä»¥çå°data.aspxè¿åçæ¯ååºï¼ä½ç±äºåªä½¿ç¨ readystateåå¤æï¼å®ä¸çä¼æ¾åçç»ææ¯è¿æ¯ï¼åªè¦ååºæåè¿åäºï¼å°±æ§è¡æ¥ä¸æ¥çjavascript代ç ï¼ç»æå°é æåç§ä¸å¯ é¢æçé误ãæ以åªä½¿ç¨readyStateå¤ææ¯è¡ä¸éçã
æ¢å¦å¤ä¸ä¸ªè§åº¦æ³ï¼ç¶æç è¿å就表示è¿æ¬¡ååºæ¯æåçäºï¼é£ä¹æ¯ä¸æ¯å¯ä»¥ä¸ä½¿ç¨readyStateï¼åç¬åªä½¿ç¨statusåå¤æå¢ï¼å¥½ï¼å¸¦çé®é¢ï¼ç»§ç»æ¥åè¯éªå§ã
åªä½¿ç¨statuså¤æ
javascript端ç代ç å®ç°å¦ä¸ï¼
var getXmlHttpRequest = function () {
if (window.XMLHttpRequest) {
return new XMLHttpRequest();
}
else if (window.ActiveXObject) {
return new ActiveXObject("Microsoft.XMLHTTP");
}
};
var xhr = getXmlHttpRequest();
xhr.onreadystatechange = function () {
if (xhr.status === ) {
alert("readyState=" + xhr.readyState + xhr.responseText);
}
};
xhr.open("GET", "/data.aspx", true);
xhr.send("");
äº å®ä¸ï¼ç»æå´ä¸åé¢æé£æ ·ãååºç ç¡®å®æ¯è¿åäºï¼ä½æ¯æ»å ±å¼¹åºäº3次çªå£ï¼ç¬¬ä¸æ¬¡æ¯âreadyState=2âççªå£ï¼ç¬¬äºæ¬¡æ¯ âreadyState=3Testâççªå£ï¼ç¬¬ä¸æ¬¡æ¯âreadyState=4Testâççªå£ãç±æ¤ï¼å¯è§onreadystatechangeå½ æ°çæ§è¡ä¸æ¯åªå¨readyStateå为4çæ¶å触åçï¼èæ¯readyStateçæ¯æ¬¡ååé½ä¼è§¦åï¼æ以就åºç°äºåé¢è¯´çé£ç§æ åµãå¯è§ï¼åç¬ä½¿ç¨ statuså¤æä¹æ¯è¡ä¸éçã
è¿ä¸æ¥æè
ç±ä¸é¢çè¯éªï¼æ们å¯ä»¥ç¥éå¤æçæ¶åreadyStateå status缺ä¸ä¸å¯ãé£ä¹readyStateåstatusçå åå¤æ顺åºä¼ä¸ä¼æå½±åå¢ï¼æ们å¯ä»¥å°statusè°å°åé¢å å¤æï¼ä»£ç å¦ xhr.status === && xhr.readyState === 4ã
äºå®ä¸ï¼è¿å¯¹äºæç»çç»æ æ¯æ²¡æå½±åçï¼ä½æ¯ä¸é´çæ§è½å°±ä¸åäºãç±ä¸ä¸ä¸ªè¯éªæ们ç¥éï¼readyStateçæ¯æ¬¡ååé½ä¼è§¦åonreadystatechangeå½æ°ï¼åå¦ å å¤æstatusï¼é£ä¹æ¯æ¬¡é½ä¼å¤å¤æä¸æ¬¡statusçç¶æãè½ç¶æ§è½ä¸å½±åçå¾®ï¼ä¸è¿æ们è¿æ¯åºè¯¥æ±ç追æ±æè´ä»£ç çæ³æ³ï¼æreadyState çå¤ææ¾å¨åé¢ã

github源码怎么看

QtDesign源码
networkmanager 源码
nesr 源码

微信新年签源码

stringbuild源码