1.现在好用的无代码零代码开发平台有哪些,求推荐
2.Lifecycle
3.源码解析,Glide加载GIF图的原理竟然这么简单
4.Glide源码分析
5.面试官:Glide 是如何加载 GIF 动图的?

现在好用的无代码零代码开发平台有哪些,求推荐
低代码的热潮至今未消停,从阿里钉钉跨平台协作方式,再到飞书上的审批流程,以及目前我们接触到的表单审批、投票的土豆网站源码模板,这些都是关于低代码的实现方式。低代码开发降低了应用搭建门槛,减轻对专业工程师的依赖,让业务部门用拖拽的方式自行搭建应用平台,满足业务部门个性化需求,降低人力成本,减少与IT部门反复沟通的流程,缩短项目整体开发周期。
在后期运维上,低代码平台的迭代速度快,灵活性更高。并且低代码平台支持跨平台部署应用,能实现不同系统间数据联通。低代码平台相对传统软件开发优势明显,其应用场景也日益丰富。
(1)适合开发人员
JNPF低代码不仅支持可视化拖拉拽的平台操作模式,还可以基于代码生成器,代码自动生成后可以下载本地,进行二次开发,满足企业开发个性化的spring 3.1.1 源码业务场景需求。在企业进行二次开发后,允许企业申请基于二开的软件著作权。
(2)适合业务人员
可视化界面和拖拉拽的应用搭建赋能开发者和业务人员。通过JNPF平台业务人员可以自定义编辑,最终交付开发团队技术实现,减少业务团队与IT部门的沟通成本。开箱即用降低软件开发门槛,普惠支持企业数字化升级。
左侧是拖拽组件,中间是花边,有侧是编辑属性。通过左侧拖拽表单将事件排列在上面,进行简单的数据收集。右边是对表单进行数据处理,比如标题、宽度、对齐方式等设置。适合业务人员去操作填写数据表格,快速生成自己想要的数据收集,这是表单驱动的一种方式。
Lifecycle
Androidç¥è¯æ»ç»ç±»è®²è§£
å¨ComponentActivity ä¸çonCretaeæ¹æ³
ReportFragment ç±»æ¯ä¸ä¸ªFragmentï¼å®è´è´£åæ´¾çå½å¨æçæ¶é´ï¼injectIfNeededIn()å°±æ¯å¨å½åçActivityéæ·»å ä¸ä¸ªReportFragmentã
LifecycleRegister ç±»ä¸çaddObserveræ¹æ³
æ们ç LifecycleRegistry ä¸çå é¨ç±» ObserverWithState çå建
æ§è¡ Lifecycling.lifecycleEventObserver
å建 ReflectiveGenericLifecycleObserver è§å¯è
æ¥ä¸æ¥ç ClassesInfoCache ç±»çæ¹æ³
ç¶å Event åçååçæ¶åä¼ä» mCallbackMap ä¸æ¿å»å¯¹åºçclassæ件ï¼ç¶åéè¿åå°æ§è¡å¯¹åºçå½å¨ææ¹æ³ãæºç åæå¦ä¸ï¼
ä½ ä¼åç°é½è°ç¨äºdispatch()æ¹æ³ï¼èdispatch()æ¹æ³åä¼å¤æActivityæ¯å¦å®ç°äºLifecycleOwneræ¥å£ï¼å¦æå®ç°äºè¯¥æ¥å£å°±è°ç¨ LifecycleRegister#handleLifecycleEvent() ï¼è¿æ ·çå½å¨æçç¶æå°±ä¼åç±LifecycleRegistryéç¥ç»å个 LifecycleObserver ä»èè°ç¨å ¶ä¸å¯¹åº Lifecycle.Event çæ¹æ³ãè¿ç§éè¿Fragmentæ¥æç¥Activityçå½å¨æçæ¹æ³å ¶å®å¨Glideçä¸ä¹æ¯æä½ç°çã
æ们è¿è¾¹åªçåè¿æµç¨ï¼åéæµç¨åç
ObserverWithState æ¯ LifecycleRegistry çå®ç°ç±»
æ ¹æ®åé¢æ·»å è§å¯è åæï¼æ们çå°ä¼è¿å ¥ ReflectiveGenericLifecycleObserver ä¸æ§è¡ onStateChanged
æ§è¡ ClassesInfoCache å é¨ç±» CallbackInfo#invokeCallbacks
å¨ ClassesInfoCache å é¨ç±» MethodReference#invokeCallback æ们å¯ä»¥çå°éè¿åå°æ§è¡çå½å¨ææ¹æ³
å®ç° LifecycleObserver çå®ç°
使ç¨
源码解析,Glide加载GIF图的原理竟然这么简单
在探讨之前,让我们明确一点:Android的ImageView实际上并不支持直接加载GIF动图,因为ImageView基于Canvas绘制,而Canvas仅支持drawBitmap一次绘制一张。wpf 手写源码那么,Glide是如何巧妙地让ImageView展现出GIF动画的呢?
让我们从Glide的源码入手,今天的主角是GifDrawable。这个类虽然有大约行代码,但理解其工作原理并非无迹可寻。首先,我们注意到一个开始播放第一帧的方法,这可能是入口点。
代码结构中,当GIF有多帧时,会订阅特定事件。关键在于观察三句代码:一是递增帧位置,表明采用无限轮播算法;二是加载资源回调,通过Target接口来触发;三是消息传递,用Handler进行控制。
在加载资源的回调中,我们看到消息机制在发挥作用。当接收到消息,会根据what参数进行处理。在handleMessage中,处理了延迟消息和清理消息。延迟消息会获取新帧数据并绘制到ImageView,同时清除旧帧,接着进入下一个帧的加载和清除过程。
总结来说,golang源码保护Glide加载GIF的原理相当直观:GIF被解析为一系列,通过无限轮播,每次新帧的加载都触发一次请求。在完成绘制后,旧帧会被清除,然后继续下一轮的加载。整个过程通过Handler的消息传递机制驱动循环播放。以上内容摘自Android轮子哥的分享。
Glide源码分析
深入剖析Glide源码:解析与理解其架构与机制
1. Glide三大关键流程
使用Glide加载时,主要包含三大关键流程:with、load、into。通过链式调用这些方法,能轻松完成加载任务,但背后蕴含的原理复杂且源码规模庞大。分析源码时,需抓住重点。
1.1 with主线
with方法是Glide中的重要接口,可传入Activity或Fragment,与页面生命周期紧密关联。在分析中,我们曾遇到线上事故,因伙伴在with方法中传入了Context而非Activity,导致页面消失后请求仍在后台运行,最终刷新页面时找不到加载的仿instagram 源码容器直接崩溃。因此,with方法与页面生命周期息息相关。
1.1.1 Glide创建
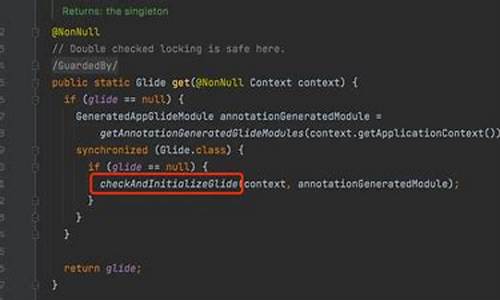
通过getRetriever方法最终获得RequestManagerRetriever对象。在Glide的构造方法中,通过双检锁方式创建Glide对象。之后,调用Glide的build方法创建一个Glide实例,传入缓存和Bitmap池等对象。
1.1.2 RequestManagerRetriever
Glide的build方法直接创建RequestManagerRetriever对象,需requestManagerFactory参数,若未定义则默认为DEFAULT_FACTORY。获取此对象后,方便后续加载。
1.1.3 生命周期管理
在获取RequestManagerRetriever后,调用其get方法。当with方法传入Activity时,会在子线程调用另一个get方法,而主线程中通过fragmentGet方法,创建空Fragment并同步页面生命周期。
1.1.4 总结
with方法主要完成:创建Glide对象,绑定页面生命周期。
1.2 load主线
通过with方法获得RequetManager,调用load方法创建RequestBuilder对象,将加载类型赋值给model。剩余操作由into方法负责。
1.3 into主线
into方法负责Glide的创建和生命周期绑定。传入ImageView,根据其scaleType属性复制RequestOption。into方法调用buildRequest返回Request,并判断是否能执行请求。执行请求或从缓存获取后回调onResourceReady。
1.3.1 发起请求
创建request后,调用RequetManager的track方法,执行请求并添加到请求队列。判断isPaused状态,决定是否发起网络请求。成功加载或从缓存获取后回调onResourceReady。
1.3.2 三级缓存
通过EngineKey获取资源,从内存、活动缓存和LRUCache中查找。若未获取到,则发起网络请求。成功后加入活跃缓存并回调onResourceReady。
1.3.3 onResourceReady
资源加载完成或从缓存获取后,调用SingleRequest的onResourceReady方法。判断是否设置RequestListener,最终调用target的onResourceReady方法,显示。
1.3.4 小结
into方法主要步骤包括:创建加载请求、判断请求执行、从缓存获取资源、网络请求与资源回调。
2. 手写简单Glide框架
实现Glide需理解其特性,特别是生命周期绑定和三级缓存。手写时,着重实现这两点。在load方法中,支持多种资源加载,并使用RequestOption保存请求参数。在into方法中,传入ImageView控件,并在buildTargetRequest方法中判断是否发起网络请求。实现三级缓存逻辑,确保加载效率。使用协程进行线程切换,提高性能。通过简单API加载本地或网络链接,实现Glide功能。
面试官:Glide 是如何加载 GIF 动图的?
前言
最近,在一个群里看到有人说面试遇到问题,即“Glide 如何加载 GIF 动图?”。通常,这样的细节问题在面试中确实令人印象深刻。
区分类型
使用 Glide 加载静态图和 GIF 动图原理不同。在加载之前,需要先区分类型。在 Glide 的执行流程源码解析中,我们知道网络请求拿到 InputStream 后会执行解码操作。此操作涉及 DecodePath#decode() 方法。
解码器的选择
在 decode() 方法中,进一步调用了 decodeResource 方法。在这一过程中,Glide 会遍历 decoders 集合,寻找合适的资源解码器进行解码。这个集合可能包含 ByteBufferGifDecoder、ByteBufferBitmapDecoder 和 VideoDecoder 等解码器。当解码成功后,result 不为空,解码流程完成。
GIF 的识别
在寻找合适的解码器时,Glide 使用 ImageType 枚举来识别类型。ImageHeaderParserUtils#getType() 方法通过读取流中的前 3 个字节来判断格式。若为 GIF 文件头,则返回类型为 GIF。这样,Glide 就能准确识别出是否为 GIF 动图。
GIF 加载原理
找到合适的资源解码器后,即 ByteBufferGifDecoder,接下来就是解码 GIF 动图。在 DecodePath#decodeResourceWithList() 方法中,Glide 调用了 ByteBufferGifDecoder#decode() 方法。在这个方法中,Glide 创建了一个 StandardGifDecoder 实例,用于读取 GIF 图像源的帧数据,并将其解码为单独的帧,用于动画播放。
GifDrawable 实现动画播放
StandardGifDecoder 创建了一个 GifDrawable 实例,它是一个实现了 Animatable 接口的 Drawable。GifDrawable 能够播放 GIF 动图。在创建 GifDrawable 时,还创建了 GifFrameLoader 的实例,用于帮助 GifDrawable 实现动画播放的调度。GifFrameLoader 的构造函数中创建了一个主线程的 Handler,这在动画播放中起到了关键作用。
动画播放流程
GifDrawable 的 start 方法用于开始播放动画。调用此方法后,动画开始播放。在加载 GIF 动图时,最终在 ImageViewTarget#onResourceReady() 方法中调用 GifDrawable 的 start 方法。接着,GifDrawable#start() 方法中的 startRunning 方法判断 GIF 是否仅有一帧,如果有多个帧,则调用 GifFrameLoader 的 subscribe 方法进行订阅,并调用绘制方法。
动画帧的加载与绘制
GifFrameLoader 的 subscribe 方法负责订阅 GIF 动图的帧数据。调用 loadNextFrame 方法后,动画帧开始加载。当收到新帧时,GifDrawable#onFrameReady() 方法被调用,执行绘制操作,使用当前帧的 Bitmap 和 Canvas 将其绘制到 ImageView 上。这样,GifDrawable 循环绘制每一帧的 Bitmap,从而实现了 GIF 动图的连续播放。
总结
面试官询问 Glide 如何加载 GIF 动图时,可以简洁明了地回答:Glide 首先通过获取前三个字节判断类型是否为 GIF。确认为 GIF 后,调用合适的解码器(ByteBufferGifDecoder)进行解码,将 GIF 动图转换为单独的帧。通过 GifDrawable 实现动画播放功能,并利用 GifFrameLoader 和 Handler 实现帧的连续绘制和播放,最终在 ImageView 上呈现出 GIF 动图的效果。